15 Ghost Hacks, mit denen dein Ghost Blog noch besser wird

Seit kurzem nutze ich Ghost als Blog CMS und bin sehr happy damit. In diesem Beitrag verrate ich dir, mit welchen Handgriffen ich meinen Blog noch besser gemacht habe in Sachen Performance, Datenschutz (DSGVO) und User Experience. Ich verzichte außerdem gänzlich auf ein Cookie-Consent-Tool und schaffe 100 % beim Google Lighthouse Pagespeed Test. 💪
Inhalte nur für zahlende Member
Dieser Blog ist leserfinanziert. Folgende Punkte in diesem Artikel sind nur für zahlende Mitglieder sichtbar:
- Inhaltsverzeichnis / interne Links
- Javascript für die Suche lokal installieren
- Google Fonts & Gravatar deaktivieren
- Umgang mit Unsplash Bildern
- Bilder vor dem Upload komprimieren
- Bookmarks richtig nutzen
- Spamfilter von Ghost für E-Mail Versand anpassen
- Cookie-loses Tracking nutzen
- Wichtige Hinweise zum WordPress Import
Installation auf eigenem Server ohne CDN
Ghost ist zwar eine Open Source Software, wird aber auch als hosted Version von Ghost.org selbst angeboten. Für das Hosting auf eigenem Server sprechen zwei wichtige Faktoren:
- DSGVO-konformität: Ghost und viele andere Dienstleister nutzen Digital Ocean (Hoster) und Cloudflare (CDN). Beides sind USA Firmen und hat in Deutschland schon zu Abmahnungen durch die Datenschutzbehörde geführt (bei mir selbst).
- Preisvorteil: Ghost.org berechnet Preise abhängig der Anzahl von Nutzern / E-Mail Abonnenten. Beispiel: Für 5.000 Subscriber bei Ghost.org zahlst du bereits 65 USD / Monat. Als self-hosted Variante zahlst du weiterhin deinen Standard-Hosting-Tarif unabhängig vom Pricing. Ich zahle für diesen Blog hier 7,50€ / Monat bei Hetzner.
Ich empfehle unbedingt einen Server in Deutschland zu verwenden. Die meisten Ghost-Hosting Services (auch die aus der EU) verwenden Digital Ocean als Hoster (USA) und damit auch Cloudflare als CDN (ebenfalls USA) für eine schnellere Auslieferung in DE. Das CDN kannst du dir sparen, wenn der Server gut und nah genug an deiner Zielgruppe ist (z.B. in Deutschland, wenn du einen Blog auf Deutsch betreibst).

Günstige / kostenlose E-Mail Anbieter
Um Ghost ordentlich nutzen zu können, benötigest du zwei Arten von E-Mails:
- Transaktionale E-Mails (Pflicht, für z.B. Signup E-Mails, Registrierung, etc.)
- Newsletter E-Mails (Optional)
Günstige transaktionale E-Mails kannst du mit Brevo* (aus Frankreich / DSGVO konform) verschicken. Bis 300 E-Mails pro Tag ist der Service komplett kostenlos! Weitere Alternativen (ebenfalls teilweise kostenlos) findest du in meinem E-Mail Marketing Tool Vergleich.

Nicht so flexibel bist du bei Newsletter E-Mails. Da diese Integration nur per API möglich ist, bist du hier auf die Integration von Ghost angewiesen. Aktuell geht das nur mit Mailgun* (US-Anbieter). Zum Glück gibt es dort aber noch ein "Pay as you go"-Preismodell, bei dem du nur rund 80 EUR Cent (1 USD) pro 1000 E-Mails bezahlst. Die ersten 1000 pro Monat sind sogar ganz kostenlos. Wie du den Tarif aktivierst, kannst du hier nachlesen:

NoFollow, Affiliate Links und öffnen in neuem Tab
Standardmäßig sind alle Links bei Ghost DoFollow-Links und öffnen sich im selben Tab. Das ist besonders bei Affiliate Links oder sponsored Links ein Problem (auch für Google). Um das zu lösen, nutze ich folgendes Snippet als globale Code Injection (Settings -> Code Injection -> Footer):
<script type="text/javascript">
var links = document.getElementsByTagName("article")[0].querySelectorAll('a');
var a = new RegExp('/' + window.location.host + '/');
links.forEach((link) => {
if(!a.test(link.href)) {
link.setAttribute("target","_blank");
}
if(link.href.includes('https://go.lsww.de')) {
link.setAttribute("rel","noopener sponsored");
}
if(link.href.includes('https://www.youtube.com/watch')) {
link.setAttribute("rel","noopener nofollow");
}
});
</script>
Der Code könnte sicher besser sein, aber das ist das, was ich mit ChatGPT als Nicht-Entwickler hinbekommen habe. Das Javascript funktioniert jedenfalls und macht bei mir drei Dinge:
- Externe Links werden mit dem Zusatz
target="_blank"in einem neuen Tab geöffnet - Links, die auf
https://go.lsww.dezeigen, bekommen den Zusatzrel="noopener sponsored" - Links, die auf
https://www.youtube.com/watchzeigen, bekommenrel="noopener nofollow"mitgegeben.
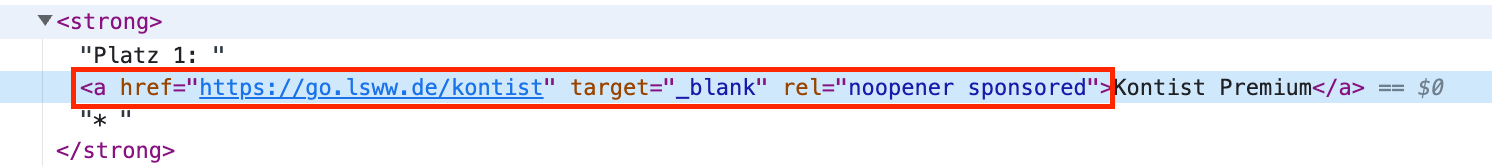
Ändere die Links entsprechend nach deinen Bedürfnissen! So sieht das dann in der Praxis aus:

Link Shortener für Affiliate Links nutzen
Für meine Affiliate-Links nutze ich einen Link Shortener auf meiner Subdomain go.lsww.de . Hierüber maskiere ich unschöne Affiliate Links (Cloaking) und werte Klicks aus. Günstig geht das mit Open Source Tools wie
Es gibt aber auch jede Menge hosted Services (wie auch bitly.com), falls du nicht selbst hosten willst oder kannst.
Signup Links in Texten verwenden
Erhöhe die Signup Conversion in deinem Content, indem du an jeder beliebigen Stelle im Text einen Signup Link einbaust. Nutze dafür einfach /#/portal als Zusatz in deinem Link. Wenn du den Link nur so einbaust, führt er zur Startseite und öffnet dort das Popup für das Kundenportal / Signup Formular. Falls du nicht möchtest, dass der Leser die Seite verlässt, füge die aktuelle Text URL mit diesem Zusatz als Link ein. In diesem Text würde der Link also so aussehen:
https://lsww.de/ghost-hacks/#/portal
Wenn ein Nutzer bereits angemeldet ist, öffnet sich er Kundenaccount. Für Nicht-User öffnet das Signup Formular als Popup. Probier es hier mal aus.
YouTube Bilder mit Play-Button statt Embeds
Ich nutze Ghost komplett ohne Cookie-Consent-Tool. Dafür ist es wicthtig, keine externen (US) Dienste wie YouTube, Instagram, Giphy, etc. einzubinden. Auch für die Performance ist das super! Damit YouTube-Videos doch sinnvoll dargestellt werden, habe ich folgende Lösung implementiert:



