Kostenlos und automatisch Bilder komprimieren und im Format optimieren (Anleitung)

Um Bilder in ihrer Größe zu reduzieren, gibt es einige gute und kostenlose Bildkomprimierungstools. Wer die Bildoptimierung aber komplett automatisieren möchte, bekommt in diesem Artikel eine Anleitung (inkl. Copy & Paste Vorlage), wie du mit
- Make.com*, und der
- Tinify API (die API von tinypng.com),
die Bildkomprimierung komplett automatisieren kannst.
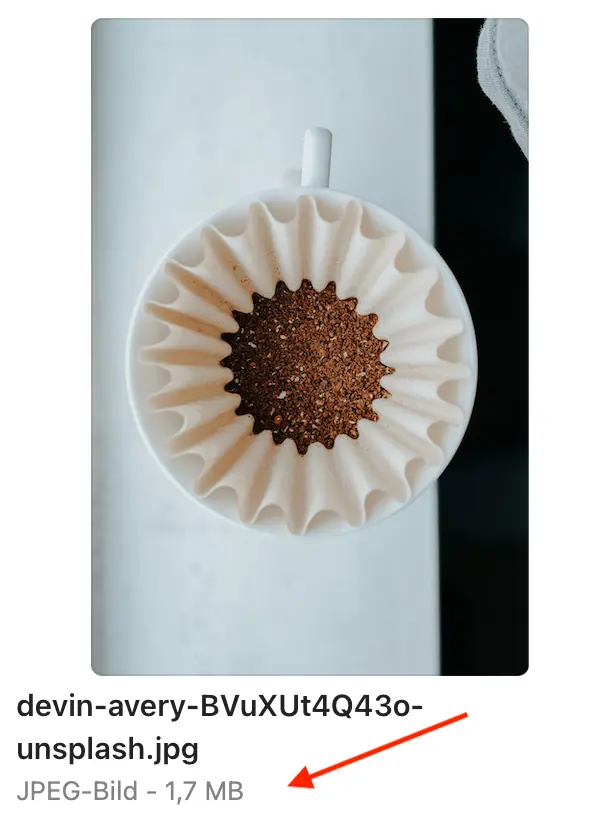
Um den Prozess zu zeigen, nutze ich in diesem Beispiel eine Bilddatei (von Unsplash), die ich in einen Dropbox-Ordner lege. Von dort wird sie automatisch über die Tinify API komprimiert und/oder im Format geändert, und anschließend erneut in die Dropbox als verkleinerte und beschnittene Version gelegt und dort gespeichert.

Anwendungsfälle sind z. B.:
- Automatische Neuformatierung für ein Zielformat, z.B. Blogpost-Titel, Instagram, Pinterest, Produkte in einem Shop, etc.
- Automatische Bildverkleinerung, z. B. für die Verwendung auf einer Website, um die Ladezeiten zu verbessern.
- Automatische Formatumwandlung (z.B. von PNG in WebP)

HTTP Requests in Make
Make ist ein tolles Tool, um Webanwendungen miteinander zu verknüpfen. Für viele Tools (wie z.B. für Dropbox) gibt es bereits Integrationen. Um diese nutzen zu können, benötigst du lediglich deine Credentials vom jeweilige Anbieter.
In einer perfekten NoCode-Welt bietet Make eine fertige Schnittstelle für "alles". Auch, wenn das bestimmt in einem Vision-Paper des Make-Teams steht, ist das bei der Vielfalt an Webanwendungen unrealistisch.
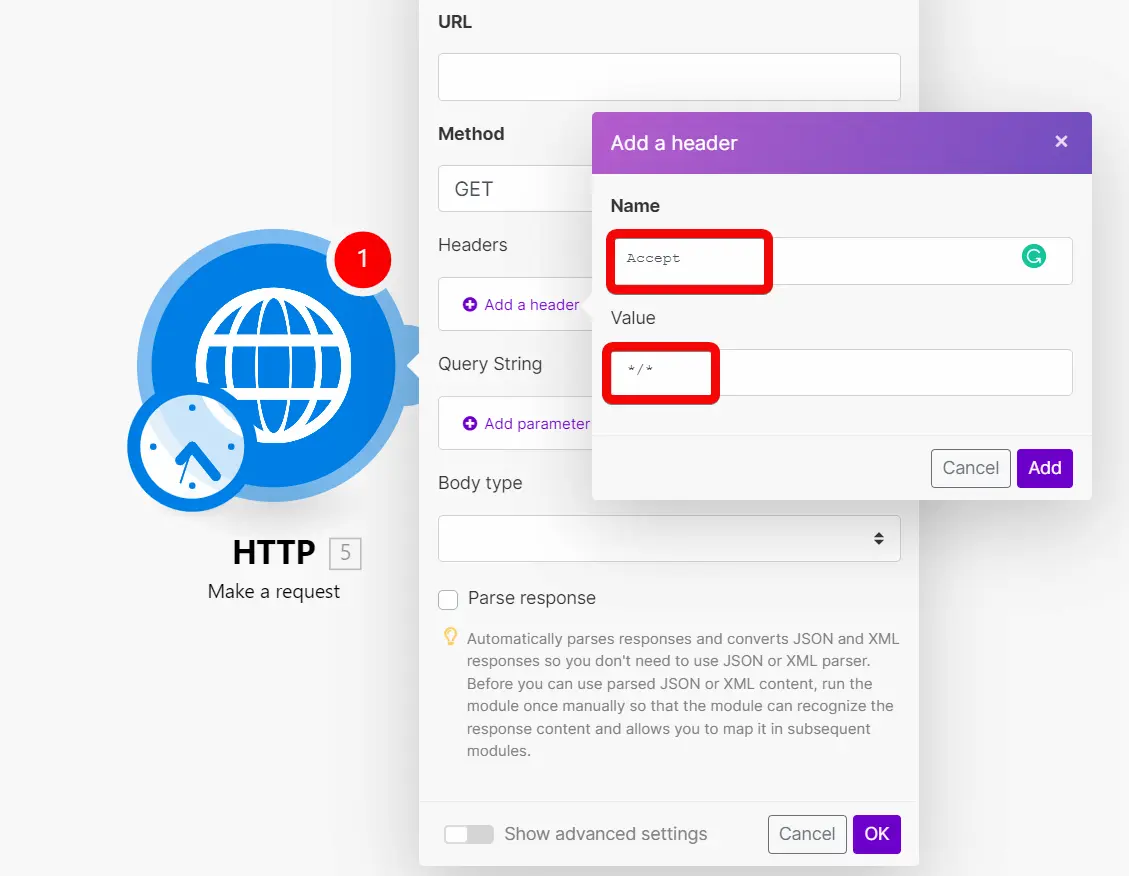
Deshalb zeige ich dir in diesem Artikel, wie du das Universal-Modul HTTP von Make verwendest, um damit die Tinify API (und jede andere API) nutzen zu können.

Warum HTTP Integrationen nutzen?
Wenn die Funktionsweise des HTTP Moduls einmal verstanden wurde, steht damit die Welt der Automatisierung offen. Die Grundlage zu APIs und wie diese funktionieren, kannst du hier nachlesen:

Unterm Strich gibt es einfach sehr viele APIs und Anwendungen da draußen, für die es keine Make-App gibt, und mit denen sich dennoch Prozesse automatisieren lassen. Und selbst wenn es eine Make-Integration gibt, umfasst diese meist nur wenige Funktionen, aber nicht alles, was die API eigentlich kann.
Beispiel Problem 1 : Das Make-Modul des Zahlungsanbieters Mollie bietet einige spannende Funktionen an, um z.B. Zahlungen auszuführen. Möchte ich aber beispielsweise ein Zahlungsmandat erstellen (um wiederkehrend Zahlungen auszuführen), dann ist die Funktion im bestehenden Mollie-Modul nicht enthalten.
Beispiel Problem 2: Die Tinify API, die ich für die Bildkomprimierung nutze, ist ein einfaches und schönes Tool für die Bildoptimierung. Leider gibt es dafür keine Make-App.
Lösung: Solange eine Webanwendung eine RestAPI anbietet und die Funktion grundsätzlich dort mit anbietet, kannst du sie dennoch in Make nutzen, auch ohne Make-Integration.
Schritt-für-Schritt-Anleitung: Bildgröße reduzieren mit Make und Tinify
Im Folgenden zeige ich dir die Funktionsweise des HTTP Moduls in Make am Beispiel der TinifyAPI.
Das Ausgangsbild ist ein lizenzfreies Bild von Unsplash in dem Beispiel und hat eine Größe von 1,7 MB.

Das "einfache" Ergebnis der Bildverkleinerung ist lediglich eine Komprimierung bei gleichem Format. Die Bildgröße wurde hier bereits um 74% reduziert.

Optional habe ich einen Zusatzschritt eingebaut, in dem ich das Format des Bildes geändert und über die Tinify API einen automatischen Beschnitt (Crop) durchführen lassen. So ein Querformat eignet sich z.B. gut für einen Blogpost-Titel.
Auch die Komprimierung im Vergleich zum Original ist beeindruckend. 68 KB statt 1,7 MB.

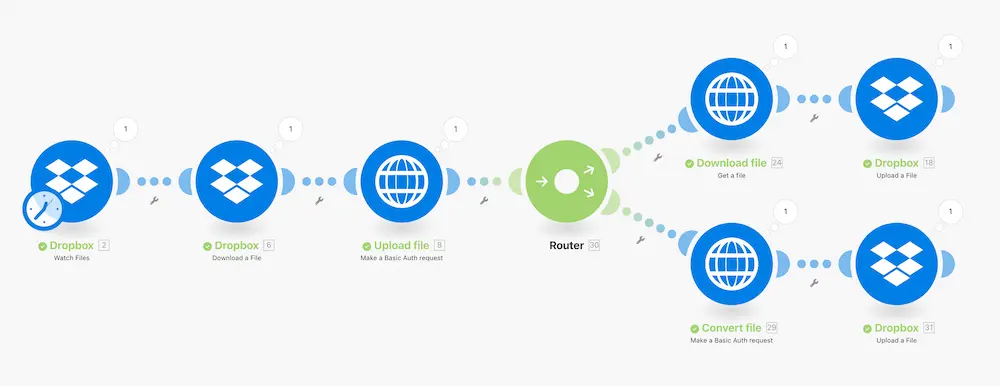
Diese Schritte durchläuft die Automation dafür:
- Watch File in Dropbox: Trigger = Bild landet in Dropbox Ordner
- Download File in Make: Lade das Bild von der Dropbox in Make
- Upload File zu Tinify via API: Dort findet die Bildkomprimierung statt
- Download (für reine Komprimierung) oder Convert File (z.B. für weitere Größenanpassung)
- Upload in Dropbox



