Warum Figma auch für Nicht-Designer und zusätzlich zu Canva sinnvoll ist

Figma* ist ein Name, der besonders unter Designern bekannt sein dürfte. Wie groß und wertvoll das Tool ist, zeigt allein die Tatsache, dass Figma 2022 von Adobe für 20 Mrd USD von Adobe übernommen werden sollte. Auch, wenn der Deal wegen der Kartellbehörde nicht zustande kam, hat das der Beliebtheit von Figma keinen Abbruch getan.
In diesem Artikel erkläre ich dir, was Figma ist, wofür du es einsetzen kannst, und warum es auch für Nicht-Designer ein spannendes und kostenloses Tool für den Business Alltag ist - selbst in Ergänzung zu Canva und Co.
Warum Figma nicht mit Canva vergleichbar ist
Designsoftware ist nicht gleich Designsoftware. Das zeigt sich besonders gut im Vergleich mit Klassikern wie Canva* oder Adobe Express*.
Beide Tools haben weiterhin ihre Daseinsberechtigung und eigenen sich z.B. perfekt für die schnelle und unkomplizierte Erstellung von visuellen Marketing-Assets. Ob Bilder für Blogposts, Videos für Social Media, Präsentationen für das nächste Kundenmeeting oder für interne Docs. Eins der beiden Tools im Einsatz zu haben, ist fast schon genau so Pflicht, wie eine moderne Buchhaltungssoftware.
Canva und Co bieten dafür tausende Vorlagen an und machen es in der Bedienung besonders für diejenigen einfach, die keine übermäßigen Designfähigkeiten besitzen. Ich selbst nutze Canva Pro* seit Jahren in meinem Alltag und möchte das Tool nicht mehr missen.

Figma hingegen ist ein vektorbasiertes Design-Tool, das ich gerne mit einem Zeichenbrett oder einem Blatt Papier vergleiche, um Ideen "auf grüner Wiese" zu zeichnen. Wettbewerber von Figma sind eher Sketch oder Miro, die beide ebenfalls bekannt und beliebt sind.
Nahezu alle Funktionen sind im kostenlosen Tarif bereits umfangreich nutzbar. Für die meisten von uns als keine Teams oder Einzelunternehmer dürfte das im Alltag vollkommen ausreichen.
Figma Funktionen vorgestellt
Figma kann mehr als Vektordesigns, nämlich auch
- responsive Interface Designs und
- klickbare Prototypen (z.B. von Apps oder Web-Designs) erstellen,
- Code-Vorlagen exportieren,
- Datenstrukturen oder Informationsflows darstellen, und
- Post-its und Schmierzettel ersetzen.
Ich nutze Figma z.B., um ein NoCode-Webprojekt von Null an selbst zu gestalten und umzusetzen. Von der Datenstruktur, über Klickwege und Abläufe, über Webdesigns, die ich mit WeWeb* (Frontend) und Xano* (Backend) zum Leben erwecken kann.


Ich nutze das Tool aber auch, um Ideen zu sammeln und Informationen in einen Zusammenhang zu bringen.
Der Funktionsumfang teilt sich innerhalb von Figma auf zwei wesentliche Produkte auf:
- Figma Design, das Interface Design Tool
mit DevMode, einer Design-to-Code Schnittstelle (nur als Paid Version) - FigJam, das Brainstorming Tool
Organisiert wird alles in einer gemeinsamen Oberfläche, die per Browser oder per App (für Desktop oder Smartphone) bedient wird.

Ähnlich wie bei Canva werden auch hier bereits Vorlagen angeboten, damit man nicht bei Null starten muss oder das Tool erstmal in Ruhe anhand von Beispielen kennenlernen möchte.
Figma Design: Zum Designen
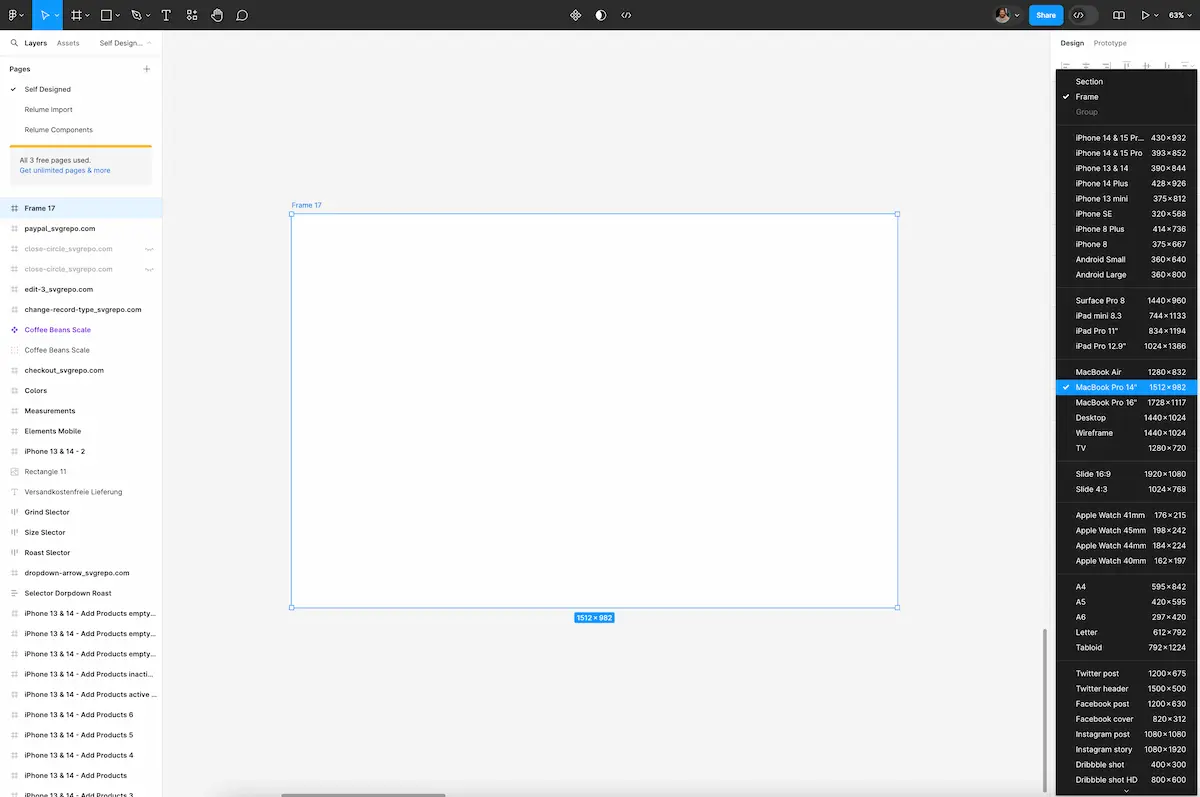
Der Figma Interface Designer ist die Arbeitsfläche, in der zunächst Formen, Schriften und Farben zusammengebracht und in ein Verhältnis zueinander und zu einem Frame (z.B. für eine Displaygröße) gesetzt werden können.
Denn egal, ob du eine Werbeanzeige oder eine komplexe Webapp erstellst, es muss klar sein, auf welchem Gerät und welcher Displaygröße das Ergebnis nachher dargestellt wird.
Ein solcher Frame ist daher in der Regel der Startpunkt für jedes Design. Figma bietet für die gängigsten Geräte alle Größen zur Auswahl an.

Der Unterschied zu Canva wird auch hier direkt deutlich. Obwohl sich auch in Figma unterschiedliche Seiten erstellen lassen können, hat das vektorbasierte Designen den Vorteil, dass Zoomen nicht zu Unschärfe führt.
Vektorgrafiken bestehen aus Flächen, Linien und Vielecken, die mathematisch berechnet werden. Pixelbilder setzen sich im Vergleich dazu aus Bildpunkten (Pixeln) zusammen, die in einem Raster angeordnet sind.
Die jeweilige Berechnung von Vektoren hat den Vorteil, dass die Darstellung immer gestochen scharf ist, egal auf jedem Zoom-Level.
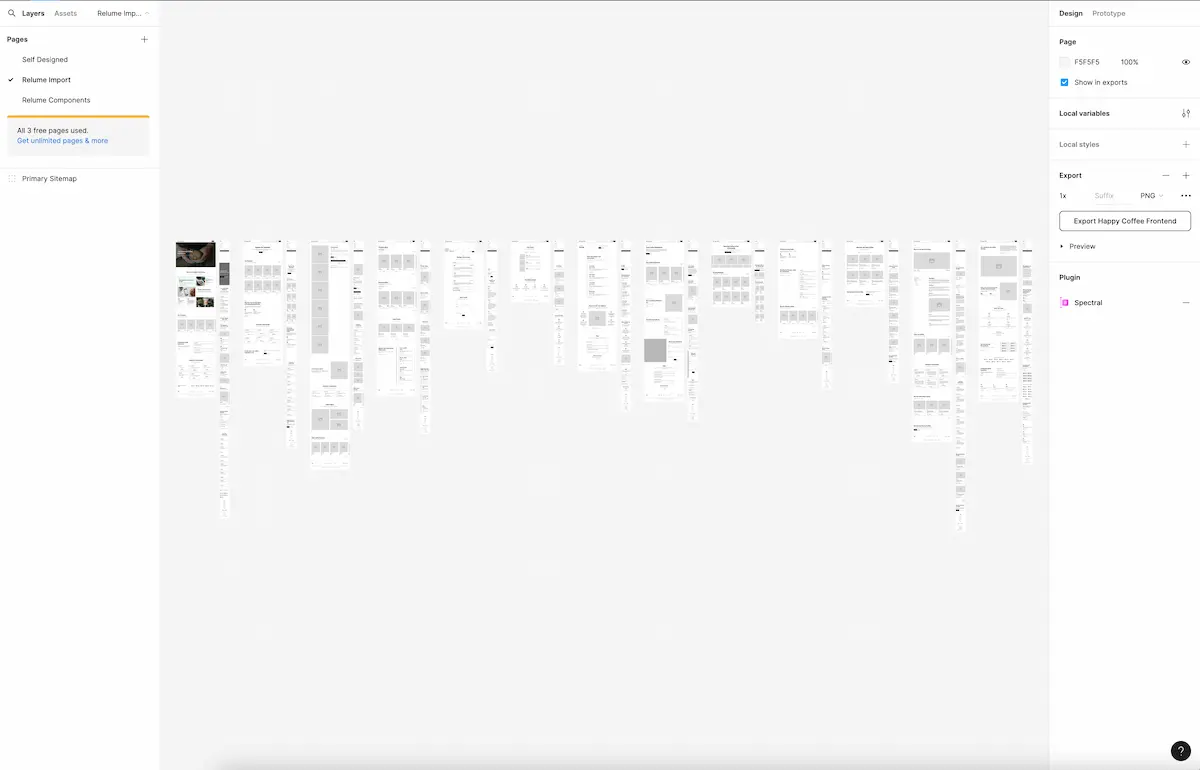
Statt also zwischen Seiten hin und her zu springen, ist es in Figma üblich, ganz viele Designs und deren Zusammenhänge (z.B. beim Prototyping oder bei der Verwendung von Komponenten) in einer Seite darzustellen, und durch Zoomen und Scrollen zwischen den Designs zu wechseln.

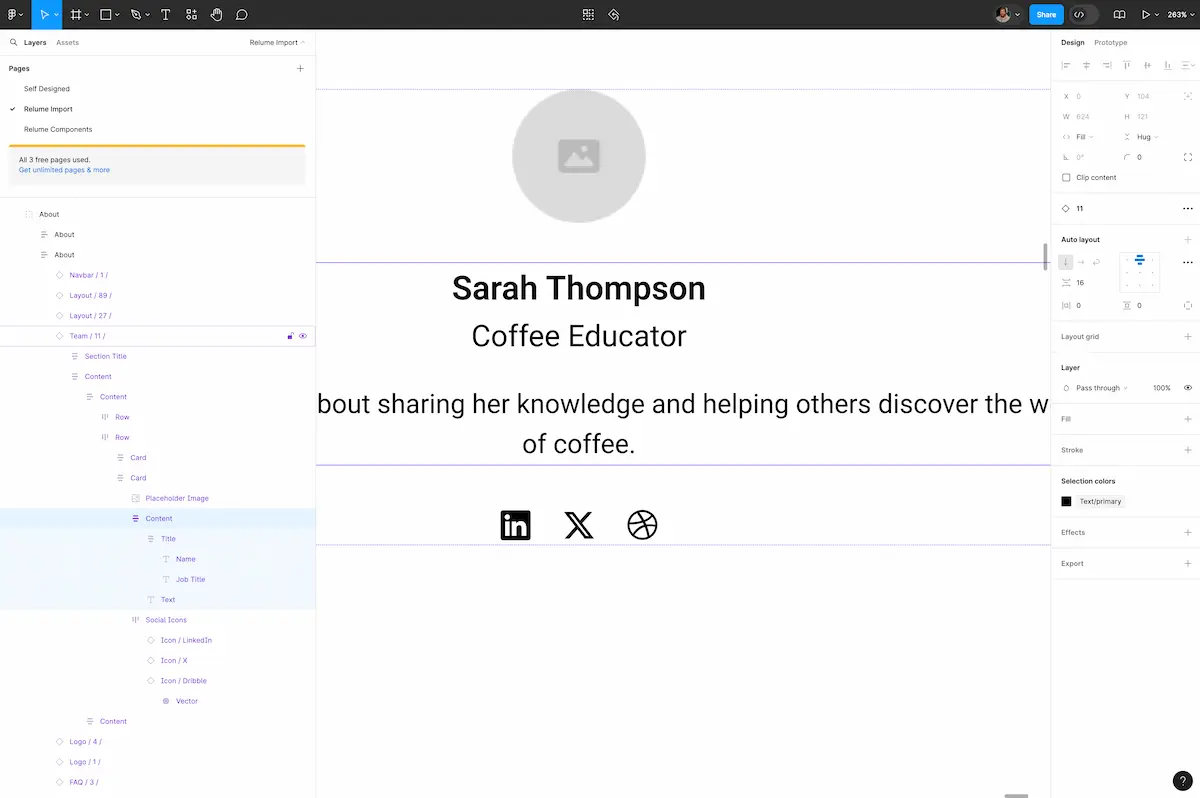
Elemente, Hierarchien und Baumstruktur
Um einzelne Elemente zu bearbeiten, kann man so detailliert in die Designs hereinzoomen, wie erforderlich. Angeordnet werden Elemente links in einer Baumstruktur, die (teils automatisch) gruppiert und oder zusammengefasst werden können.
Im rechten Bereich öffnet sich die Arbeitsleiste, in der abhängig vom Element Änderungen vorgenommen werden können (z.B. Farben, Abstände, usw).

Components & Variables
Eine der wichtigsten Funktionen beim Design in Figma sind die Components.
Sie sind ein Zusammenschluss von Elementen (oder eines Einzelnen), das als eine Referenz zur Wiederverwendung genutzt werden können.
Ein klassisches Beispiel dafür in einem Design sind z.B. eine Menüleiste oder ein Logo. Diese sollen nicht auf jedem Screen neu designt werden, sondern sich auf allen Screens / Frames gleich verhalten. Und sollte doch mal was geändert werden, reicht es, das in der Referenz zu ändern, und nicht auf jedem Screen einzeln.
Die Arbeit mit Komponenten ist ein zentraler Bestandteil der Arbeit mit Figma.
Ebenso wertvoll können Variables sein. Sie können verschiedene Variablen von z.B. Components beinhalten, die sich einfach jeweils in einem Screen auswechseln lassen. Klassischerweise sind das z.B. unterschiedliche Farben für einen Button oder Link.
Beispiel: Ein nicht angeklickter Button soll eine andere Farbe haben als ein angeklickter Button. Damit hierfür nicht zwei Screens (Frames) erstellt werden müssen, sind Variablen super, um dennoch später auf Code Ebene beide Varianten zu berücksichtigen.
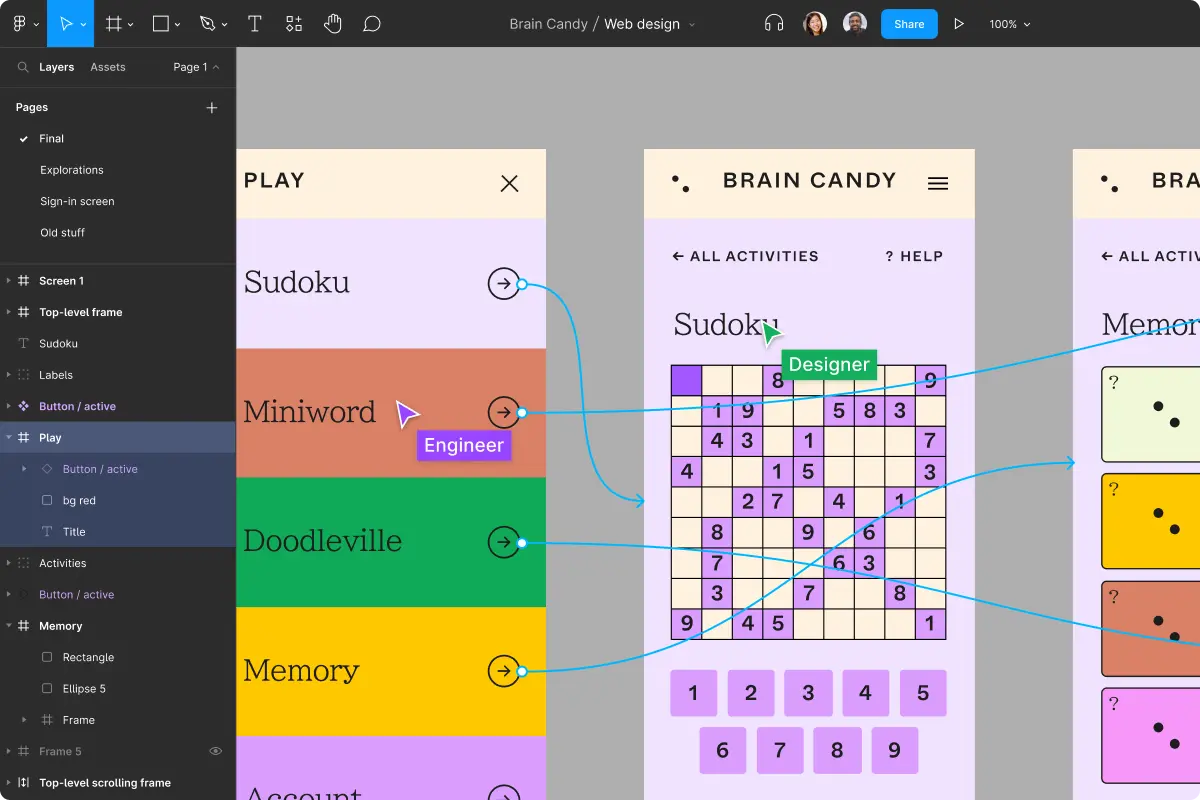
Protoyping
Wer mehrere Screens erstellt hat und das Verhalten von Klicks ausprobieren will, kann das mit Prototyping machen.
Mit der Funktion können, einfach gesprochen, Klickwege zwischen einzelnen Elementen und Frames hergestellt und in einer Vorschau "abgelaufen" werden.
Damit lässt sich z.B. simulieren, was genau passieren soll, wenn Button X oder Element Y geklickt werden soll.
Prototyping hilft, die Designs zum Leben zu erwecken und Logiken, bzw. einfache Zusammenhänge zwischen den Designs nachzuvollziehen. Besonders hilfreich ist, dass sich Prototypen z.B. mit Außenstehenden (Kunden, die nicht mit designen) teilen lassen.

FigJam: Für Brainstorming
Das zweite Produkt von Figma, Figjam*, ist ähnlich, aber ganz anders.
Statt mit Designs arbeitest du hier mit ein paar wenigen Elementen, die darauf ausgelegt sind, Informationen und Wissen zusammenzubringen.
In der Menüliste in der Arbeitsfläche kann zunächst das Element angewählt werden, mit man arbeiten möchte.

Das gewählte Element kann dann auf die Fläche gezogen und (optional) Verbindungselementen (Pfeilen) verbunden oder in Sections organisiert werden.
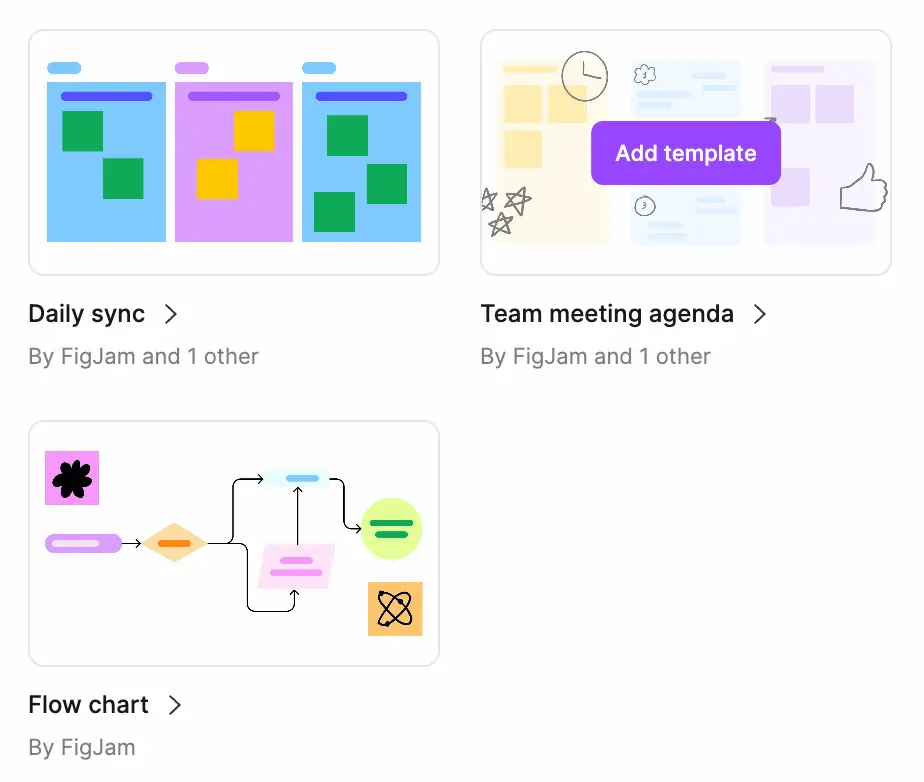
FigJam Templates
Da für die meisten Menschen (auch für mich) der Start auf einer weißen Fläche manchmal schwierig ist, bietet Figma auch für FigJam schöne Templates an.

Sie geben eine einfache Möglichkeit, die Elemente kennenzulernen und schnell mit einem Design passend zum Anlass zu starten.
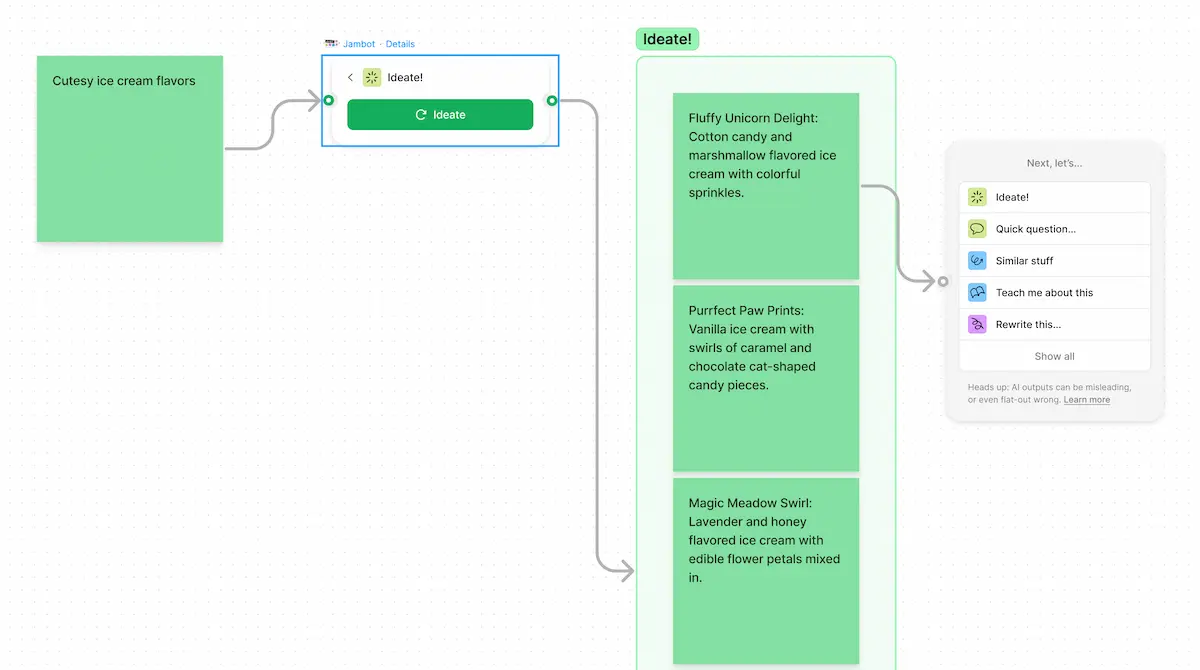
ChatGPT inklusive
Noch schneller geht es mit dem JamBot , einer ChatGPT-Integration in FigJam. Dafür musst du keinen eigenen ChatGPT Account mitbringen, sondern kannst die Funktion einfach nutzen.
Du sagst ihm einfach, was du möchtest oder wählst den nächsten Schritt aus der Vorlage. Der JamBot erstellt die passenden Elemente, samt Verknüpfung und Inhalte, automatisch.

Das ganz lässt sich bereits in der kostenlosen Version nutzen. Wie genau das funktioniert, kannst du hier anschauen*.
FigJam in der Praxis
Als Solopreneur halte ich selbst zwar keine Meetings ab, habe aber dennoch regelmäßig Ideen, die ich in FigJam festhalte.
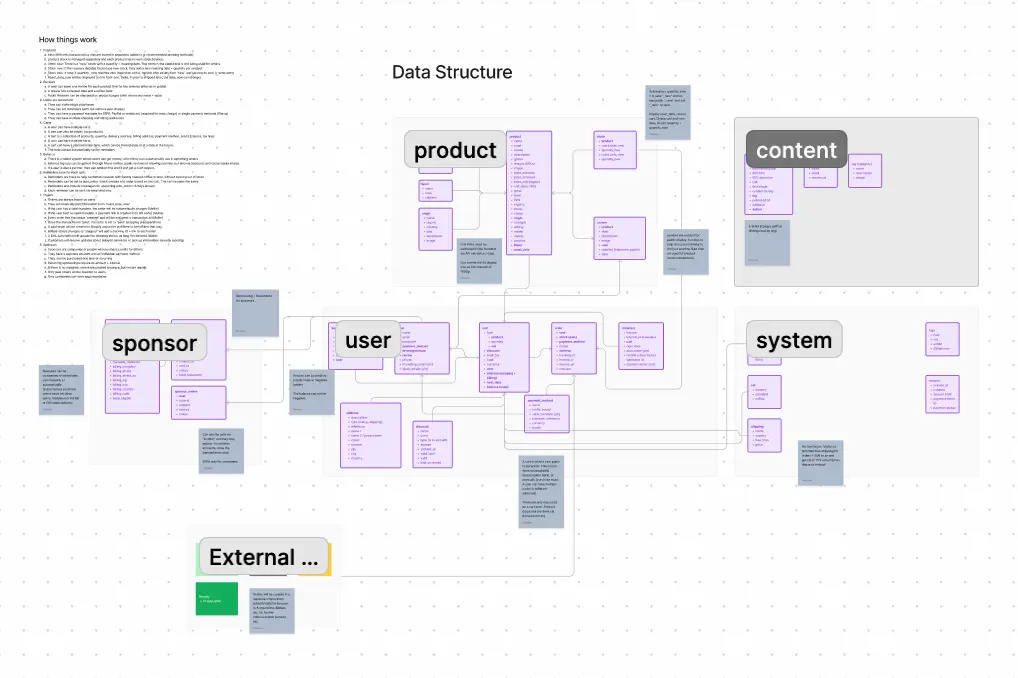
Ein anderer Anwendungsfall für mich ist aber, dass ich z.B. Prozessabläufe und Datenstrukturen (für meine Anwendungen und Prozesse) in FigJam festhalte.
Gerade, wer es mit Datenschutz ernst meint und nicht zwingend auf teure Tools eines Datenschutzbeauftragten setzen will, kann hiermit prima dokumentieren, welche Daten eigentlich wo verlaufen, oder wie z.B. Prozesse im Business funktionieren.

Ressourcen & Tutorials für einen einfachen Einstieg in Figma
Figma ist eines dieser Tools, die zu Beginn erstmal überfordernd wirken. Entweder, weil der konkrete Anwendungsfall nicht klar ist, oder, weil die Möglichkeiten einfach zu umfangreich sind.
Die folgenden Ressourcen haben mir geholfen, um besser reinzukommen:
- YouTube, besonders die Figma Videos von @BringYourOwnLaptop
- Wenn du mehr vom YouTuber Daniel Scott (vom o.g. Kanal) möchtest, bietet er auch noch umfangreichere kostenpflichtige Kurse an (am günstigsten bei Skillshare*).
- Relume.io* hilft mit KI, Wireframes und eine Seitenstruktur in Sekunden zu erstellen. Funktioniert wirklich gut.
- Der Community Marktplatz von Figma ist eine tolle Anlaufstelle für Templates aller Art. Damit lässt sich einfacher nachvollziehen, wie Dinge funktionieren.
- Das UI Kit von UntitledUI* ist ziemlich umfangreich und cool für alle, die Interfaces bauen wollen.
- Das Buch Refactoring UI ist eine Empfehlung für alle, die sich mit Grundlagen von UX/UI Design beschäftigen wollen.
Fazit: Figma gehört jetzt zu meinem Standard Tool-Setup
Mein Einstieg in Figma habe ich über UI Design gefunden, aber schon nach kurzer Nutzung festgestellt, dass es so viel mehr kann.
Vor allem, weil sich nahezu alle relevanten Funktionen kostenlos nutzen lassen, ist Figma (samt FigJam) eine Empfehlung von mir!
Es ist ein toller Ort, um Idee in visueller Form festzuhalten oder auch, um Designs umzusetzen.
Es spricht übrigens nichts dagegen, in Figma auch z.B. das zu designen, was du bisher in Canva machst. Wenn es dir aber nur darum geht, Bilder und Videos möglichst schnell zu erzeugen, würde ich dafür weiterhin bei Canva bleiben.
Aber wie gesagt, Figma kann so viel mehr. Probier es am besten einfach mal aus und mach dir selbst ein Bild.
Da LSWW ein von Mitgliedern finanziertes Projekt ist, benötigst du für den Community-Zugang eine bezahlte Mitgliedschaft.
👉 Mehr dazu
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



