WeWeb: So funktioniert der NoCode Frontend Builder

WeWeb* ist eines dieser NoCode-Tools, die ich wärmstens für alle empfehlen kann, die eine eigene Webanwendung entwicklen wollen. Ob SaaS, Shop, Kurs-Marktplatz, etc. - möglich ist alles!
2021 war WeWeb noch im bekannten Silicon Valley Inkubator YCombinator gestartet. Mittlerweile hat sich das Tool zu einer einfachen und umfangreichen NoCode-Frontend Lösung für NoCoder entwickelt. In diesem Artikel zeige ich dir, wie WeWeb funktioniert, wo der Unterschied zu anderen Website Buildern ist, und warum sich die Einarbeitung lohnt.
Was macht man mit WeWeb und was nicht?
Egal, welche Seite du im Internet aufrufst, die Grundstruktur ist in der Regel gleich. Ob einfache Website, Shop, Marktplatz, oder SaaS Anwendung, sie bestehen immer aus einem
- Frontend (was du im Browser siehst und bedienst), und einem
- Backend (mit Datenbanken und Logiken).
Und genau hier unterscheidet sich WeWeb von andere Baukästen wie Bubble, Webflow, Chimpify, Wix*, usw.
WeWeb hat nicht den Anspruch eine Komplettlösung (Baukasten) zu sein, sondern will nur einen ganz bestimmten Teil davon abzubilden, nämlich das Frontend.
Die Grenzen beim Wettbewerb verschwimmen hier teilweise. Bei Bubble und Webflow kann man z.B. auch "eigene" Datenbanken mitbringen und könnte so den Funktionsumfang auf das reduzieren, was auch bei WeWeb "drin" ist. Insgesamt liegt aber WeWeb auf UX/UI Ebene für mich vor. Das Tool ist moderner, die Infrastruktur performanter und alles deutlich flexibler, wenn es darum geht, Hosting und Datenquellen anzubinden.
Das Hosting ist ein gutes Beispiel dafür.
Frontend Self-Hosting, wenn du möchtest
Wenn du mit WeWeb eine Seite fertig gebaut hast, die live gehen soll, gibt es zwei Wege:
- Du nutzt die Infrastruktur (Server + CDN) von WeWeb, die bei Amazon AWS + Cloudfront als CDN liegt. Wenn du möchtest, könntest du aber auch einfach den kompletten Code + alles Dateien exportieren und
- selbst hosten, z.B. bei einem deutschen Anbieter wie Hetzner*. Das ist vor allem dann wichtig, wenn du mit sensiblen Daten im Frontend hantierst und dadurch andere Bedingungen beim Datenschutz erfüllen musst.
Wer möchte, kann WeWeb also wirklich nur als Editier-Werkzeug verwenden, und am Ende alles selbst hosten. Eine Besonderheit, die so bei den o.g. Wettbewerbern nicht möglich ist. Wie genau das geht, kannst du hier nachlesen.
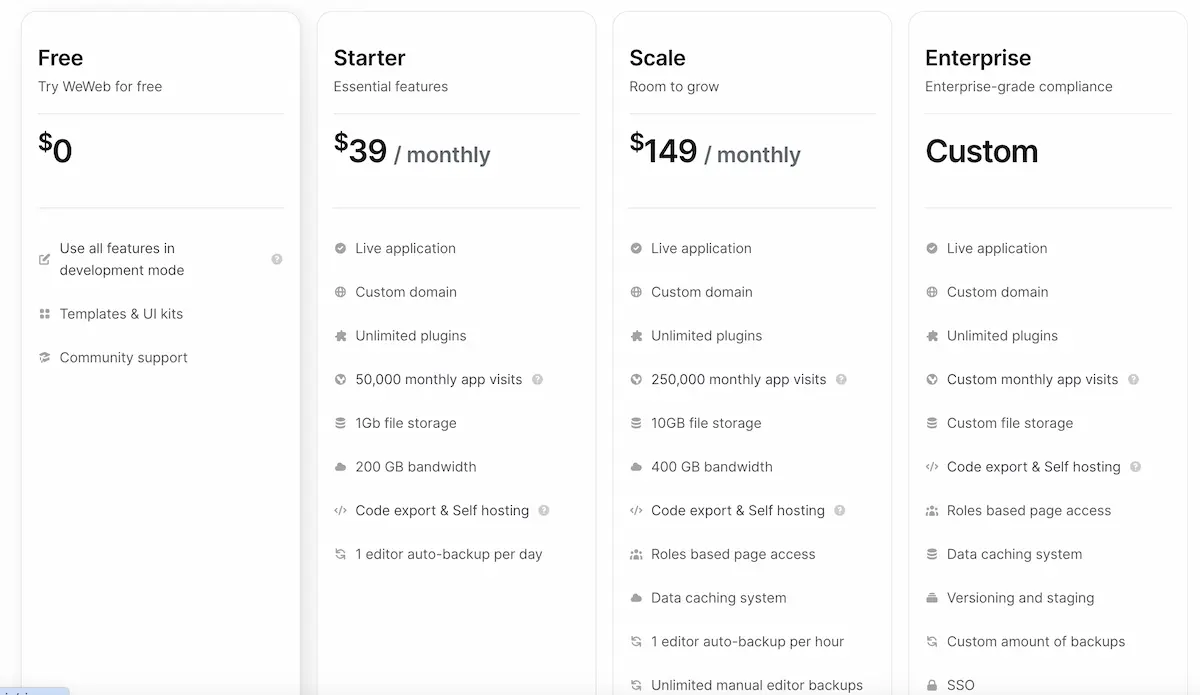
Wer nicht selbst hosten will, kann auch einfach den Tarif bei WeWeb nutzen, der für den Export ohnehin erforderlich ist und damit zumindest starten.

So funktioniert WeWeb
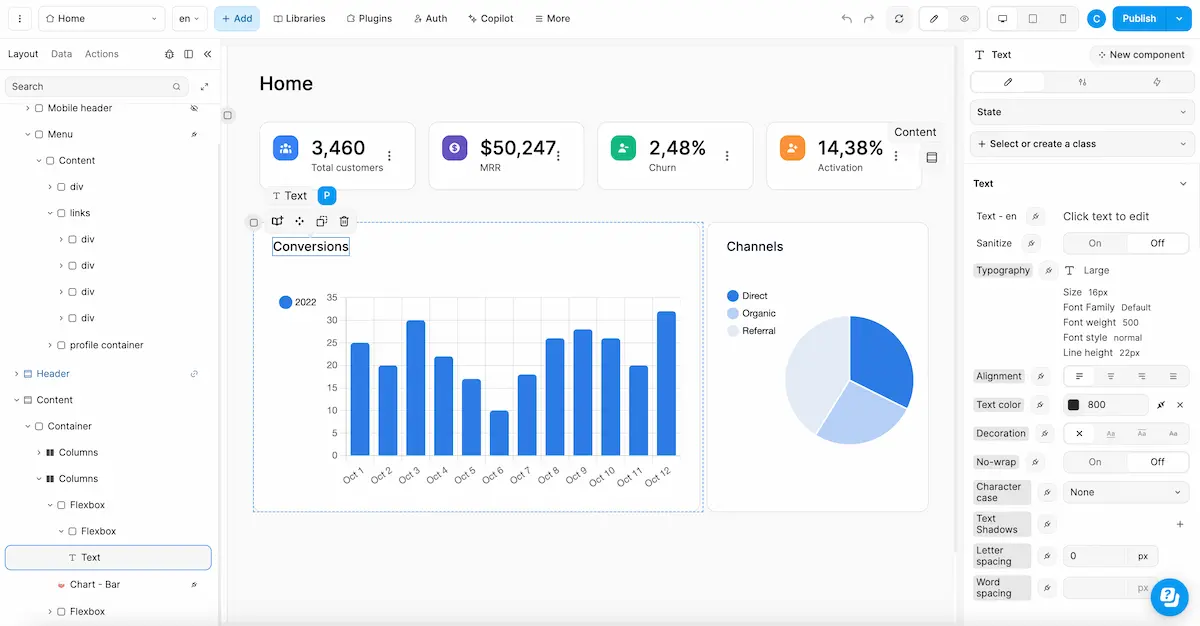
Ein Blick ins Tool zeigt, wie der Frontend-Editor funktioniert und aufgebaut ist.
Links findest du eine Baumstruktur von Elementen, Daten, Variablen und Aktionen, die du innerhalb einer Seite nutzen kannst. Ein Projekt kann aus mehreren Seiten bestehenden, die jeweils auch pro Sprache automatisch ein eigenes Verzeichnis bekommen können (z.B. /en, /de, /es), und z.B. nur für User mit einem bestimmte Zustand (login) oder einer bestimmten Rolle (z.B. Paid User) zugänglich gemacht werden soll.
Rechts findet sich der jeweilige Arbeitsbereich für das jeweils ausgewählte Element. Das kann ein Stück Text oder jedes andere Element sein. Beim Text-Element kann man rechts z.B. auswählen, welche Schriftart, welche Größe, welche Schritfarbe, welche Abstände, usw. es haben soll.

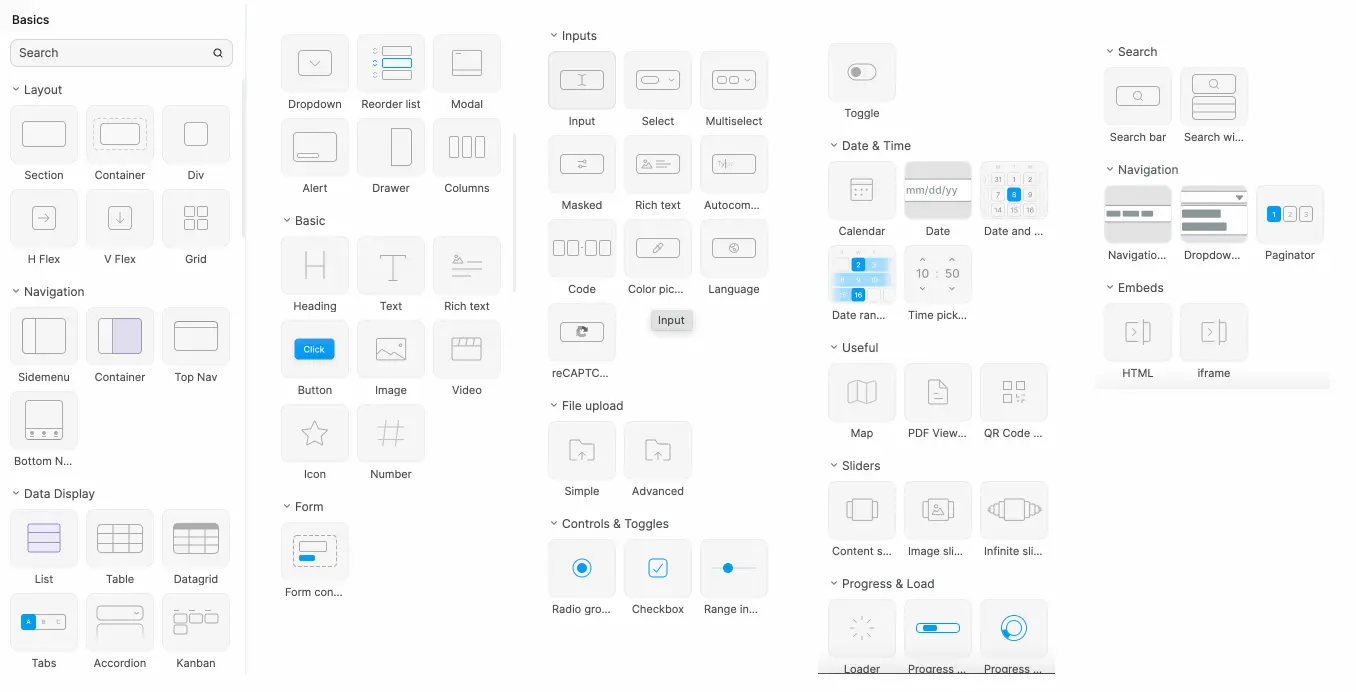
Die Editier-Optionen ändern sich je nach Art des Elements. Diese Elemente stehen grundsätzlich in WeWeb zur Verfügung:

Wer schonmal mit irgendeinem Homepage-Baukasten zu tun hatte, dem wird das ein oder andere Element bekannt vorkommen.
Modulares "Webdesign-Denken" in Spalten und Zeilen
Ich selbst habe meine Web-Designs vor der Umsetzung in WeWeb mit Figma* erstellt. Was ich dabei bereits gut gelernt habe ist, dass ein Webdesign im Grundsatz immer in Zeilen und Spalten aufgebaut ist. Diese sind mal weiter und mal schmaler, usw, oder stehen in Verhältnissen zueinander oder haben feste Größen.
Innerhalb dieser "Grid" Anordnung lassen sich dann Elemente platzieren, die wiederum bestimmte Aufgaben übernehmen. Damit das einfacher wird, bietet Figma auch eine Auto-Layout Funktion, mit der Elemente nach Regeln platziert werden, und nicht Free-Hand.
Das Ganze erfordert etwas Übung, ist aber am Ende umso einfacher in einem Frontend Tool wie WeWeb umzusetzen - und deshalb auch meine Empfehlung, diesen Design-Schritt vor der Frontend-Entwicklung unbedingt zu gehen. Denn spätestens beim Aufbau eines Frontends sollten Free-Hand-Platzierungen nur noch die absolute Ausnahme sein.

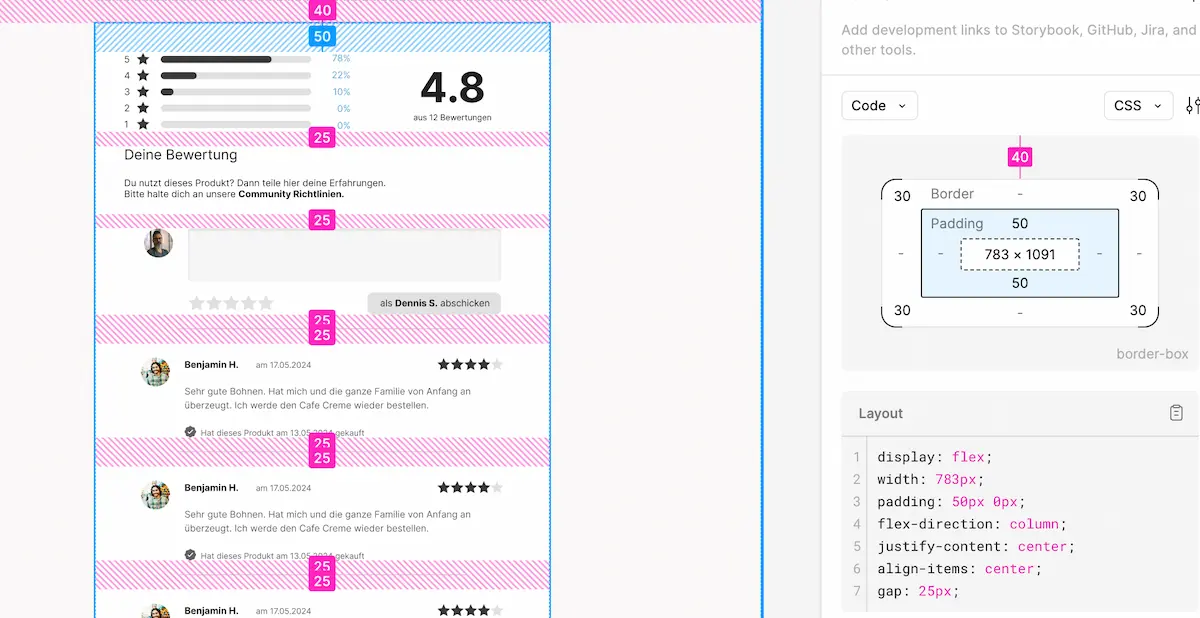
Wenn ich mir also mein Design in Figma anschaue, sehe ich z.B. Elemente, Abstände und Inhalte, die ich genau so in WeWeb umsetzen kann. Die Developer-Ansicht in Figma ist dabei eine enorme Hilfe (leider nur im Paid-Tarif enthalten). Sie zeigt den Aufbau der Elemente inkl. CSS Statements rechts gleich mit an.

Wer mit einem zweiten Monitor arbeitet, kommt hier sicher schneller voran ;-)
Es gibt zwar auch ein Plugin von WeWeb für Figma, um Designs von A nach B zu übernehmen.
In der Praxis ist es aus meiner Sicht aber einfacher, die Elemente einfach in WeWeb nachzubauen. Erst die Struktur mit Sections, Containern und Divs (Flexboxes), und dann mit Elementen jeweils füllen.
So kannst du schneller mit WeWeb starten
WeWeb richtet sich an NoCode-Developer, also diejenigen, die nicht geübt sind, was Code angeht. Auch, wenn Grundkenntnisse über Web-Development hilfreich sind, der Teufel steckt aber manchmal im Detail.
Damit der Start möglichst einfach ist, hat WeWeb deshalb nicht nur ein schönes User-Interface gebaut, mit dem man von Null an starten kann, sondern auch
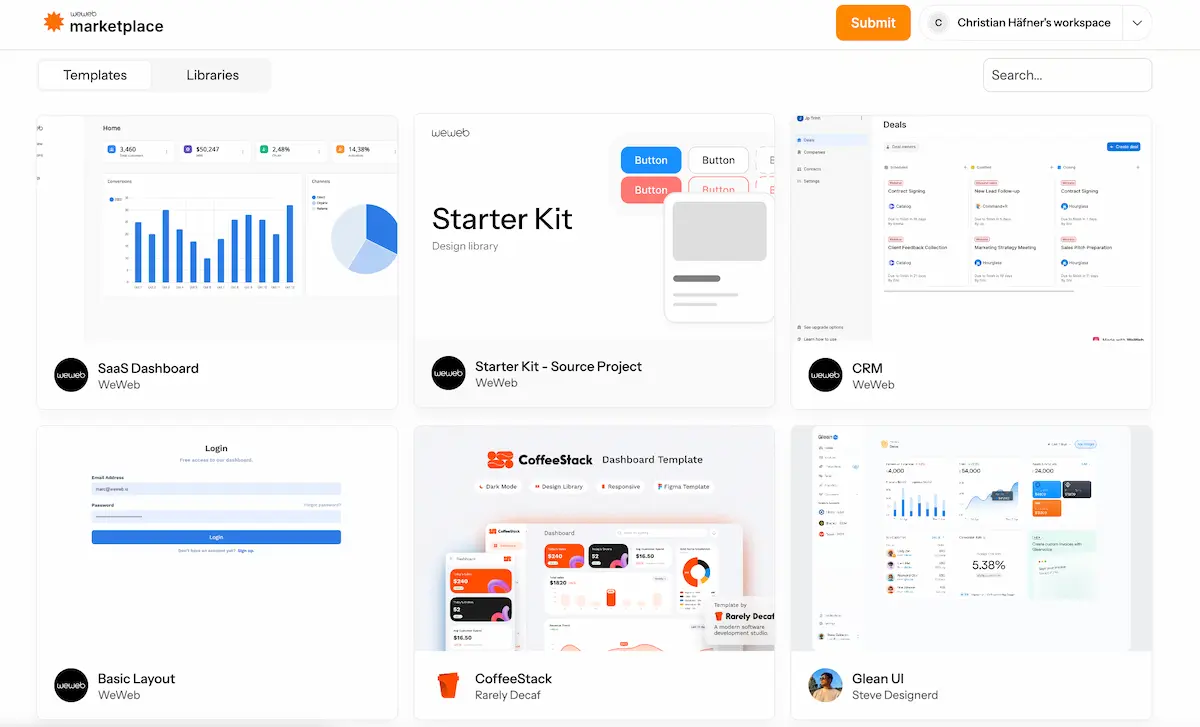
- einen Template Marktplatz,
- eine Video-Academy,
- viele weitere YouTube Videos,
- gute Docs, und
- eine lebhafte Community.
Besonders die Academy ist ein guter Startpunkt und sehr hilfreich für jedes NoCode-Wissens-Level. Wer nicht viel Wert auf ein eigenes Design legt, kann mit dem Marketplace sehr schnell "gute" Ergebnisse erzielen. Einfach ein Template laden, die eigenen Daten über eine eigene Datenbank anbinden, fertig.

Anbindung an Datenbanken und andere Tools
Da WeWeb nur ein Frontend-Tool ist, müssen die Daten für die Darstellung im Frontend irgendwo anders herkommen.
Beispiel: Ich betreibe einen Kaffeeshop. Die Layouts, Texte, Farben und Anordnung werden im Frontend festgelegt.
Die einzelnen Produkte (Bilder, Preise, verfügbare Mengen), oder ein Blogpost (Text, Bilder), oder Kommentare oder sonstige dynamische Inhalte werden üblicherweise aus einer Datenbank geladen.
Damit auch das einfacher wird, bietet WeWeb ein paar coole Integrationen zu NoCode Backend-Tools an, wie
- Xano*,
- Supabase,
- Airtable* (meine Airtable Artikel),
- oder eine flexible Anbindung jeder anderen Quelle per REST API.
Aber auch CMS Tools lassen sich anbinden, wie z.B.
- Ghost,
- strapi.io,
- und smartsuite.com.
Wer keine großen Anforderungen an eine Datenbank hat, könnte sogar mit Google Spreadsheets arbeiten.

Daten in Collections organisieren
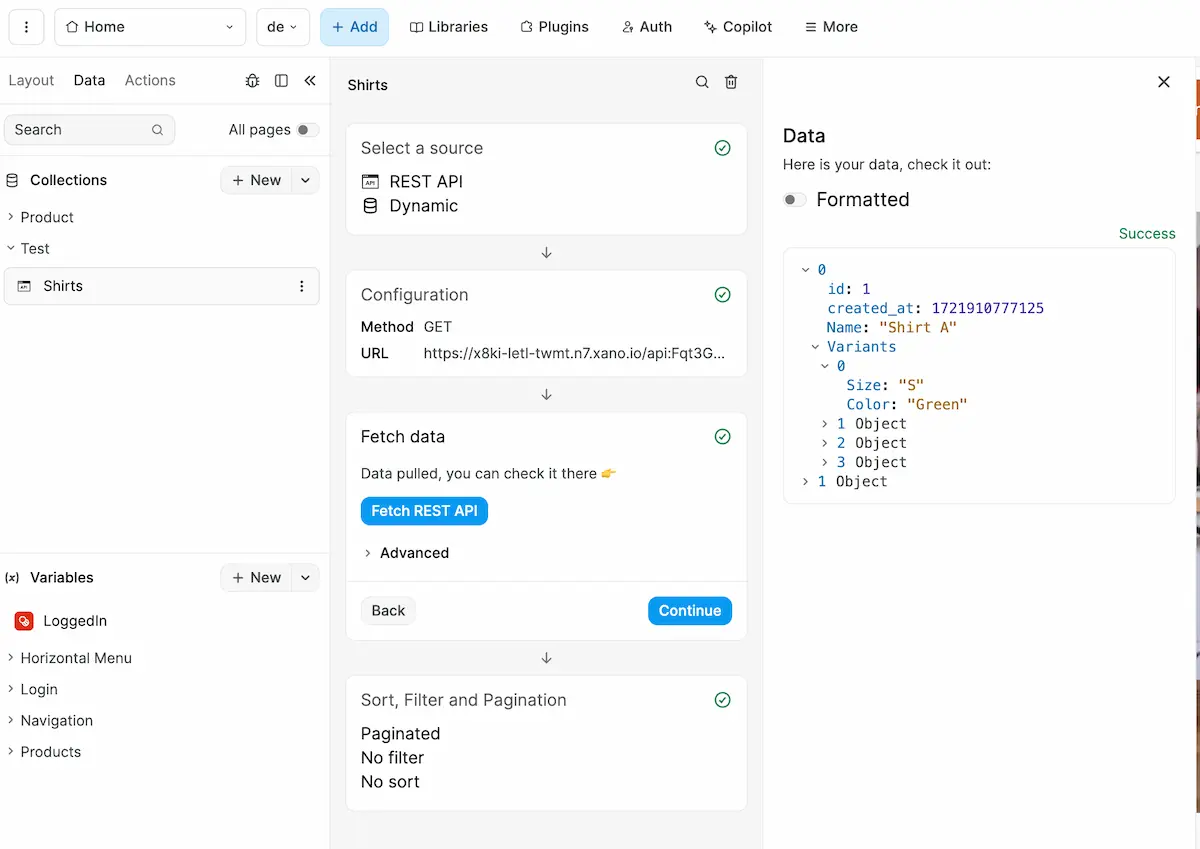
Daten aus einer Datenbank werden in WeWeb in einer sog. Collection gesammelt. Darin können Daten in WeWeb geladen und an spezifischen Stellen dargestellt werden.
Hier mal ein Beispiel einer einfachen Collection, die über einen API Request in eine Collection geladen wird. In der Datenstruktur sehe ich 2 Shirts mit jeweils ein paar Varianten.

Daten aus Collections im Frontend darstellen
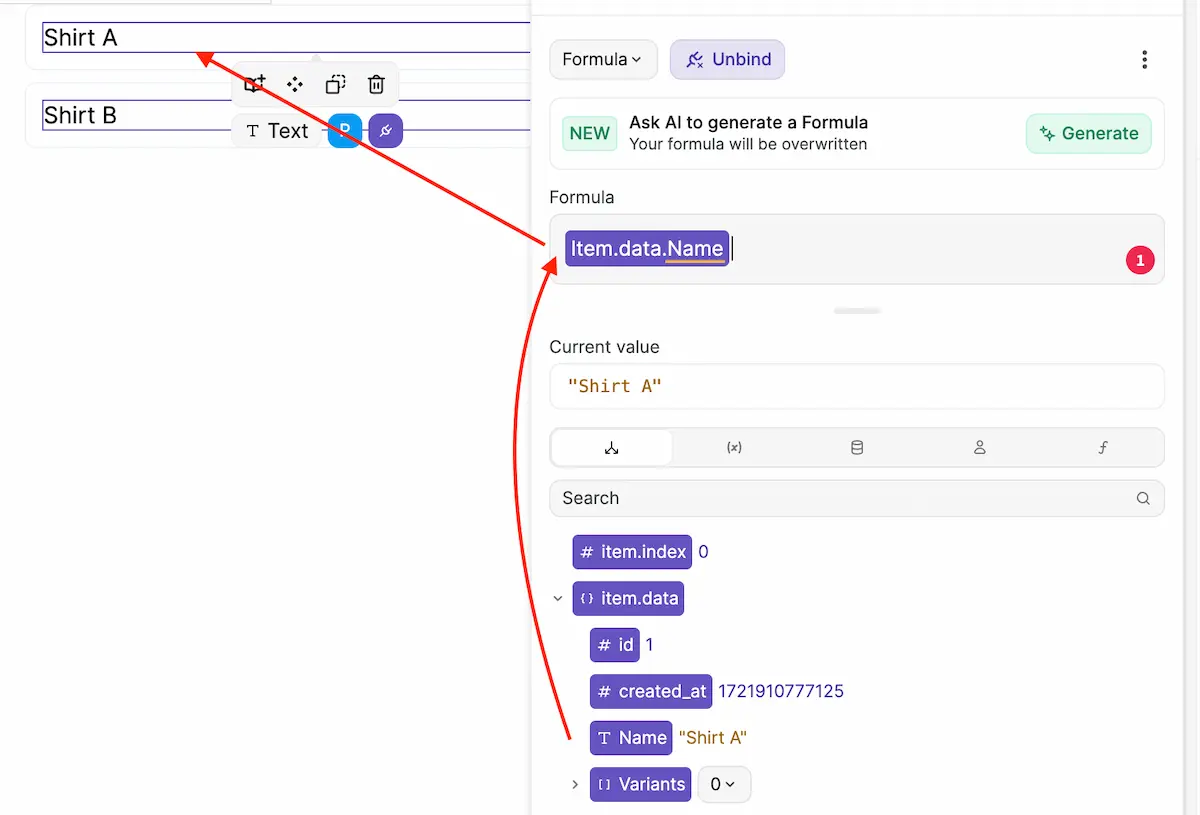
Sind die Daten in einer Collection verfügbar, können Sie im Frontend abgerufen und dargestellt werden. Damit das passiert, werden die zuvor platzierten Elemente per Binding an an einer Quelle aus der Collection gebunden.
Beispiel: Ich habe eine Liste erstellt im WeWeb Frontend. Statt per "hardcoding" einfach die Zeilen zu befüllen, habe ich das Element an die Collection "Shirts" gebunden, in der zwei Elemente erkannt wurden.
Auf dem Element Text, habe ich dann per Formel in WeWeb festgelegt, dass hier jeweils pro Element der Wert aus dem Datenbank Feld Name dargestellt werden soll.

Das ist nur ein sehr einfaches Beispiel. Aber ist das Grundprinzip einmal verstanden, steht die Welt der Möglichkeiten damit offen.
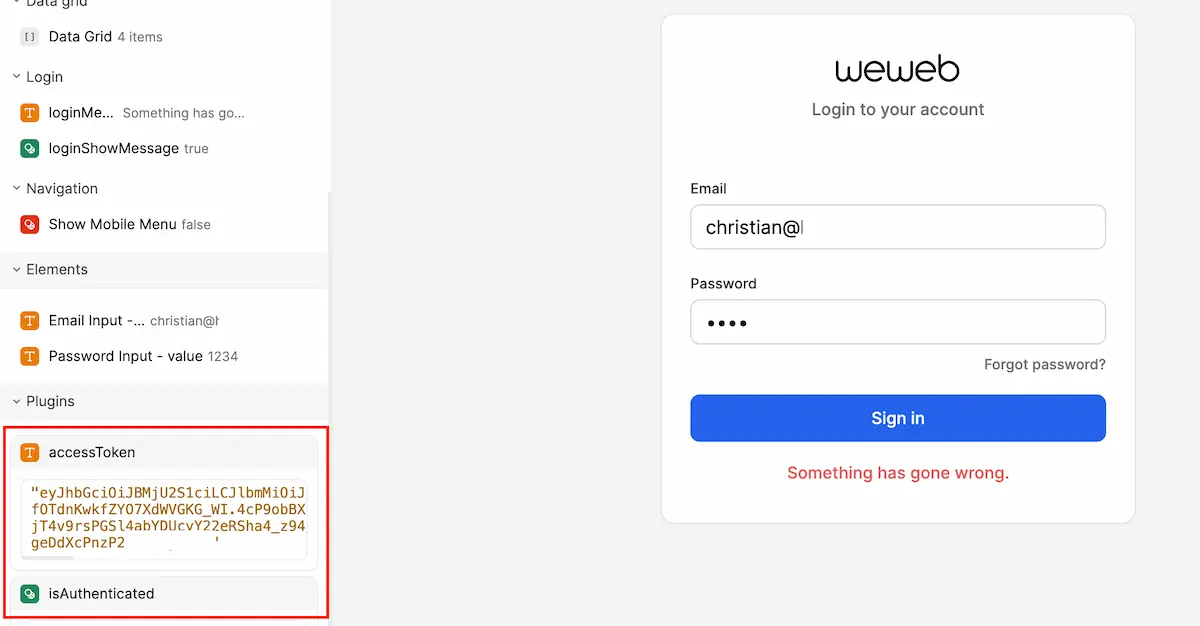
Offene und geschlossene Seiten (Login)
WeWeb bietet neben einfachen Datenbankabfragen auch eine Authentifizierungsafrage an. Es gibt zwar auch ein eigenes User/PW Modul von WeWeb, wer aber mit Datenbanken wie Xano oder Supabase arbeitet, könnte das auch darin nutzen.
Beide Tools (und auch WeWeb) bringen hier gängigen Sicherheitsmechanismen mit. So kann ich selbst (als Datenbankbetreiber) z.B. nicht sehen, welche Passwörter vergeben wurden.
Die Abfrage einer User/Passwort Kombination kann aber dennoch erfolgen. Dafür bietet WeWeb sogar fertige Signup/Signup Formulare an.

Der Zustand (z.B. ist logged in) wird in einer Variable in WeWeb gespeichert und kann dann dafür genutzt werden, z.B. um bestimmte Konditionen zu prüfen, wie Inhalte oder ganze Seiten nicht für ausgeloggte User anzuzeigen.
So könnte man in einem SaaS-Tool bestimmte Funktionen oder Inhalte nur denjenigen zugänglich machen, die einen bestimmten Status haben (logged in, ggf. mit bestimmter Rolle/Tarif).
An der Stelle mache ich erstmal ganz bewusst einen Cut, was die Funktionen angeht. Denn wir sind hier erst ganz oben an der Spitze des Eisbergs.
Dieser Artikel soll zeigen, welche Möglichkeiten grundsätzlich mit WeWeb bestehen. Aus meiner Sicht ist das nichts Geringeres, als die Möglichkeit, auch als Nicht-Entwickler und ohne Team eine eigene Web-Anwendung zu bauen.
Ob Webshop, Marktplatz, Community, SaaS-Tool, KI-Tool, Blog, Kurs-Seite, etc., die Möglichkeiten sind unbegrenzt.
Warum nicht ein fertiges Tool nutzen?
Das ist eine Frage, die ich häufiger bekomme. Natürlich kann man weiterhin Tools wie Shopify, Wordpress, oder andere für bestimmte Anwendungsfälle nutzen.
Der Nachteil darin ist aber immer, dass man immer Anwender ist und bleibt. Wer aber eine 100% individuelle Lösung nach den eigenen Vorstellungen bauen möchte, der kann das nun mit WeWeb nun selbst machen, auch als Nicht-Entwickler. Statt dich also nur auf Marketing- und Produktebene vom Wettbewerb abzugrenzen, hast du nun auch die Option, dich in der ganzen Web-User Experience zu unterscheiden.
Damit ein Web-Projekt aber funktioniert, sind neben der reinen Frontend-Entwicklung aber noch weitere Schritte und Tools erforderlich.
Ich empfehle dafür ebenso
Zusammen mit WeWeb ist das ein richtig gutes Dreiergespann, mit dem auch NoCode-Online Unternehmer in wenigen Wochen/Monaten zu einer ersten eigenen Webanwendung kommen können.
Zum Einstieg könntest du aber auch mit Airtable Interfaces erste einfache Anwendungen bauen und so das Zusammenspiel aus Backend und Frontend lernen. In dem Fall ist beides in einem Tool.

Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



