Bilder komprimieren: 5 einfache Tools für bessere Ladezeiten in deinem Blog

Bilder komprimieren ist ein wichtiger Aspekt bei der Suchmaschinenoptimierung, und sollte daher ein fester Arbeitsschritt beim Bloggen oder dem Gestalten einer Website sein. Eine Bildkomprimierung verbessert die Ladezeiten der Seite, und das wiederum tut den Rankings gut.
Diesen Anforderungen gegenüber stehen immer bessere werdende Smartphone-Kameras und tolle Plattformen mit kostenlosen (lizenzfreien) Bildern. Beides sind Quellen für tolle, aber auch sehr datenlastige Bilder.

Bilder automatisch verkleinern
Weiter unten stelle ich dir Tools vor, mit denen du Bilder "per Hand" einfach komprimieren kannst.
Wenn du möchtest, kannst du diesen Prozess aber auch komplett im Hintergrund ablaufen lassen, z.B. sobald eine Datei in einem bestimmten Dropbox / Google Drive Ordner liegt. Eine Anleitung dafür findest du hier:

Bilder sind wichtig, Bilder komprimieren umso mehr!
Bilder gehören zum Marketing dazu! Egal ob als Beilage für Blogartikel, für Ads oder auf Instagram - Bilder erzählen Geschichten, die Worte kaum erfassen können. Wer Bilder bei Instagram oder Facebook oder anderen Plattformen hochlädt, nutzt automatisch deren Technologie zum Bilder komprimieren. Ebenso bei geschlossenen Systemen wie Shopify, Jimdo, Wix oder anderen Homepage Baukästen. Wer aber z. B. einen Blog oder eine Website mit WordPress betreibt, für den passiert das nicht automatisch. Deshalb stelle ich in diesem Beitrag Tools für, mit denen du recht einfach Bilder komprimieren kannst, um die Ladenzeiten in deinem Blog zu verbessern.
Bilder komprimieren vs. Bilder verkleinern
Eine kleine Definition vorweg, ohne zu technisch zu werden: Wenn ich von Bilder komprimieren spreche, dann meine ich immer, dass das Bild in der Dateigröße reduziert werden, nicht in der Bildgröße (der Auflösung/dem Format). So definiert es Wikipedia:
Bildkompression beruht wie jede Anwendung der Datenkompression darauf, die ursprünglichen Daten entweder in eine vollständig rekonstruierbare Form zu überführen, die weniger Speicherplatz benötigt oder Daten zu entfernen, deren Verlust kaum wahrnehmbar ist.
Quelle: Wikipedia
Bilder komprimieren hat also das Ziel, Bilder einfach kleiner zu machen, dadurch schneller Ladezeiten im Blog zu erzeugen, weil weniger MB vom Server abgerufen werden müssen. Einige der vorgestellten Tools können auch Bilder in der Auflösung verkleinern (resize images). Ich selbst nutze dafür in der Regel Sketch (Mac App) oder Canva (im Browser). In diesem Beitrag soll es aber erstmal nur um das Komprimieren von Bildern gehen.
Tools, mit denen du Bilder komprimieren kannst
Für diesen Vergleich habe ich mir ein paar Web-Tools angeschaut, die entweder als einfache Website angeboten werden und/oder als Wordpress-Plugin. Um die Unterschiede etwas greifbarer zu machen, habe ich ein lizenzfreies Bild verwendet, und es überall einmal durchgejagt und das Ergebnis mit festgehalten. Die Vergleichsdatei für diesen Test hat eine Auflösung von 1920 x 1280px, ist ein .jpg Format und ist 489kB groß. Das ist schon recht klein, aber für richtig flotten Pagespeed immer noch viel.
Mit diesen Tools lassen sich einfach Bilder komprimieren. Alle sind auch in einer kostenlosen Version nutzbar und erfordern keine Anmeldung.
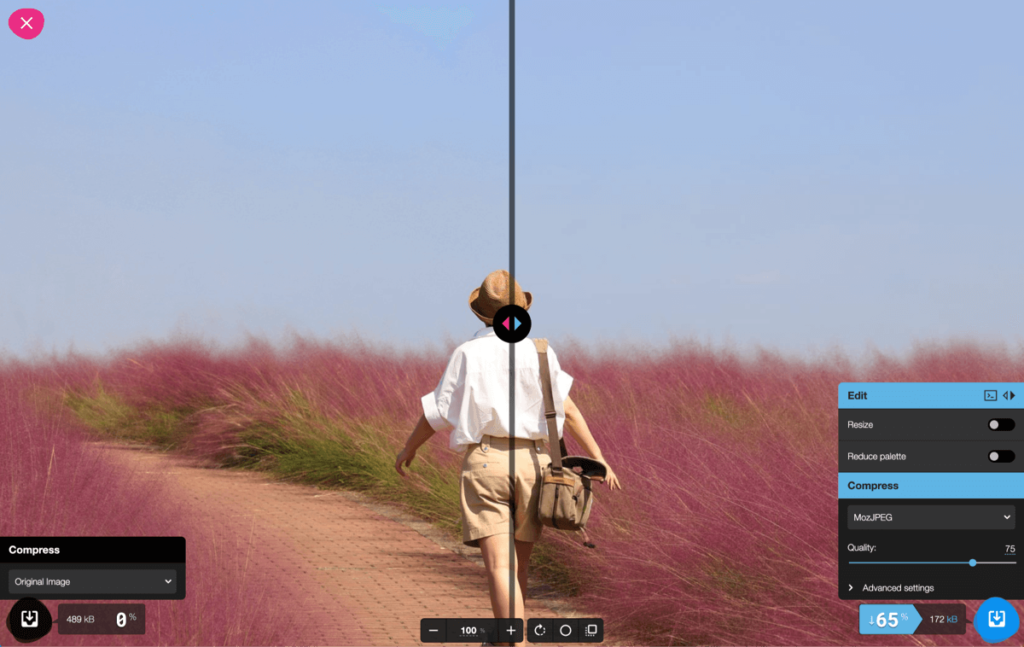
Squoosh.app

Die Squoosh.app ist komplett kostenlos, funktioniert ohne Anmeldung und ist meine Empfehlung für alle, die Bild für Bild einzeln komprimieren wollen. Das Bild kann einfach per Drag & Drop auf der Website hochgeladen werden. Danach erscheint ein Vorher-Nachher-Vergleich des Bildes mit Regler, um mögliche Qualitätsverluste schnell zu erkennen. Das Tool entscheidet sich ohne mein Zutun für eine Reduzierung der Qualität auf 75%, das Bildformat MozJPEG und damit für eine Größe von 172kB. Das entspricht einer Reduzierung der Dateigröße von 65%! Bei 50% Qualität würde ich schon nur noch bei 94kB bleiben.
Besonders gut finde ich, dass ich bei Squoosh in Echtzeit Einfluss auf die Komprimierung nehmen kann (Format und Qualität - viele Einstelloptionen!). Darüber hinaus könnte ich hier sogar auch die Größe (Resize Format) oder die Farbpalette reduzieren, um noch bessere Ergebnisse zu erzielen.
Wer möchte, kann Squoosh auch als Desktop App herunterladen. Mir wurde auf meinem Mac dafür die Mac-App angeboten. Keine Ahnung, ob es die auch für Windows gibt.
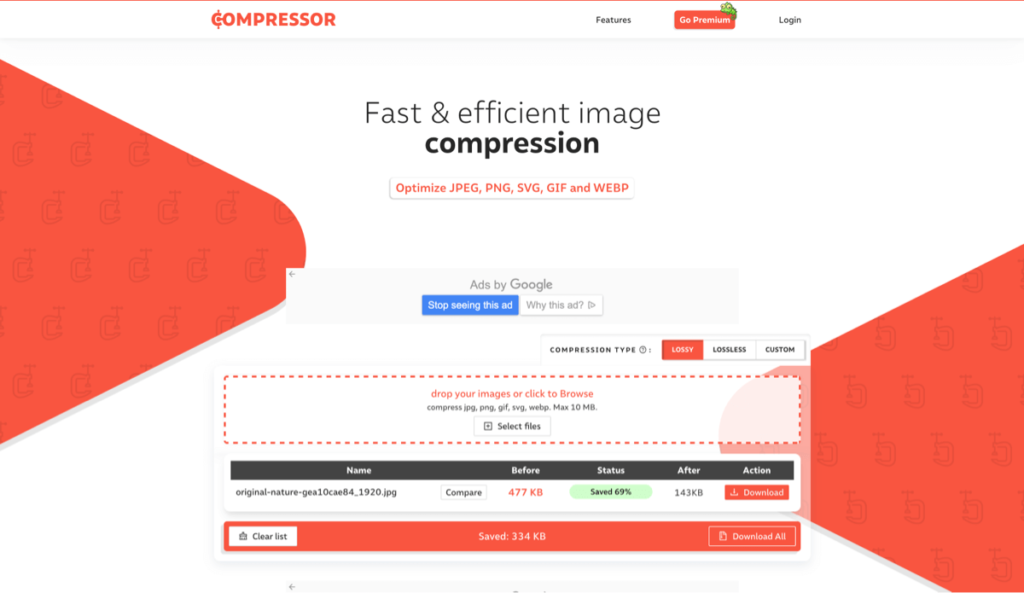
Compressor.io

Compressor.io bietet etwas weniger Möglichkeiten auf die Komprimierung Einfluss zu nehmen, dafür können auch mehrere Bilder auf einmal hochgeladen werden. Das Ergebnis überzeugt aber auch in der kostenlosen Version! Der größte Unterschied zu Squoosh ist, dass ich keinen Vorher-Nachher-Vergleich habe und mich vor dem Upload für eine Einstellung entscheiden muss. Ich kann mich dabei entscheiden zwischen Verlust (lossy), verlustfrei (lossless) und custom. Bei Custom könnte ich die Qualitätsstufe für JPG, PNG oder WebP nach Bedarf reduzieren, Bilder auch in der Auflösung verändern und anderes. Allerdings ist diese Funktion nur für Premium-Nutzer verfügbar und kostet 50USD / Jahr.
In der kostenlosen Version kann ich das Bild per Drag & Drop hochladen und das Ergebnis bestaunen. In meinem Fall wurde das Bild in der Standardeinstellung (lossy) auf 143kB reduziert und damit 69% eingespart. Bei verlustfreier Kompression wurden die MB um nur 6% reduziert.
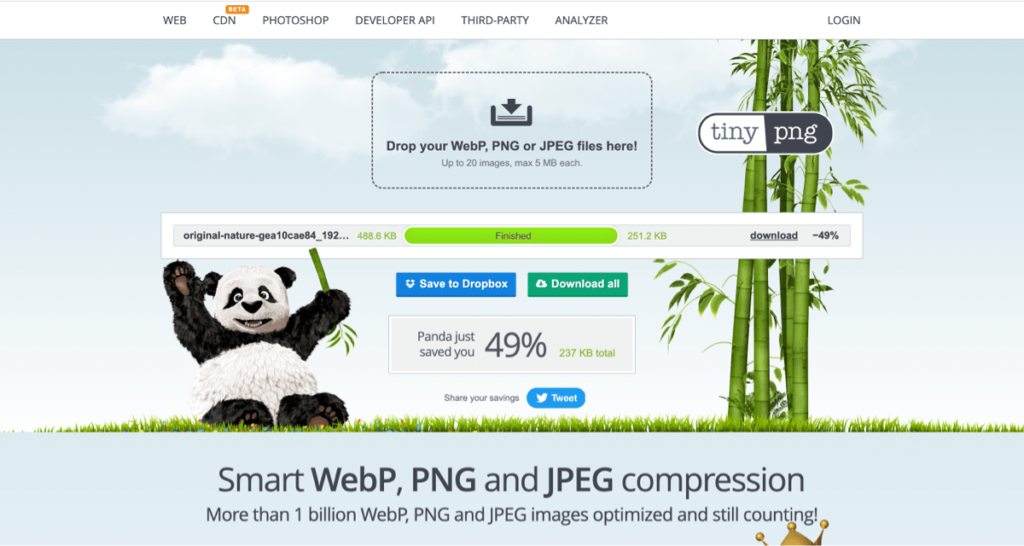
TinyPNG.com

Ein weiteres gutes Tool, um Bilder komprimieren zu können, ist TinyPNG. Die Seite funktioniert ähnlich wie Compressor.io. Es können mehrere Bilder gleichzeitig hochgeladen werden, die sofort komprimiert werden. Einfluss-Möglichkeiten gibt es in der kostenlosen Version keine! Das Ergebnis kann ich dennoch sehen lassen. Mein Beispiel-Bild wurde auf 251kB reduziert. Das entspricht einer Einsparung von 49%.
Das Besondere an TinyPNG ist aber auch die Vielfalt an Funktionen um die reine Bildkomprimierung herum. So können Bilder z. B. auch direkt in der eigenen Dropbox gespeichert werden. In der Pro-Version für 39 USD / Jahr können unbegrenzt viele Bilder komprimiert werden (max. 20 auf einmal). Das ganze lässt sich auch für Entwickler per API nutzen, sodass die Funktion z. B. in einer App integriert werden kann. Wer kein Entwickler ist, könnte sich eigene Workflows mit der TinyPNG Zapier App bauen. Für eine schnellere globale Auslieferung der Bilder bietet TinyPNG zusätzlich einen CDN Service an (ab 15USD / Monat). Wenn dein verwendeter Hosting-Server weit weg vom Nutzer ist (z. B. Hoster in den USA und Leser in Deutschland), dann könnten Bilder mit einem CDN schneller ausgeliefert werden und die Ladezeiten verbessern. Das wäre eine Alternative z. B. zu Cloudflare. Wer mit Photoshop arbeitet, für den hält TinyPNG ein Photoshop Plugin für 65 USD einmalig bereit. Damit lassen sich Bilder direkt in Photoshop beim Export komprimieren. Auch für WordPress Nutzer gibt es ein offizielles Plugin. Aus der Community hörte ich allerdings, dass das händische Hochladen über die Website bessere Ergebnisse erzielt, als per Plugin.
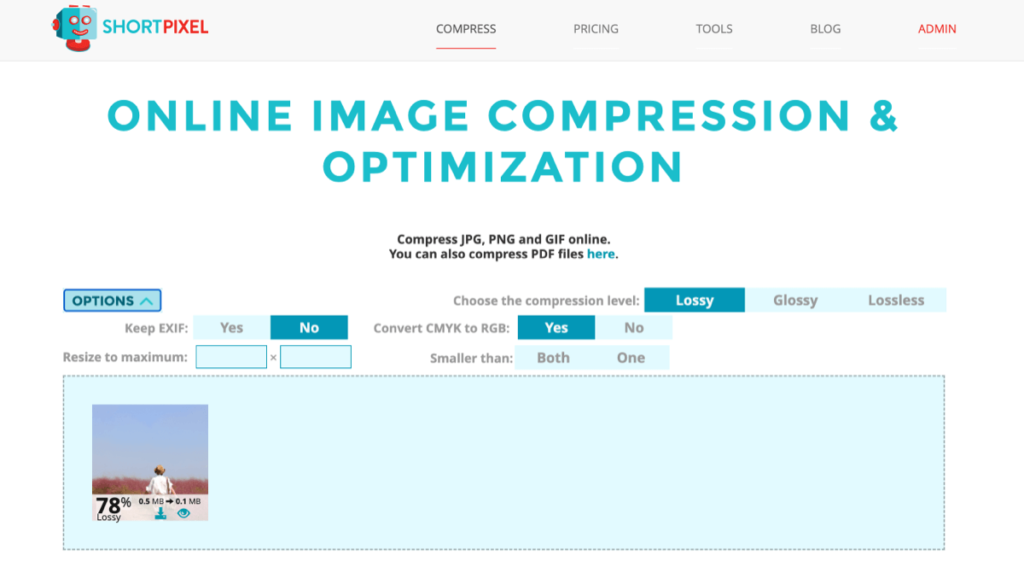
Shortpixel.com

Shortpixel.com bietet ein weiteres kostenloses Tool zum Bilder komprimieren an, versucht aber durch die Gestaltung der Website recht stark, eine "kostenlose" Anmeldung zu erwirken. Folgt man dieser, findet man recht schnell die Möglichkeit, Preispakete zu kaufen. Auch, wenn die Preise fair sind, wirkt es schnell "gezwungen".
Was die Komprimierung im Test angeht, gibt es wieder ähnliche Optionen wie bei Compressor.io und TinyPNG. Ich kann wählen zwischen Lossy (Verlust), Glossy (behält EXIF Daten) und Lossless. Farben werden standardmäßig von CMYK in RGB umgewandelt. Mit den Standard-Einstellungen (Lossy) wurde das Bild um 78% auf 110kB reduziert. Wer möchte, könnte auch hier das Bild mit einem Vorher-Nachher-Regler zum Original vergleichen. Hier lässt sich aber immer nur das Ergebnis betrachten. Änderungen in Echtzeit wie bei Squoosh sind nicht möglich.
Als Besonderheit bei Shortpixel können stehen - wie bei TinyPNG - einige Erweiterungen zur Verfügung. Vom einfachen Wordpress-Plugin, über ein adaptives Bilder Wordpress-Plugin (reduziert auch die Auflösung der Bilder auf die benötigte Größe), eine API für PHP-basierte Websites, eine Google Drive Integration, eine Zapier App und diverse andere Tools für Entwickler. Schau einfach mal selbst in die Möglichkeiten.
Wenn du viele Bilder komprimieren möchtest (mehr als 100), könnte ein kostenpflichtiges Paket tatsächlich gut passen. Monatliche Tarife beginnen bei 3,99 USD für 7.000 Bilder. Einmal-Pakete (ohne monatlichen Tarif) gehen bei 9,99 USD für 10.000 Bilder los.
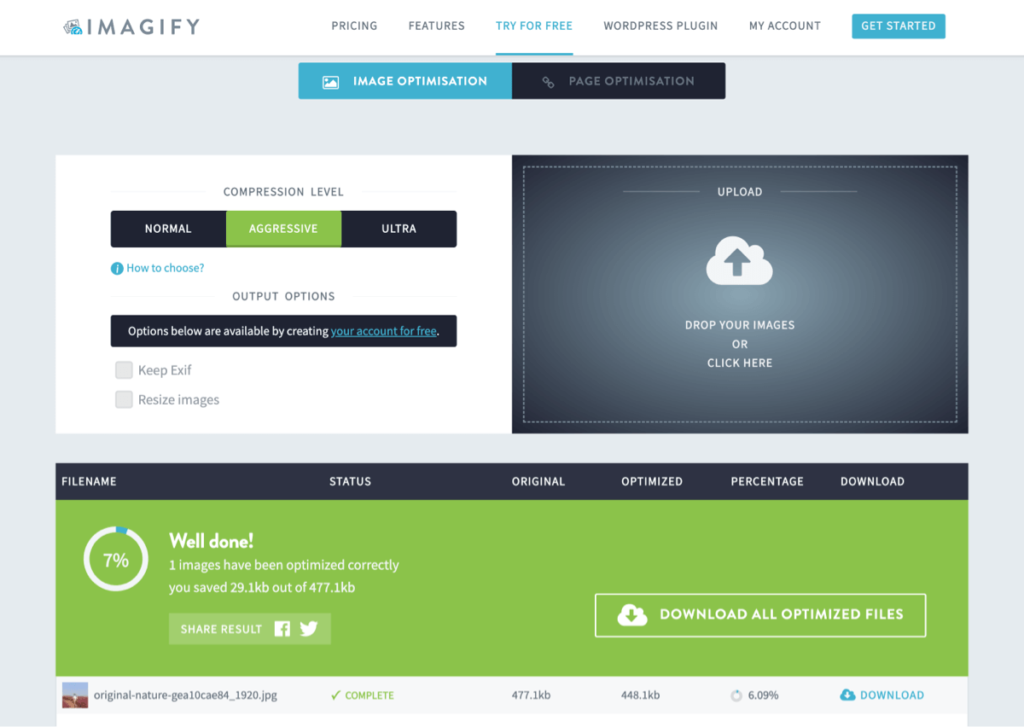
Imagify.io

Imagify.io war mir zuerst als WordPress-Plugin bekannt, da es u. a. vom SEO Tool Rankmath empfohlen wird. Ich selbst nutze auch Imagify in WordPress (auch in diesem Blog) und bin mit den Ergebnissen dort sehr zufrieden.
Imagify bietet auch eine kostenlose Website-Version an. In meinem Test (s. Bild) hat das Ergebnis allerdings nicht überzeugt. Das Bild wurde um nur 6,09% reduziert und war auch nach der Komprimierung noch 448kB groß, selbst in der Ultra-Einstellung für maximale Kompression. Da ich weiß, dass es in WordPress auch anders geht, gehe ich davon aus, dass hier (bewusst oder unbewusst) die Funktion eingeschränkt wurde.
Für die Nutzung in WordPress ist eine kostenpflichtige Version zwar nicht erforderlich, aber in der kostenlosen Variante stehen nur 20 MB / Monat zur Verfügung. Das dürft nach ein, zwei Händen voll Bildern schon schnell erreicht sein. Die kostenpflichtige Version, um unbegrenzt viele Bilder zu komprimieren, kostet 9,99 USD / Monat.
Fazit: Bilder komprimieren ist einfach und sollte jeder machen!
Wer Bilder verwendet und bei Suchergebnisse und User-Experience noch eine Chance haben will, mitzuhalten, der muss! Bilder komprimieren. Die vorgestellten Tools zeigen, wie einfach das aber gehen kann. Die Preise für Pro-Versionen sind zudem recht fair.
Wer nur ein Bild nach dem anderen komprimieren möchte, für den ist die Squoosh.app meine Empfehlung. Die Ergebnisse haben überzeugt, ebenso wie das schöne User-Interface und die Vorher-Nachher-Ansicht.
Wer mehrere Bilder auf einmal komprimieren will, dem empfehle ich Compressor.io und TinyPNG. Beide Tools arbeiten gut und erzeugen solide Ergebnisse. Beide Tools sind auch einen Blick wert, wenn Bilder komprimieren Teil eines automatisierten Prozesses sein soll. Beide Tools bieten auch ein WordPress-Plugin, die ich selbst allerdings noch nicht getestet habe.
Für WordPress nutze ich selbst Imagify. Die Installation ist einfach und der Preis mit 9,99 USD / Monat (für mehr als 20 MB) fair. Das Ergebnis in WordPress kann sich sehen lassen! In der kostenlosen Webversion ist Imagify bei mir allerdings komplett durchgefallen.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



