PNG to WebP: Warum ich jetzt alle meine Blog-Bilder im WebP Format speichere

WebP ist ein modernes Bildformat, das speziell für die Nutzung von Bildern im Internet entwickelt wurde. Im Vergleich zu den weitverbreiteten Formaten wie PNG und JPEG, bietet WebP eine bemerkenswerte Effizienz und beeindruckende Vorteile. Es ist nicht das erste Mal, dass ich über die Möglichkeiten und die Wichtigkeit von Tools für die Bilderkomprimierung für Blogger schreibe. In diesem Artikel erfährst du, warum WebP aus meiner Sicht das aktuell beste Bildformat für Blogger ist, und wie du deine Bilder möglich unkompliziert von z. B. von PNG oder JPG in WebP umwandelst.
WebP vs. PNG vs. JPG
WebP wurde von Google entwickelt und zielt darauf ab, die Größe von Bildern zu reduzieren, ohne dabei die Bildqualität zu beeinträchtigen.
Aber warum? Ganz einfach: je größer das Bild, desto langsamer die Ladegeschwindigkeit. Und es ist kein Geheimnis, dass die Ladegeschwindigkeit unmittelbar Einfluss auf die User-Experience, und damit auch SEO-Rankings hat. Daher ist es auch nachvollziehbar, dass WebP von Google kommt.
WebP ist nicht ganz neu und in der Praxis bin ich längst überzeugt. Nahezu alle Bilder in diesem Blog sind im neuen WebP Format und haben sich für mich längst bewiesen.
Leider ist dieser Trend bei vielen Homepage-Baukästen, Shopsystemen oder Blogging-Tools bisher nicht angekommen. Statt auf eine moderne Bildkomprimierung zu setzen, wird hier an vielen Stellen offenbar lieber extensives Caching betrieben. Es ist also Zeit, sich selbst um eine adäquate Lösung zu bemühen, noch bevor ein Bild auf der Website hochgeladen wird.
Qualitäts- und Größenunterschiede
Um die Eigenschaften von WebP zu verdeutlichen, nutze ich dieses Bild von Unsplash als Beispiel und stelle es hier in unterschiedlichen Varianten vor. Das Originalbild hat 4659 x 3106 Pixel und ist 1,2 MB groß. Zu viel, um es einfach so in einem Blogartikel hochzuladen.
Um den Unterschied greifbar zu machen, verringere ich die Größe über das Grafiktool Sketch auf 1000 x 667 Pixel und exportiere es verlustfrei einmal als PNG und als WebP.
Anschließend komprimiere ich beide Formate jeweils mit tinypng.com, um den Effekt der Komprimierung auf Qualität und Größe bewerten zu können.
PNG ohne Komprimierung (1,11 MB):

WebP ohne Komprimierung (570 KB):

PNG mit Komprimierung (248 KB -> 78 % eingespart):

WebP mit Komprimierung (21,41 KB -> 95 % eingespart)

Und, siehst du mit dem bloßen Auge einen Unterschied? Ich auch nicht!
PNG to WebP ohne sichtbare Verluste
Nicht nur, dass das unkomprimierte WebP Bild aus dem Test (s. oben) schon nur nahezu halb so groß ist wie das PNG (570 KB vs. 1,11 MB), die Komprimierung von tinypng.com holt sogar noch deutlich mehr bei der WebP Komprimierung raus.
Die Version mit 1000 x 667 Pixeln im Format WebP hat nach der Komprimierung gerade mal noch eine Dateigröße von 21,41 KB. Das sind mehr als 98 % weniger, als das Original hatte. Und trotzdem sieht das Bild in einem Blogpost wie diesem noch richtig gut aus. Es gibt sicherlich Websites, bei denen das Favicon noch größer ist ;-)
All das sind Eigenschaften, die WebP aus meiner Sicht zum besten Bildformat für alle Blogger macht, die Wert auf SEO und schnelle Ladegeschwindigkeiten legen, egal, mit welchem Blogsystem du arbeitest.
Bilder erzählen Geschichten
Ja, man könnte auch auf Bilder ganz verzichten. Aber Bilder sind da, um das geschriebene Wort beim Schreiben von Blogartikeln zu ergänzen und die Story lebhafter und greifbarer zu machen. Wer keine eigenen Bilder hat, kann sich mit lizenzfreien Bildern weiterhelfen.
Da aber mittlerweile auch Smartphone Kameras schon auf Profi-Level (aus meiner Sicht) agieren, sind die Bildgrößen entsprechend groß. Zu groß, um Bilder einfach direkt vom Handy in den Blog zu laden.
Um eine Bearbeitung kommt man also so oder so nicht herum. Warum also nicht auch gleich in diesem Schritt auch die Umwandlung von PNG nach WebP mit entsprechender Komprimierung vornehmen?
WebP Kompatibilität im Internet
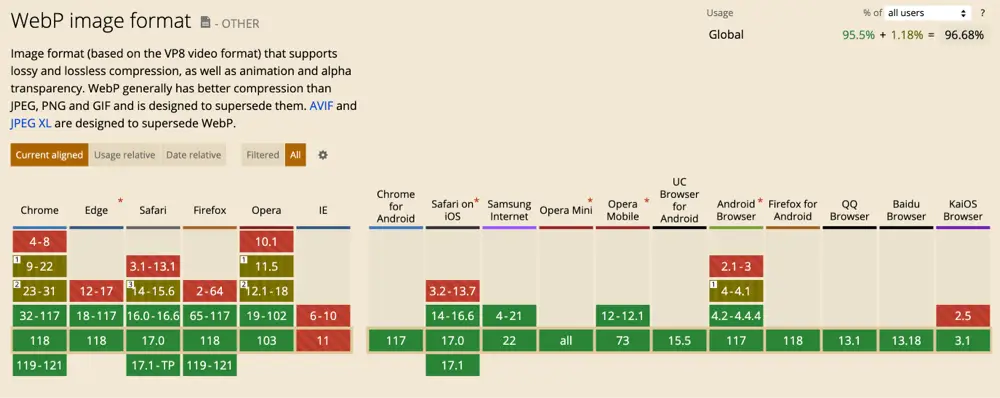
Laut der Seite Can I Use ist WebP mittlerweile mit allen gängigen Browsern kompatibel.

In der Praxis begegnen mir selbst nur noch sehr wenige Anwendungsfälle, bei denen es Probleme mit dem WebP Format gibt.
Seit Anfang 2024 ist aber nun auch LinkedIn mit dabei und akzeptiert auch WebP Bilder.
Probleme in meinem Alltag gibt es aber z.B. noch bei Schreib-App Ulysses, die leider keine WebP Format sauber exportieren kann (in meinem Fall zu Ghost). Dort habe ich zumindest schon das Feedback erhalten, dass es auf der Liste steht, aber andere Features einfach höher priorisiert wurden. Bin dennoch Fan und hoffe, dass es bald gelöst wird.
Interessanterweise unterstützt auch Google selbst teilweise noch kein WebP Format, nämlich in Google Docs. Wer hier versucht, ein Bild hochzuladen, erhält ebenfalls noch eine Fehlermeldung. Vielleicht ist das der Zeitpunkt, um über eine Alternative nachzudenken?!
PNG to WebP: So kannst du Bilder einfach umwandeln und komprimieren
In der Vergangenheit habe ich Bilder zunächst in Sketch oder Canva auf eine maximale Breite von 1000 px zu reduziert, was für mein Blog-Design völlig ausreicht.
Im zweiten Schritt habe ich Bilder in Sketch von PNG (oder einem anderen Format) in WebP umgewandelt, um sie dann in Schritt 3 über tinypng.com zu komprimieren.
Viel Aufwand, der aber auch deutlich einfacher geht!
tinypng.com
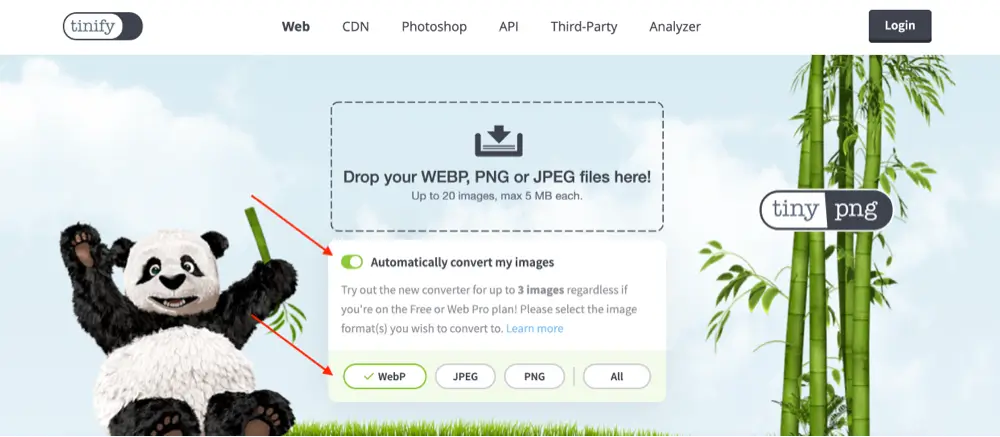
Unter den von mir getesteten Tools für die Bildkomprimierung ist tinypng eine der qualitativ besten Lösungen. Das Tool ist kostenlos, erfordert keine Anmeldung, ist und in Sache Komprimierungsqualität einfach super.
Bilder können einfach per Drag-and-drop ins Fenster gezogen und so direkt komprimiert, und seit neuestem auch in einem Arbeitsschritt direkt in WebP umgewandelt werden.

Aktiviere dafür einfach die Option beim Upload und das gewünschte Zielformat WebP. Derzeit sind drei Umwandlungen am Stück möglich. Danach reicht aber ein einfacher Reload der Seite, um den Zähler zurückzusetzen.
Was bisher leider nicht bei tinypng funktioniert, ist die Reduzierung der Auflösung (z. B. auf maximal 1000 px Breite).
tinyfy API
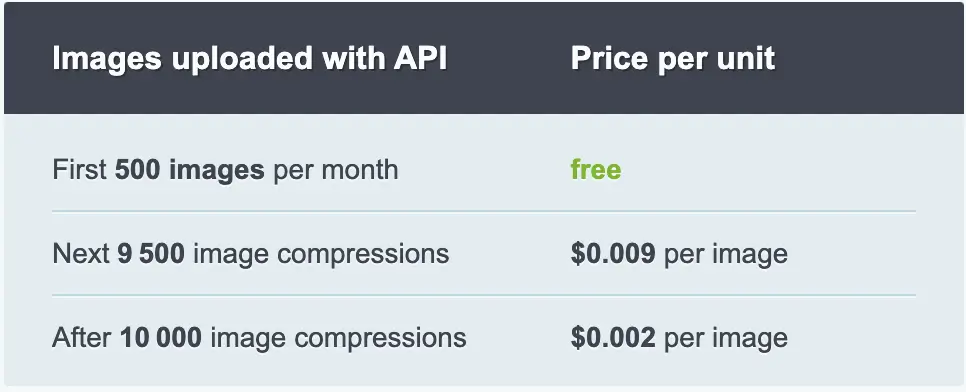
Wer sich eine eigene Lösung als Entwickler oder als Low-Code Enthusiast mit Tools make.com* bauen will, der kann dafür auch die API von tinypng nutzen. Der Service heißt tinyfy.
Bis zu 500 Bilder pro Monat können hierüber kostenlos hochgeladen und bearbeitet werden. Danach fallen erst Gebühren kann.

sqoosh.app
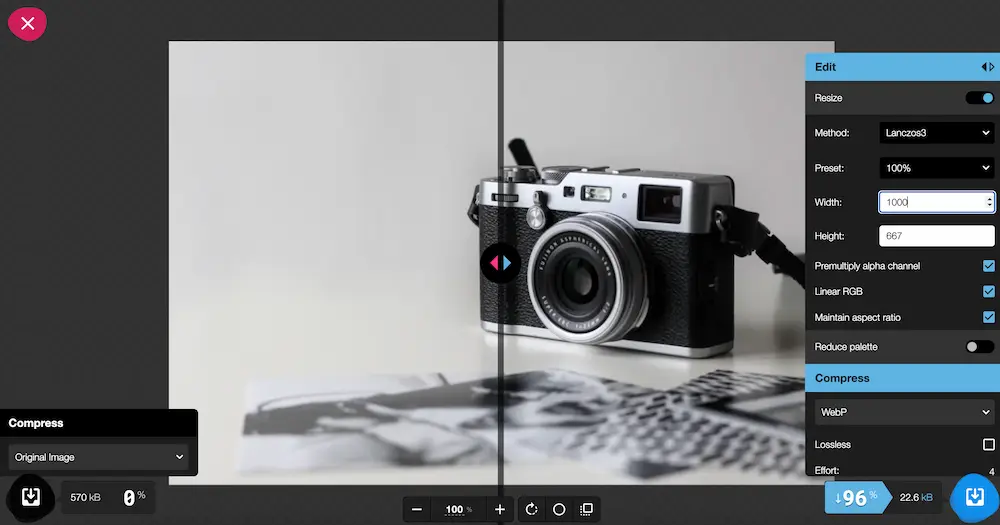
Die Lücke mit der automatischen Bildgrößenreduzierung hat die sqoosh.app bereits geschlossen. Auch hier kannst du ohne Anmeldung einfach ein Bild droppen und anschließend bearbeiten, inklusive der Auflösung. Auch schön ist, dass du hier direkt einen Vorher-Nachher-Vergleich siehst, um die Komprimierungseinstellungen in Echtzeit ggf. anzupassen.

Das Ergebnis ist qualitativ und von der Dateigröße ebenfalls sehr gut und mit dem Ergebnis von tinypng durchaus vergleichbar, auch wenn ich persönlich tinypng weiterhin leicht vorne sehe. Das kann aber auch an meinem Laien-Auge und meiner Gewohnheit liegen. Wenn du eine andere Meinung hast, schreib gerne einen Kommentar.
Wordpress-Plugins
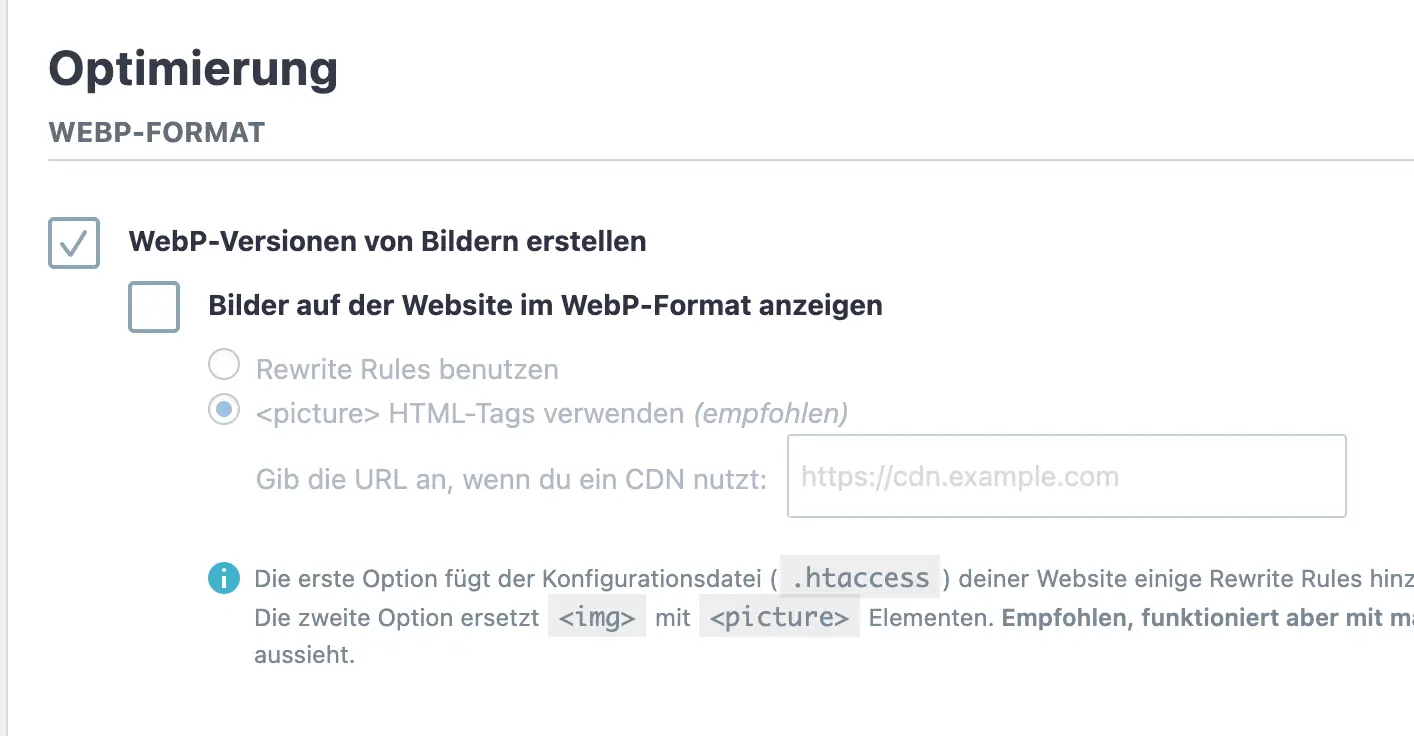
Falls du auf Wordpress bloggst, kannst du die Umwandlung und Komprimierung auch bequem von Plugins erledigen lassen.
Was in einem meiner Blogs zuverlässig funktioniert, ist das kostenpflichtige Plugin Imagify. Bilder werden hier automatisch in WebP umgewandelt und auf Wunsch in eine Zielauflösung (maximale Breite) reduziert. Das Tool erstellt auf Wunsch auch Backups vom Original, was allerdings den Speicherplatz beim Hoster beansprucht.

Eine kostenlose Alternative ist das Plugin WebP Express. Ich habe es selbst nicht getestet, die Bewertungen scheinen aber überwiegend positiv zu sein.
Und auch tinypng bietet übrigens ein eigenes Wordpress-Plugin an, bisher allerdings ohne PNG to WebP Converter.
Fazit: WebP ist die Zukunft für Blogger
Die Vorteile liegen auf der Hand, auch, wenn es weiterhin Negativ-Beispiele wie das von LinkedIn gibt.
Die Größenvorteile und damit die Auswirkungen auf Ladezeiten im eigenen Blog bei der Komprimierung von WebP Bildern sind einfach unschlagbar. Ein 1000 px Bild mit gerade mal rund 20 KB ist schon sehr beeindruckend!
Zwar sind Datenspeicher in diesen Zeiten nicht mehr teuer, die Ladenzeiten auf Websites aber umso wertvoller.
Dank WebP Bildern bekommst du auch ohne CDN oder Caching auf deiner Website Top-Ergebnisse, vorausgesetzt, du hast einen schnellen Server bei deinem Hoster gebucht.
Falls du noch andere WebP Komprimierungstools oder Gründe kennst, die gegen die Nutzung sprechen, schreib gerne einen Kommentar.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.


