Entwickle mit Xano die NoCode Webanwendung deiner Träume

Stell dir vor, du musst dich beim Aufbau deiner Online Business Prozesse nicht auf Standardsoftware stützen, sondern kannst ab Tag 1 alles nach eigenen eigenen Vorstellungen bauen.
Xano* ist eine Lösung, die genau das möglich macht und damit die Welt für Nicht-Entwickler auf den Kopf stellt.
In diesem Artikel zeige ich dir, welche Auswirkungen Xano auf den Aufbau (d)eines Online Business haben könnte, was Xano kostet und wie alles funktioniert.
Problem bei Standardsoftware
Als Online Gründer gehört Businesssoftware zu unserem Alltag einfach dazu. Ob Shopsystem, CRM, ERP, Buchhaltungssoftware, Blog Software, wir alle nutzen Software in unterschiedlichstem Ausmaß.
Dieser Blog hat sich deshalb seit jeher damit beschäftigt, coole Tools und deren Funktionen zu entdecken, zu verstehen, und für die eigenen Anwendungsfälle als Online Unternehmer möglichst gut einzusetzen.
Ein großer Teil der bisherigen Welt wird in diesem Artikel jedoch ausgeblendet. Stattdessen beschäftige ich mich mit der Frage:
Was, wenn ich (auch als Solopreneur) meine eigene Webanwendung zu 100% nach meinen eigenen Bedürfnissen bauen könnte?
Beispiel: Online Produkte verkaufen
Wenn wir online etwas verkaufen wollen, nutzen wir bisher naturgemäß z.B. Shopify, WooCommerce oder Shopware, und setzen darauf, wie deren Prozesse funktionieren. Das kann sinnvoll sein, wenn man ganz neu in diesem Feld ist und wesentliche E-Commerce Prozesse erstmal kennenlernen muss.
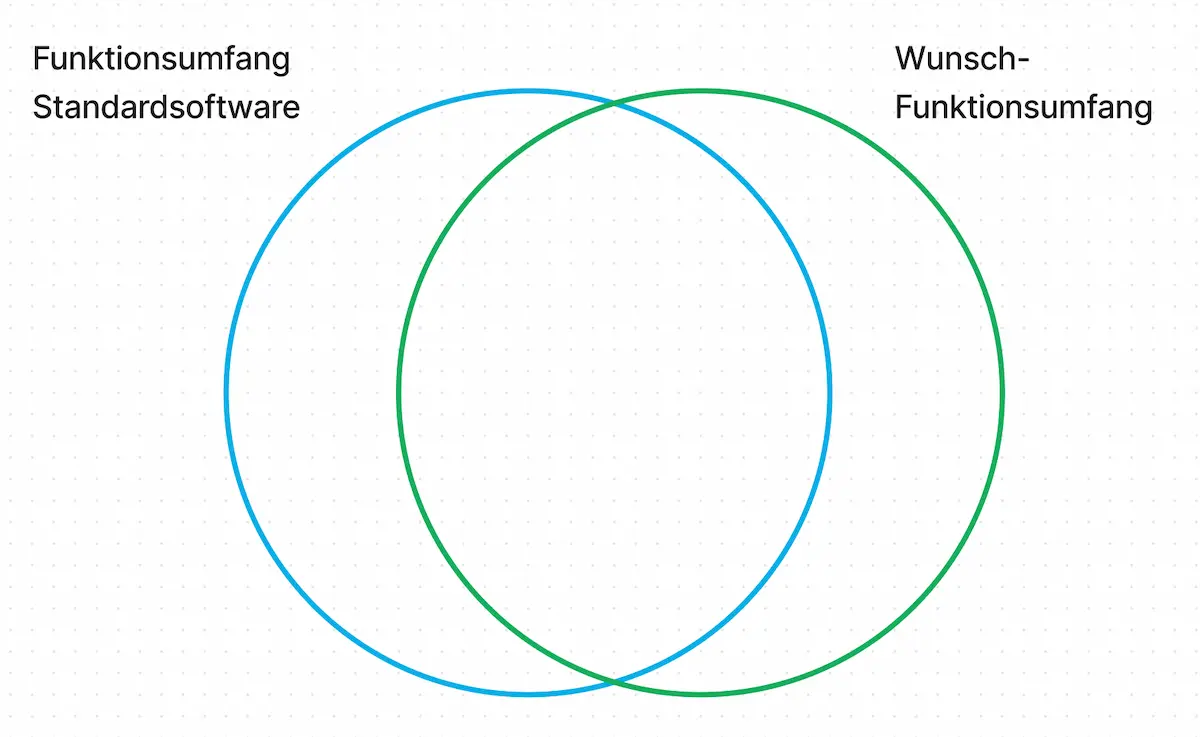
Wer aber schon einige Jahre dabei ist, wird irgendwann an die Grenzen einer Standardsoftware stoßen und Dinge umsetzen wollen, die so mit der Standardsoftware nicht vorgesehen sind.
In dem Fall gibt es dann drei Möglichkeiten:
- Die Wünsche bleiben Wünsche und man versucht, sich über z.B. Marketing vom Wettbewerb abzugrenzen.
- Man beschäftigt teure Entwickler, die die Standardsoftware im Rahmen der Möglichkeiten anpassen oder eigene Anwendungen bauen.
- Man baut als Unternehmer selbst einfach eine eigene (NoCode) Lösung, die zu 100% auf die eigenen Bedürfnisse zugeschnitten ist.

Xano ermöglicht, Option 3 (eigene Lösung) umzusetzen, und zwar
- ohne Budget für interne oder externe Entwickler,
- ohne Programmierkenntnisse und
- ohne funktionelle und gedankliche Limits.
Denn Xano ist ein NoCode-Backend Tool, mit dem du
- Datenbanktabellen erstellen kannst,
- Tasks definieren kannst (Wenn-Dann-Regeln) und
- API Endpoints aufbauen kannst, damit Dritt-Anwendungen die Daten
- lesen,
- schreiben (erstellen oder updaten), oder
- löschen können.
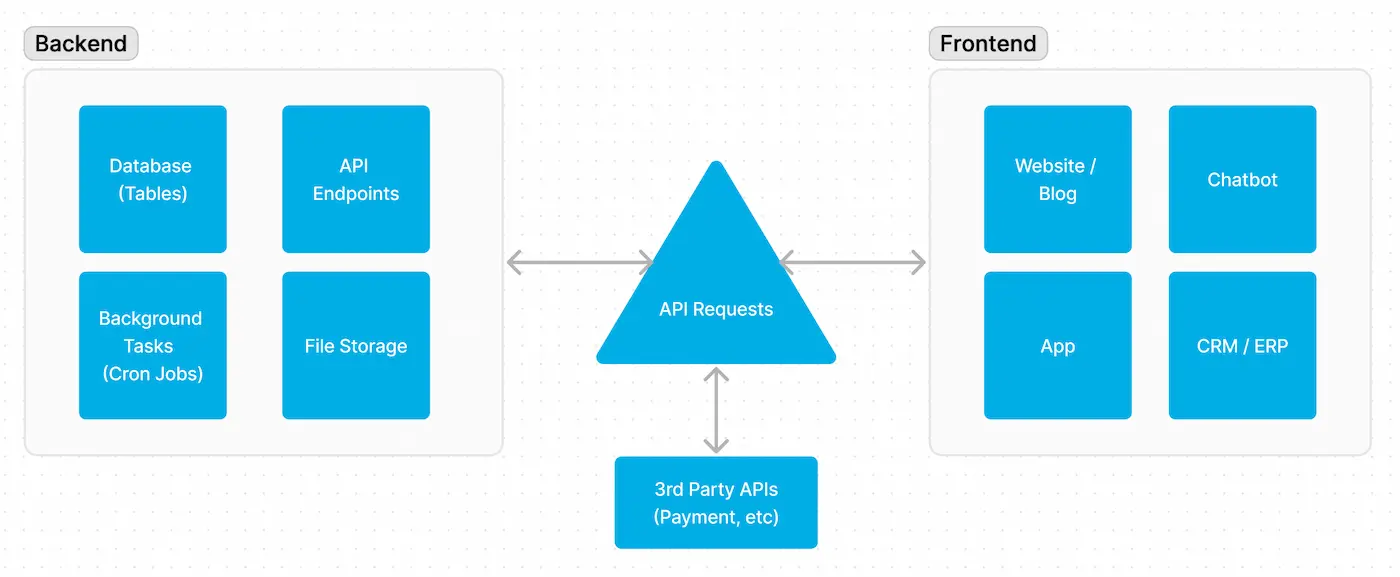
In dieser Darstellung deckt Xano den kompletten linken Teil (Backend) ab:

An dieser Stelle wird auch der Unterschied zu anderen Tools deutlich:
- Bubble.io z.B. bietet alles einer Hand (Frontend und Backend). Damit ist man doch wieder an die Standard-Software und den Funktionsumfang von gebunden.
- Supabase.com z.B. ist nur eine moderne Datenbank, aber ohne API Erstellung.
- Make.com bietet nur die Background-Tasks und API Schnittstellen, ist aber selbst weder Frontend, noch Backend.
- Airtable bietet zwar eine Datenbank und einige Standardfunktionen (z.B. Automatisierungen) und sogar ein Frontend, lässt aber keine Entwicklung eigner API Endpoints zu und ist zudem recht unflexibel in der Frontend Gestaltung.
Tabellen als Basis jeder Webanwendung
Um besser verstehen zu können, wie Webanwendungen funktionieren, erkläre ich es am Beispiel eines E-Commerce Stores.
Das Beispiel ist zugegebenermaßen komplex, aber brechen wir es mal herunter auf die wesentlichen Eigenschaften, die ein Shopsystem (ganz grob) haben muss.
Ein Shopsystem benötigt:
- Eine Shop-Website
- Landingpage
- Produktseiten
- Kunden
- Name
- Passwort
- Rechnungs- und Lieferadresse
- Produkte
- Name
- EAN
- Größe
- Beschreibung
- Bild(er)
- Einen Warenkorb
- Produkte x Menge
- Steuern
- Bestellungen
- Warenkorb + Zahlung
- Rechnung
- Bestellbestätigung
- Versandstatus
- Bewertungen
- Bestellung + User + Bewertung von 1 bis 5
Diese Informationen werden bei Webanwendungen in Tabellen in einer Datenbank gespeichert. Dort können Einträge
- hinzugefügt,
- geändert,
- abgerufen oder
- gelöscht werden.
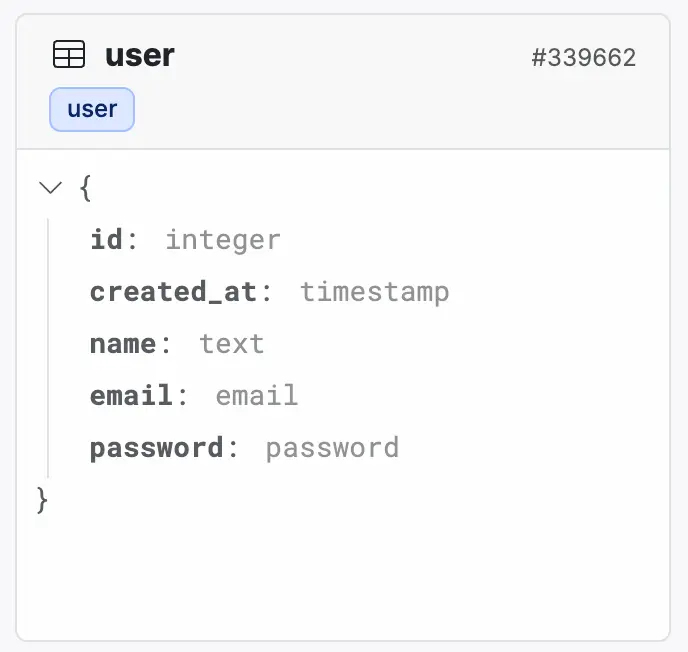
Eine einfache User-Tabelle könnte z.B. diese Struktur haben (Tabelle mit den Spalten id, created_at, name, email, password). Jeder User bekommt eine eigene Zeile in der Tabelle mit entsprechenden Werten.

Tabellen können auch Beziehungen untereinander haben, sodass nicht alle Informationen in einer sehr großen Tabelle gespeichert werden müssen.
Beispiel:
- Tabelle 1 (Produkt): Produktinformationen mit Produkt ID, Name, Beschreibung, etc.
- Tabelle 2 (Warenkorb): Warenkorb, in der Produkte über die ID referenziert werden, und zusätzlich die Menge hinzugefügt werden
- Tabelle 3 (Bestellung): Bestellung, in der ein Warenkorb über die Warenkorb ID referenziert und dem User (ebenfalls per ID) zugeordnet wird + Zahlungsinformationen
Diese Verhältnisse und Beziehungen zwischen Tabellen in einer Datenbank nennt man relational. Um das abzubilden, nutzt Xano PostgresSQL, die weltweit größte Open Source Datenbank, die nicht nur für kleine, sondern auch für große Projekte genutzt werden kann (Stichwort: Skalierung).
In diesem Video lernst du, wie Datenbank, Server und Front-End grundsätzlich zusammenarbeiten.

Weitere spannende Videos zum Aufbau einer Datenbank findest du hier direkt bei Xano.
APIs als Sprachrohr zwischen Front- und Backend
Jetzt, wo wir wissen, dass Daten in einer Anwendung in Tabellen organisiert werden, ist die Frage, wie die man mit den Daten arbeiten kann.
Damit die Daten nicht nur in einer Tabelle liegen, sondern auch in einem Frontend dargestellt und verarbeitet werden können, benötigt es API Schnittstellen (Application Interface).
Diese Schnittstellen können von einem Frontend (z.B. einer Weboberfläche) abgerufen und dort entsprechend dargestellt werden. Mehr dazu weiter unten.
Tabellen und API Endpoints in Xano
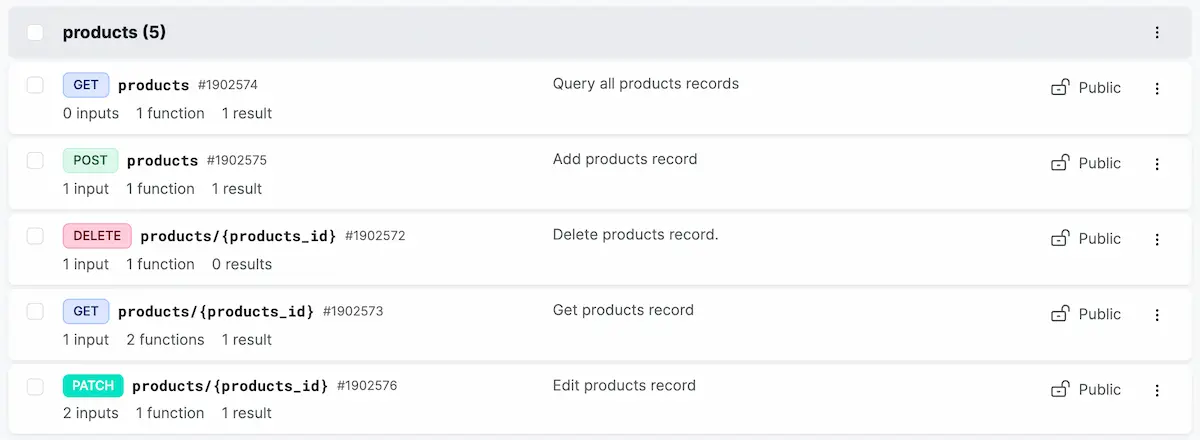
Das Besondere an Xano ist, dass der Aufbau von APIs zum Zugriff auf die Daten ebenfalls Kern des Funktionsumfangs ist und sogar automatisch im Hintergrund erfolgt, sobald eine neue Tabelle angelegt wird. Das kann mit den Endpoints jeweils gemacht werden:
- GET = Einträge abrufen
- POST = Einträge erstellen
- DELETE = Einträge löschen
- PATCH = Einträge aktualisieren

Teilweise können Funktionen nur für bestimmte Einträge in der Tabelle gemacht werden. In dem Fall ist die {id} erforderlich.
Beispiel: Ein Kunde aktualisiert seine Adresse. Statt eines neuen Eintrags kann der alte Eintrag erneuert werden.
Um diese API Endoints (und damit die Funktionen zur Nutzung im Frontend) zu beeinflussen, kann ich diese Endpoints jeweils in Xano selbst nach belieben aufbauen und verändern.
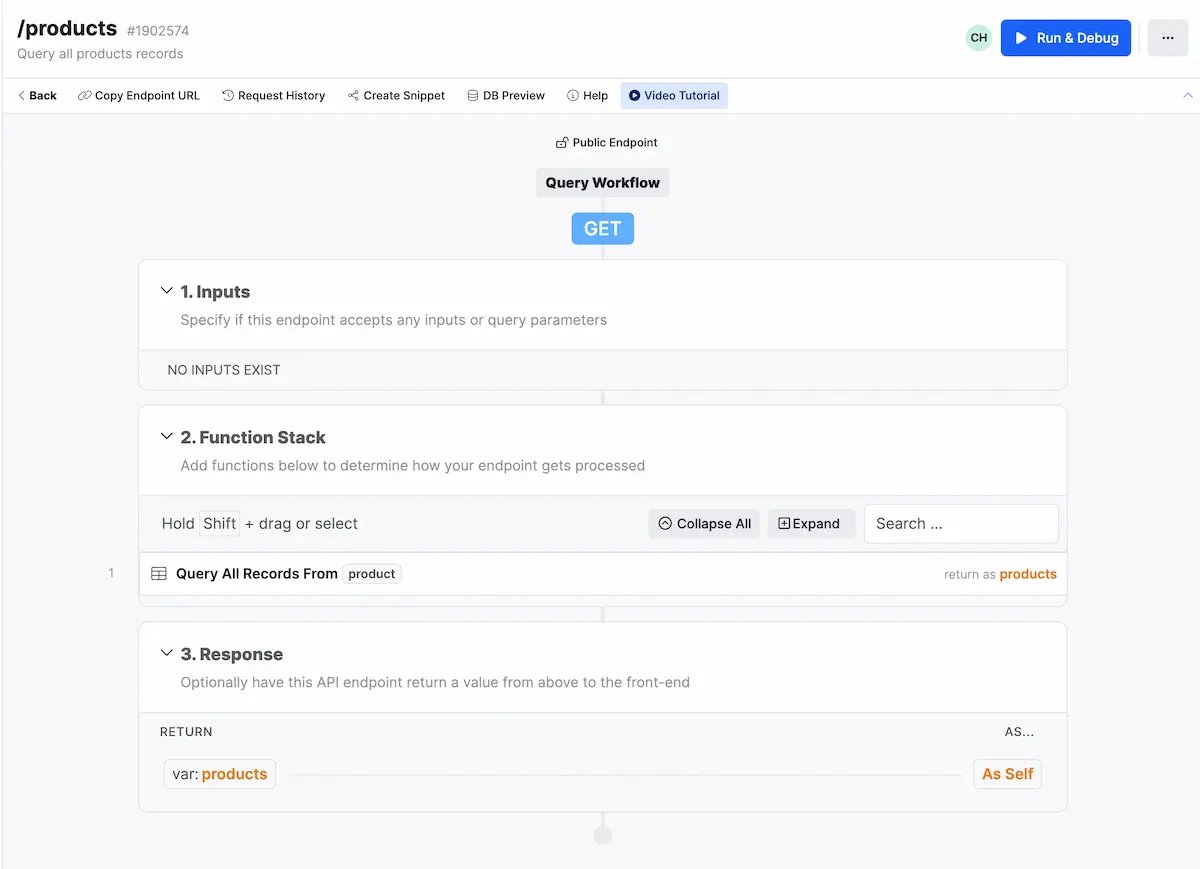
Workflows in API Endpoints
Jeder API Endpoint hat in Xano einen eigenen Workflow in dem festgelegt wird, was passiert, wenn dieser Endpoint getriggert (angesprochen) wird. Der Aufbau erinnert an den Aufbau eines Flows ins Zapier.
Es gibt:
- Input (Daten, die z.B. aus einem Formular im Frontend kommen)
- Funktionen (die Daten verändern, speichern, abrufen, mit anderen Daten kombinieren, etc.)
- eine Antwort (die das Ergebnis der Funktion zurückmeldet, und welches dann z.B. im Frontend dargestellt werden kann, wie "speichern erfolgreich")

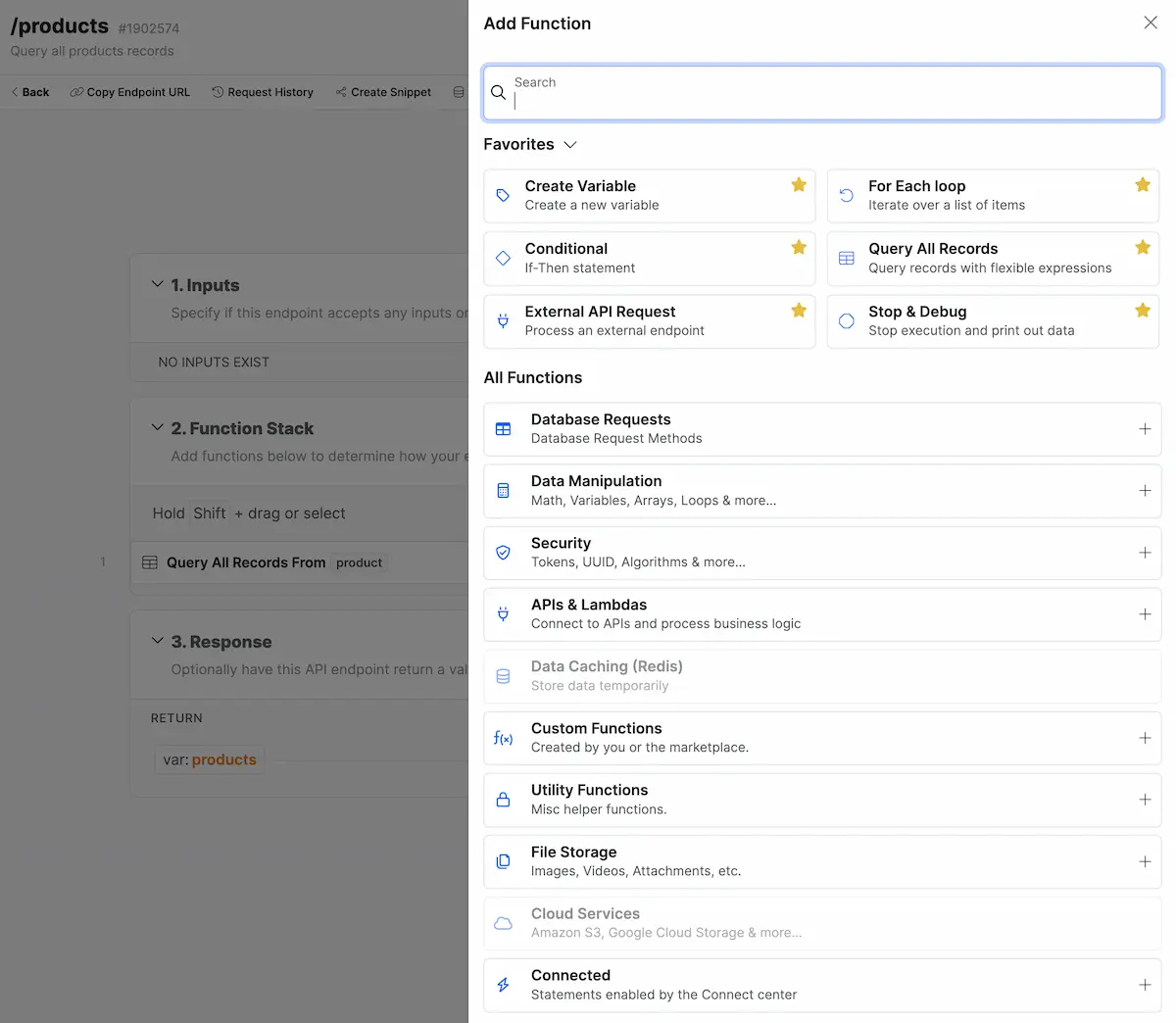
Funktionen in APIs
Besonders der Funktions-Teil ist besonders bei Xano. Hier ist "where the magic happens", bzw. wo du Funktionen in einem NoCode-Editor aufbauen kannst.
Ein Blick in den Umfang der Möglichkeiten lässt erahnen, dass hier unendliche Möglichkeiten bestehen.

Die Funktionen können einfache Rechenoperationen sein, aber z.B. Bedingungen, Loops (Funktionen für mehrere Einträge), Abfragen (gefiltert), usw.
Wer komplexere Workflows möchte, kann hier auch mehrere Funktionen aufeinander (innerhalb eines Workflows) aufbauen und über sog. Addons (interne Datenanreicherungen) erweitern.
Besonders spannend: In solchen Workflows können auch unterschiedliche Datentabelle angesteuert und Informationen zusammengefügt werden. Wenn ich z.B. einen API Endpoint create order nutzen möchte, sollten (ganz grob) folgende Funktionen ausgeführt werden:
- Datenabruf aus der Warenkorb-Tabelle
- Datenabruf aus der Bestandstabelle (sind die Waren verfügbar?)
- Datenabruf aus der Kunden-Tabelle (Adresse)
- usw.
Sind die internen Daten alle richtig und bereit, könnte Xano im nächsten Schritt in einem Workflow auch externe APIs ansteuern.
Beispiel:
- Eine Zahlung erstellen (über einen Zahlungsdienstleister, falls z.B. bereits ein Zahlungsmandat vorhanden ist)
- Eine E-Mail verschicken über einen Mail-Sender wie Sendgrid oder Mailgun.
- Eine Bestellung in einem Versandtool anlegen (wie JTL, Xentral oder Billbee), damit die Kollegen dort das Paket sehen und verschicken können.
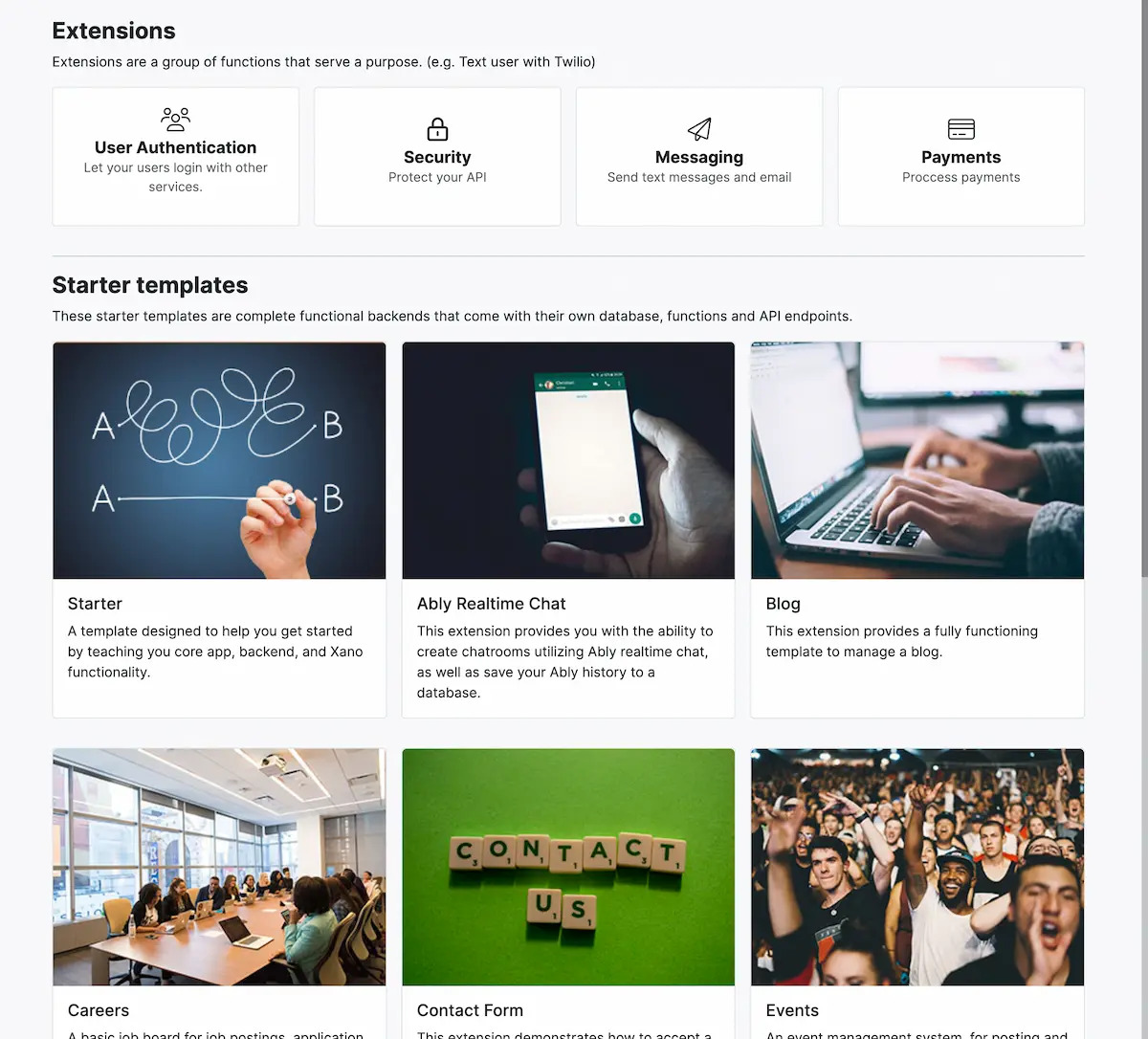
API Templates & Marketplace
Xano setzt von vorn herein auf den Aufbau eines Ökosystems.
Für einige externe Anbieter gibt es bereits vorgefertigte API Templates, die hier verwendet werden können, darunter auch
- Stripe (Payment),
- Sendgrid (E-Mails), und
- Anthrophic Claude (KI).
Aber auch für den Aufbau von Datenbanken (Sammlung von Tabellen und deren Beziehungen) bietet der Marktplatz bereits vorgefertigte Templates an.

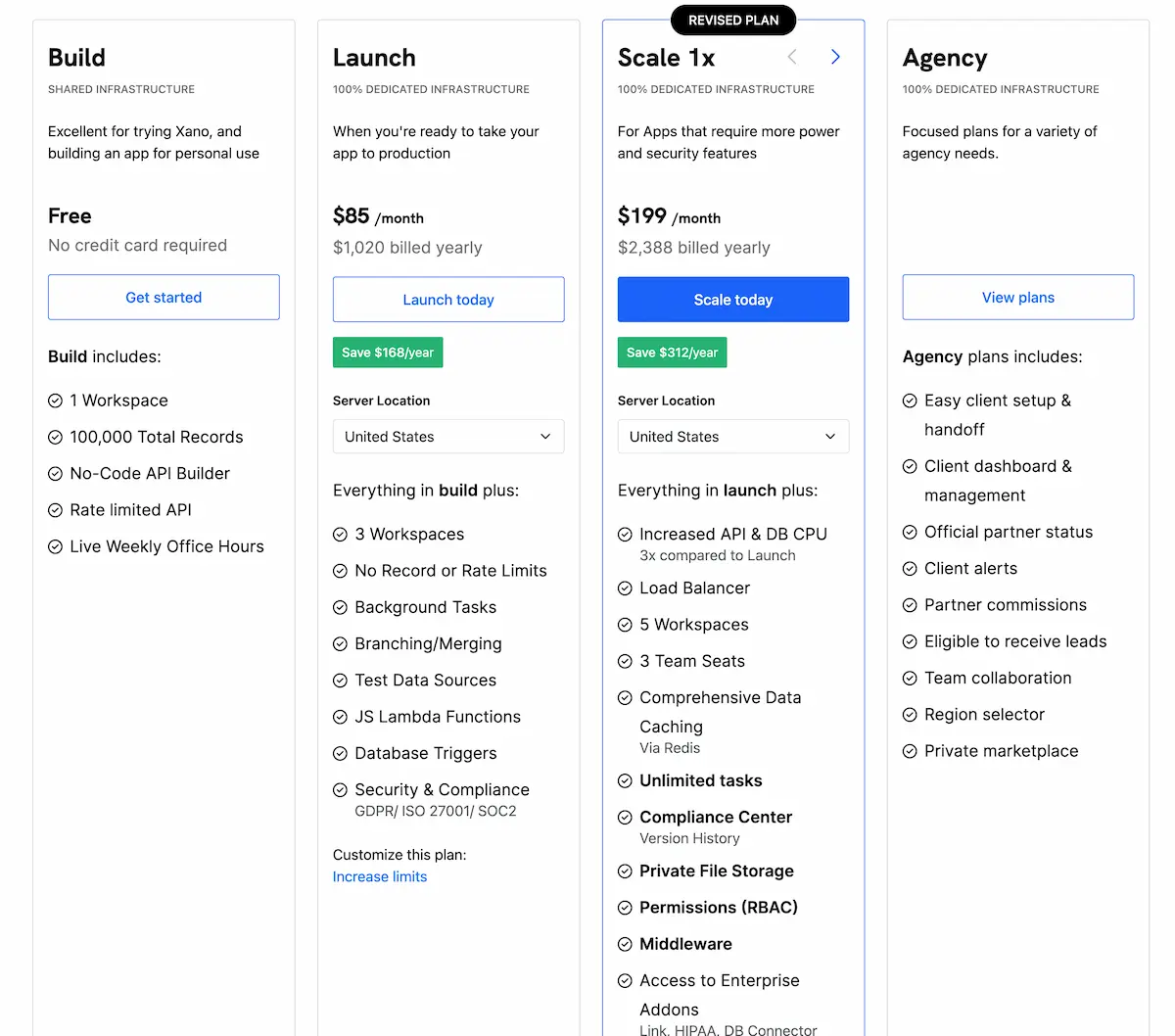
Was kostet Xano?
Wer sich erstmal in Ruhe mit der Materie beschäftigen und ein eigenes Backend samt Datenbank und APIs aufbauen möchte, der kann das komplett kostenlos mit Xano machen. Der Free-Tarif ist zeitlich unbegrenzt, bietet aber wenige funktionale Einschränkungen.
Wer es dann ernst mit der eigenen Webanwendung meint, der kann bereits ab 85 USD / Monat live gehen, und damit nicht nur einen Server in Europa nutzen, sondern auch auf Automatisierungen und eine DSGVO Compliance zurückgreifen.

Frontend aufbauen
Ein Frontend ist die Oberfläche, das die Daten aus der Backend-Anwendung nimmt und darstellt, und z.B. für die Interaktion mit Menschen aufbereitet.
Das kann z.B. erfolgen, per
- Website / Webanwendung, die im Browser aufgerufen wird
- App (iOS, Android, etc.)
- Chatbot
- Drittanwendungen (z.B. in einem CustomGPT)
Xano selbst bietet keine Möglichkeit an ein Frontend aufzubauen. Vielmehr sind die API Endpoints das, was von anderen Frontend-Tools verwendet werden kann.
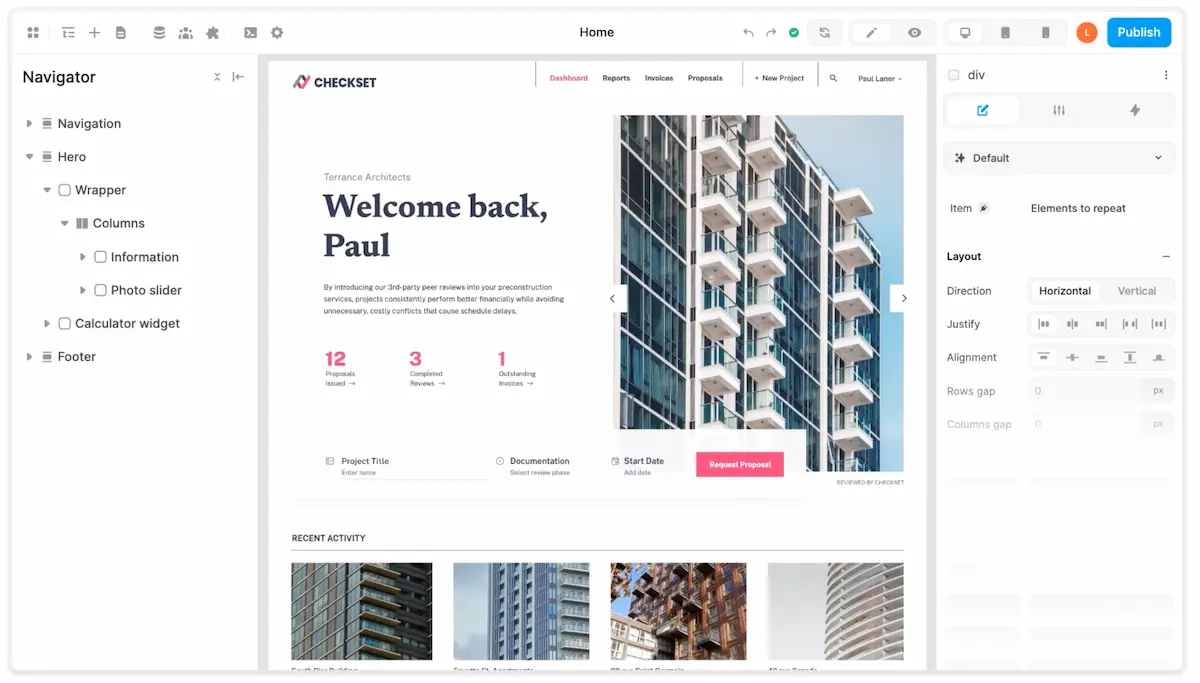
Tipp: WeWeb für ein Web-Frontend
Für ein schönes Web-Interface empfehle ich WeWeb*, das ebenfalls einen NoCode-Editor samt Xano Integration bereitstellt.

Wer schonmal mit einem Homepage-Baukasten gearbeitet hat, der wird auch mit WeWeb zurechtkommen. Der Unterschied ist, dass die Daten und Funktionen alle selbst mit Xano gebaut werden können, und so 100 % Flexibilität ermöglichen.
Mehr zu WeWeb kannst du in diesem Artikel nachlesen.

Mein Fazit zu Xano
Falls du dich noch nie mit der Funktionsweise von Datenbanken und APIs beschäftigt hast, könnte Xano überfordernd wirken.
Für alle, die schon etwas im Thema drin sind, bietet Xano einen neuen Weg, auch als Nicht-Entwickler den Traum der eigenen Web-Anwendung möglich zu machen.
Tiefer als mit Xano gehen auch "echte" Entwickler kaum, zumindest nicht auf Logik-Ebene. Xano macht es möglich, auch ohne Programmier-Kenntnisse all die Funktionen und Strukturen zu entwickeln, die sonst nur Nerds können.
Aus Sicht eines Online Business entstehen damit neue Möglichkeiten, die zuvor nur größeren Unternehmen mit entsprechenden Budgets zur Verfügung standen.
Austausch in der Community
Wenn du dich zu Xano, andere Frontend Tools und Anwendungsfällen austauschen möchtest, komm gerne in die LSWW Community.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



