Wofür und wie du Javascript in Make nutzen kannst

Make* ist ein Automatisierungstool, das bei mir in einer Vielzahl von Automatisierungen zum Einsatz kommt, z.B.
- in meiner SEO KI Blog Engine,
- meiner Shipping Automation, und
- meiner Wunsch-Datum Versandlösung.
Als Make Heavy-User und nutze auch Funktionen, die über die Standardintegrationen von Make hinausgehen. Z.B. binde ich externe APIs über das HTTP Modul von Make an, nutze Iteratoren, interne Datenspeicher oder Parser mit RegEx Funktionen.

Alles ziemlich cool, aber dennoch gibt es eine nicht unwesentliche Grenze von Make. Das Tool kann selbst kein Javascript Code ausführen. Wer das machen will, musste dafür auf Make-Alternativen wie n8n.io (Open Source) oder pipedream.com wechseln.
Da Make aber vor allem in der Usability mehr überzeugt, möchte ich hier die Lösung Custom JS vorstellen, mit der auch Javascript Code (Funktionen) auch in Make Automatisierungen ausgeführt werden können. Das Tool wird von Henrik Lippke aus Hamburg entwickelt und hat mir selbst geholfen, die ein oder andere Grenze von Make zu überwinden.
CustomJS ist kostenlos bis zu 20 Request pro Tag. Wenn dir das nicht ausreicht, wird ein kleiner monatlicher Beitrag fällig. Mit dem Code LSWW10 bekommst du 10 % Lifetime Rabatt auf dein Abo bei CustomJS.
Warum Javascript in Automations nutzen?
JavaScript (JS) ist eine vielseitige Programmiersprache und neben HTML und CSS, und eine der Kerntechnologien im Web, die von allen modernen Browsern unterstützt wird.
Vielleicht ist es einfacher für diesen Anwendungsfall von Javascript als kleine Mini-Anwendungen oder Funktionen zu denken, die jeweils eine Aufgabe im Rahmen einer Automatisierung übernehmen.
Man definiert also einen Input, sagt einer Javascript Funktion, was sie damit machen soll, und kann mit dem Output in Make weiterarbeiten.
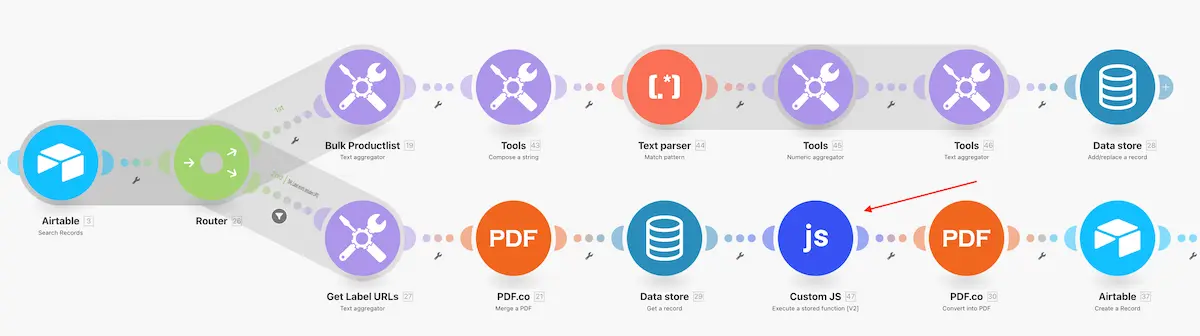
Hier ein Beispiel, wie ich CustomJS in einer Automatisierung nutze:

Übrigens lassen sich mit Javascript auch ganze Frontends (Websites) entwickeln. Wenn das ein Thema für dich ist, empfehle ich das NoCode-Tool WeWeb.

JS Einsatzbereiche im Automatisierungs-Alltag (Praxisbeispiel)
Um die Möglichkeiten von Javascript in einer Automatisierung greifbarer zu machen, stelle ich ein Praxisfall von mir vor.
Meine Anforderung: Ich habe in Make eine Automatisierung für unser Lager gebaut, mit der DHL Labels und Picklisten erstellt werden. Die Pickliste soll eine PDF-Liste mit den Produkten aus allen zu pickenden Bestellungen sein, in der jedes Produkt nur einmal auftaucht und die Menge aus alles Bestellungen summiert dargestellt wird. Da die Laufwege im Lager immer gleich sind, soll die Liste immer in einer bestimmten Reihenfolge sortiert werden.
Die Picklisten-Automatisierung in Make macht grob Folgendes:
- Sie greift die Bestelldaten (Produkte und Menge) vom Shop ab und schreibt sie in eine Tabelle (Airtable in meinem Fall)
- Mit einer KI werden Produktnamen zunächst harmonisiert (damit wirklich jedes Produkt aus jedem Verkaufskanal dieselbe Bezeichnung hat)
- Die Produkte werden anschließend gruppiert und die Mengen zusammengezählt. Dafür wird
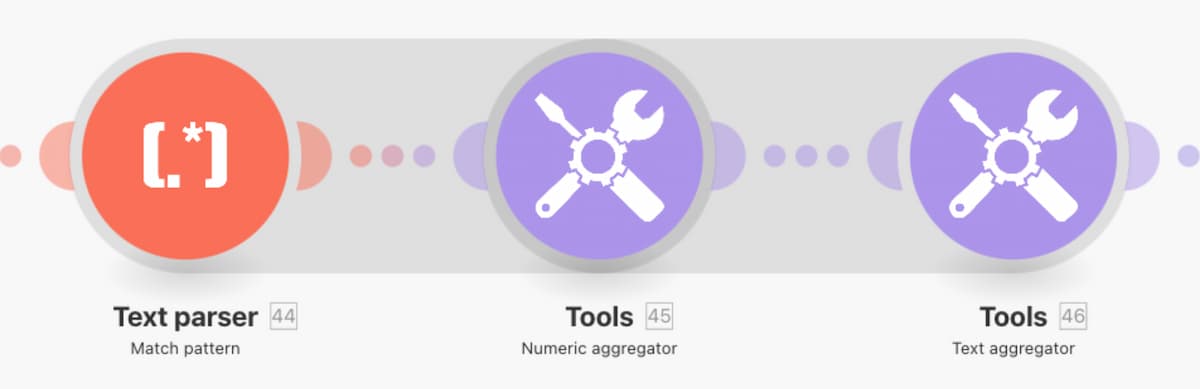
- Der Text (z.B: "2x Produkt A") mit einem Parser in Make getrennt
- und anschließend die Zahlen und Bezeichnungen gruppiert wieder zusammengeführt (mit einem Text- und Zahlen-Aggregator in Make).

Das Ergebnis dieses Teils ist eine Produktliste, die z.B. so aussieht:
3x Produkt K
5x Produkt G
2x Produkt BEin guter Zwischenstand, aber nicht ausreichend für den Alltag. Denn Make scheitert an einer Sortierung dieser Liste nach meiner Vorgabe. Im Lager wird nämlich immer eine bestimmte Strecke zum Picken der Produkte abgelaufen. Die Reihenfolge muss also nach Produktbezeichnung fest sein, um die Liste von oben nach unten abarbeiten zu können.
Mit Make komme ich an der Stelle leider nicht mehr weiter.

JS Funktion mit ChatGPT entwickeln
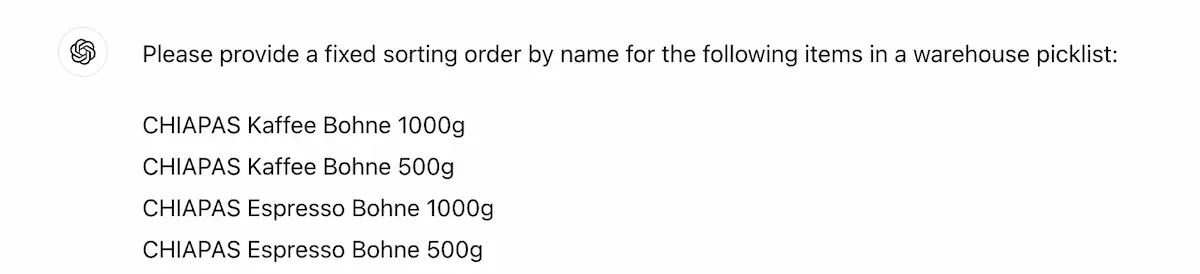
Um das zu lösen, habe ich ChatGPT nach einer Javascript Funktion gefragt.

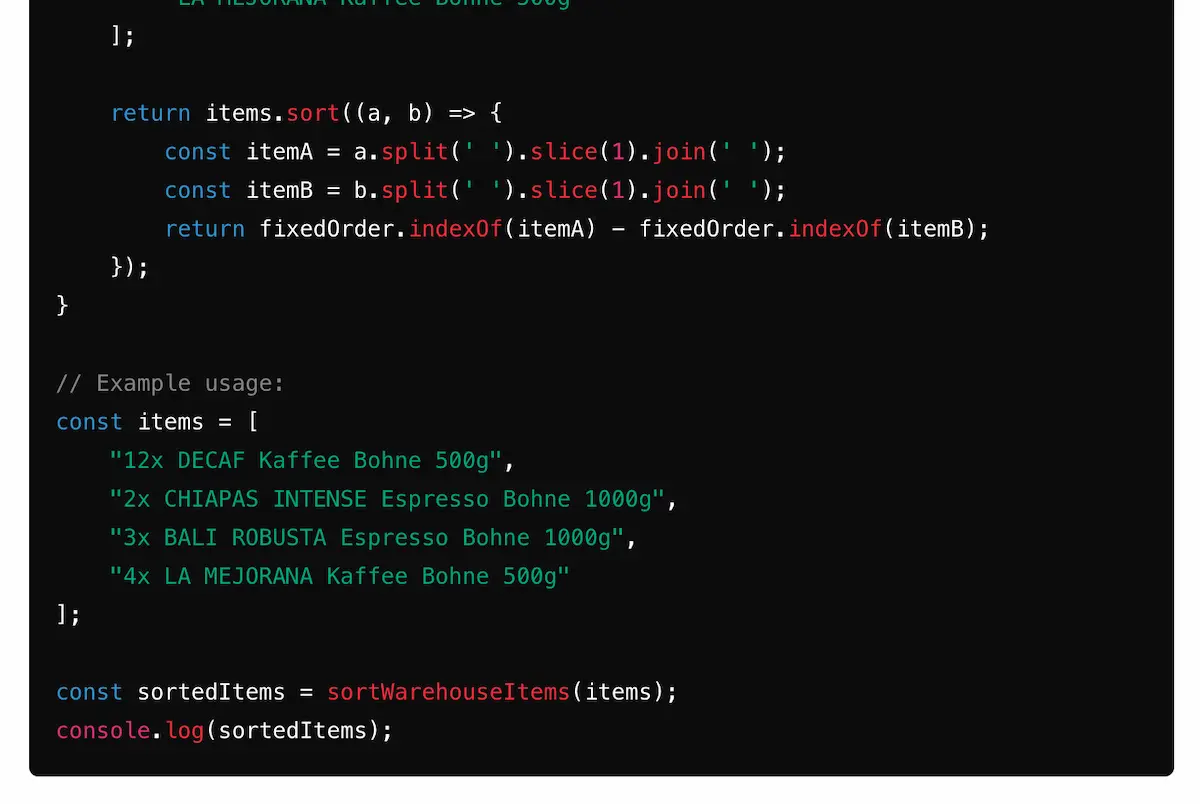
ChatGPT hat meinen Wunsch an die Funktion in Javascript Code umgewandelt. Hier ein Ausschnitt:

Umsetzung in CustomJS
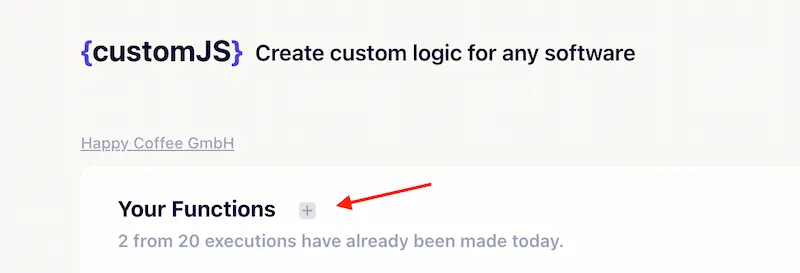
Um die Funktion später in einer Automatisierung auszuführen, erstelle ich zunächst auf customjs.space eine Funktion.

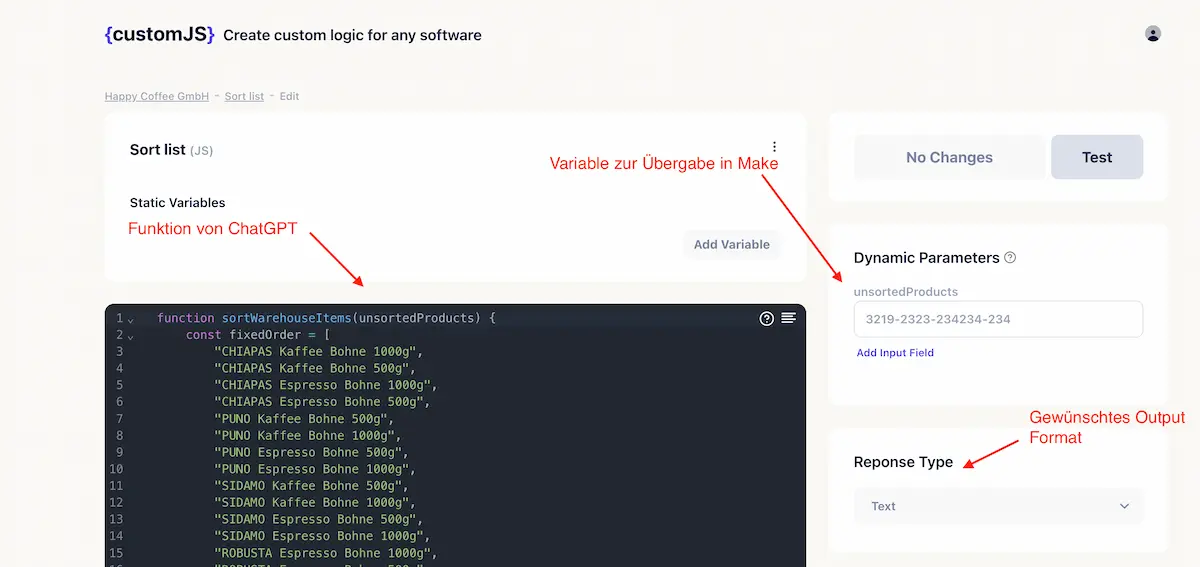
Die Funktion von ChatGPT kann hier nun reinkopiert und mit einer oder mehreren Variablen erweitert werden. Diese können dann später in Make aus einem vorherigen Schritt übergeben werden. Auch das Output Format (z.B. Text oder JSON) kann hier festgelegt werden.

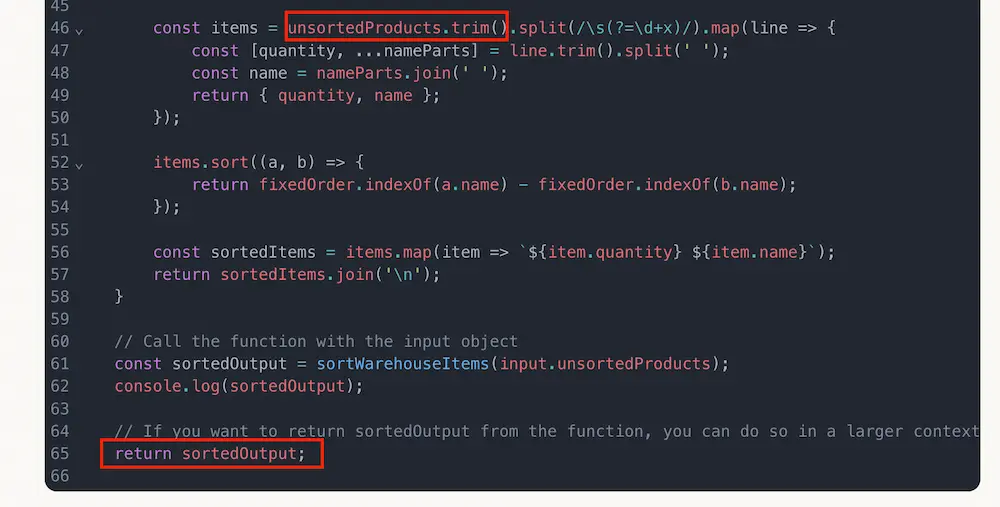
Wichtig für die Integration in Make ist hier der dynamische Parameter. In meinem Code siehst du, wo der Parameter unsortedProducts in der Funktion verarbeitet wird, und wie ganz unten dann ein neuer Output sortedOutput definiert und an Make zurückgegeben wird. Ersteres ist der Input für den Make-Node. Letzteres der Output, mit dem ich in der Automatisierung weiterarbeiten kann.

Das Testen der Funktion in CustomJS ist übrigens immer kostenlos. Alternativ kannst du den Code auch kostenlos bei playcode.io ausführen und schauen, was passiert.
Nutzung der Funktion in Make
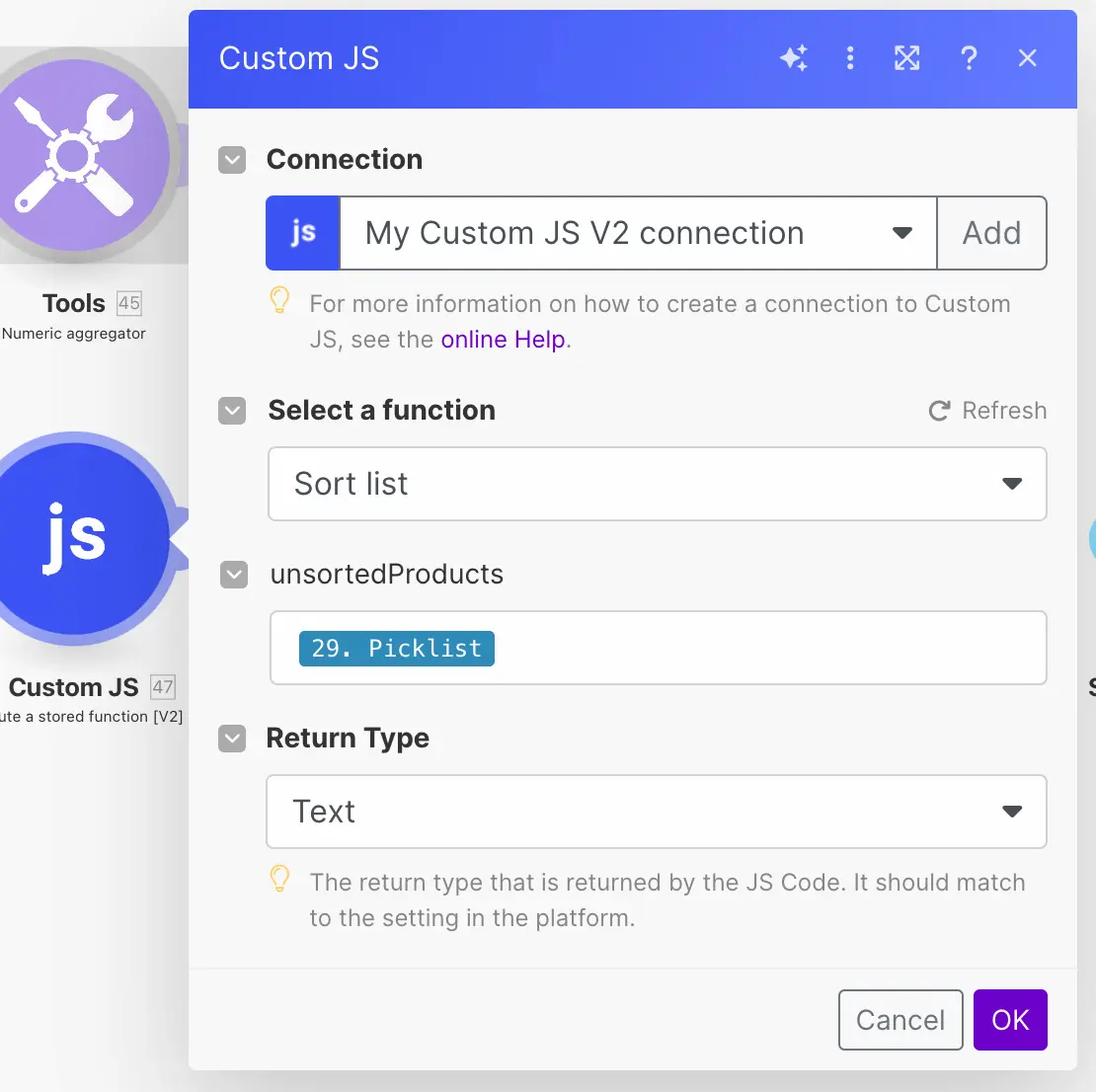
Um die CustomJS Funktion als Teil einer Make Automation ausführen zu können, musst du zunächst den CustomJS Node hinzufügen.
Darin kannst du (nachdem du deinen Account verknüpft hast), die eben erstellte Funktion auswählen. Das Feld mit der dynamischen Variable wird hier nun auch in Make angezeigt, und kann entsprechend mit Input einem vorherigen Node verknüpft werden (in meinem Fall die Pickliste aus dem Node 29).

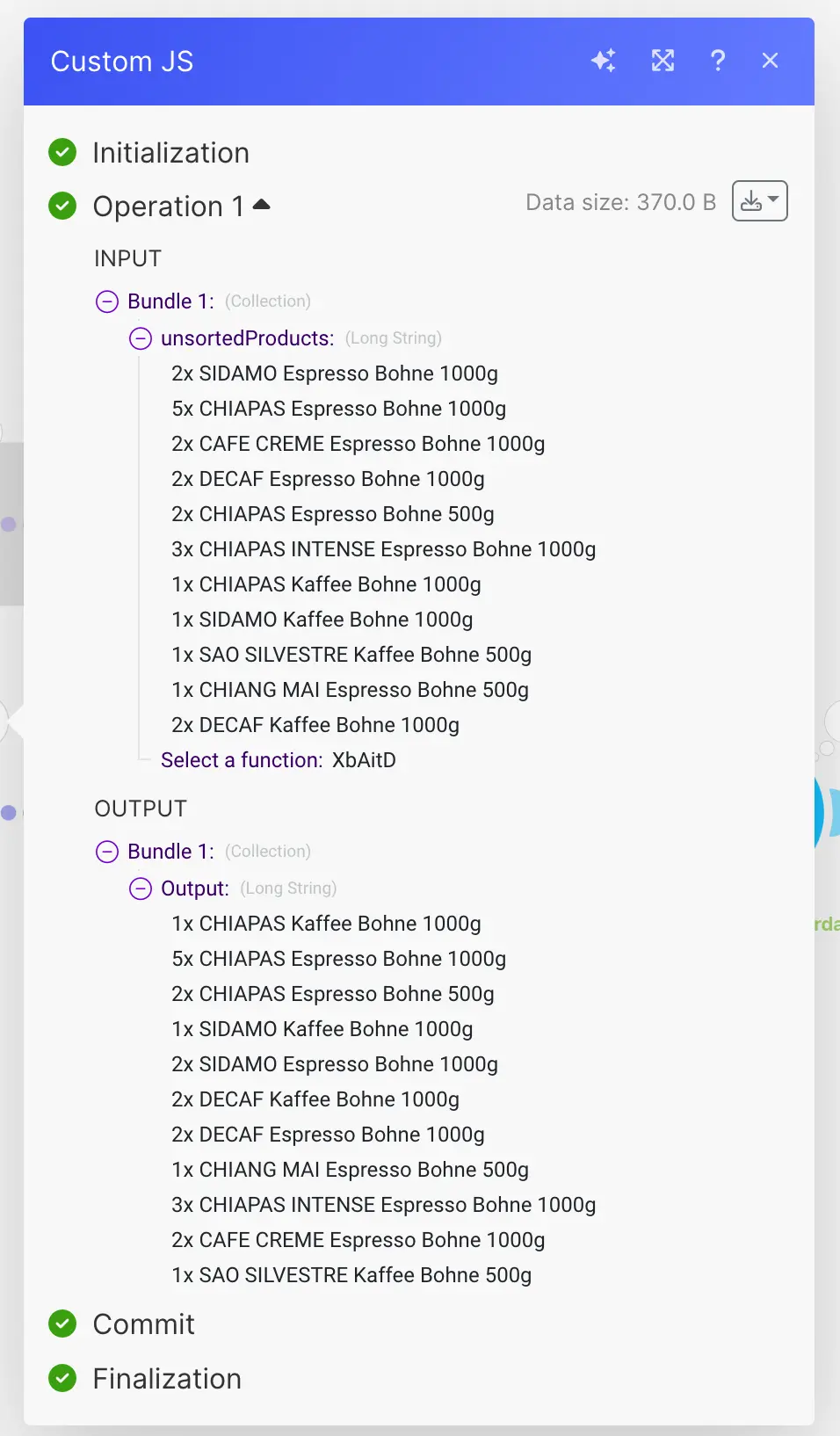
Wenn alles klappt, kannst du mit dem Output aus dem CustomJS Node in Make weiterarbeiten. In meinem Fall gebe ich also meine unsortierte Liste in den CustomJS Node, führe darin die Funktion (s. oben) aus, und erhalte eine Liste mit meiner festgelegten Wunsch-Sortierung.

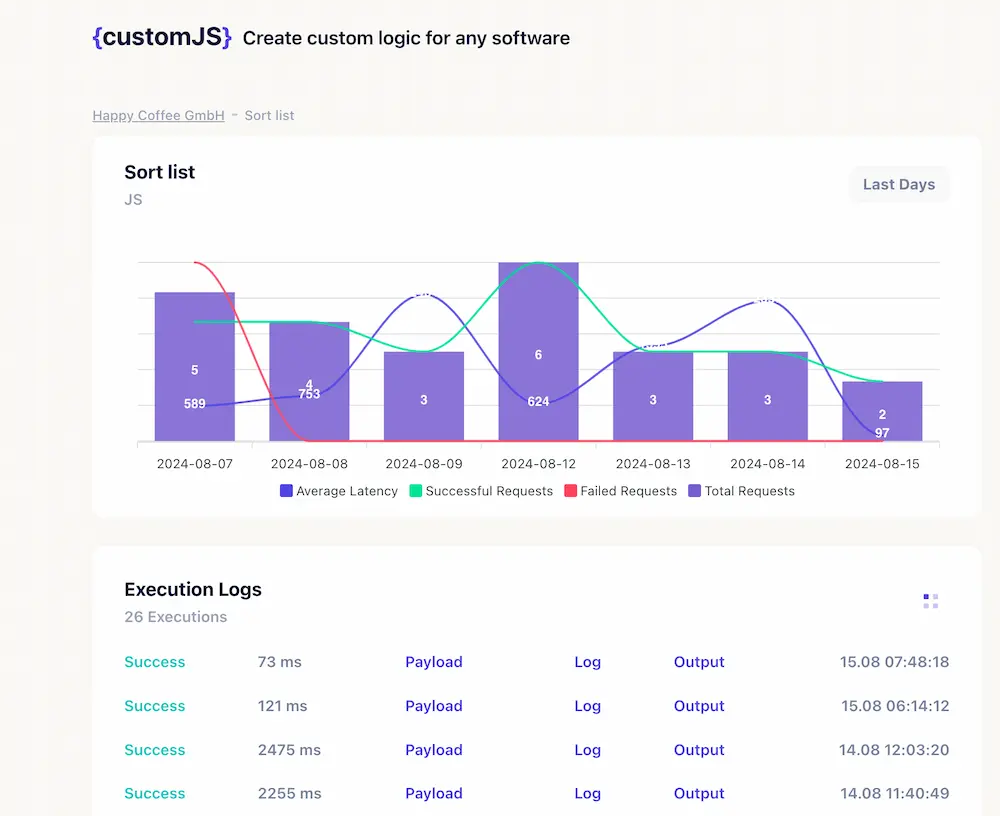
Jede Ausführung der Funktion ist auch in CustomJS nachvollziehbar und könnte dort auch im Detail analysiert werden, falls doch etwas schiefläuft. Hier kannst du auch deinen Verbrauch kontrollieren.

CustomJS macht Make noch flexibler
Diese Lösung ist ein weiterer Schritt für NoCode (bzw. LowCode)-Entwickler, um die Grenzen von Make auszuweiten.
Mein Fall ist sicherlich ein ganz spezieller, aber man kann so viel mehr mit Javascript machen. Für einige coole Funktionen bietet Henrik (CustomJS) auch schon fertige Templates an.
Beispiele:
- Datenextraktion
- Bild Generierung
- Rechnungserstellen (oder andere PDF Dokumente)
In der Community hatten wir auch einen spannenden Anwendungsfall, in dem mit Javascript Inhaltsverzeichnisse erstellt werden (Extraktion von H1 und H2 Überschriften, die in eine Form gebracht werden).
Egal, was du brauchst, ChatGPT oder eine andere KI Chatbots sind hier die richtige Anlaufstelle. Besonders in Kombination mit Make lassen sich so unendliche Fälle erdenken und abbilden.
Hilfe in der LSWW Community
Falls du konkrete Anwendungsfälle oder Lösungen diskutieren möchtest, komm gerne in die LSWW Community. Das ist ein Forum, in dem viele Online Unternehmer und Automatisierungs-Enthusiasten zusammenkommen und einander bei der Entwicklung von Lösungen unterstützen.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



