Shogun für Shopify: So baust du Landingpages für deinen Shop

Tools wie Shopify, Magento und BigCommerce sind super Shopsysteme, aber in den Gestaltungsmöglichkeiten schnell eingeschränkt. Das liegt meist nicht an Shopify und Co. selbst, sondern an den Themes, die es dafür gibt.
Die Entwickler wollen größtenteils die wichtigsten Seiten und Funktionen abdecken, danach hört es aber auch auf. In 98% aller E-Commerce Alltagsfälle dürfte das auch reichen, aber was, wenn ich z. B. eine ganz individuelle Shopify Landingpage bauen möchte?
Wer sich kreativ entfalten will, der kann auf Pagebuilder wie Shogun setzen. In diesem Beitrag zeige ich, wie Shogun mit Shopify funktioniert, wo ich Vor- und Nachteile sehe, was es kostet und welche Alternativen es gibt. Bei anderen Shopsystemen funktioniert Shogun ähnlich. Für diesen Beitrag zeige ich die Funktionsweise allerdings am Shogun Shopify Beispiel.

Was ist Shogun?
Shogun ist eine Pagebuilder Software, die sich in bestehende Themes und Shopsysteme einbettet. Gearbeitet wird in einer eigenen Shogun Oberfläche (also nicht in Shopify). Das Ergebnis kann aber nahtlos mit Shopify genutzt werden - egal in welchem Theme. Denn Shogun erzeugt eine eigene Index-Theme-Datei, die bei Shopify neben der originalen theme.liquid als theme.shogun.landing.liquid auftaucht.

Um eine Seite mit dem Shopify Pagebuilder Shogun bearbeiten zu können, muss diese in Shogun entweder importiert oder ganz neu erstellt werden. Sobald das erfolgt ist - egal ob Seite/Blogpost/Produktseite, etc. - wird diese Seite künftig unter der Theme-Datei von Shogun veröffentlicht.
Änderungen werden also nicht mehr über den klassischen Shopify Customizer im installierten Theme angepasst und ausgeliefert, sondern im Pagebuilder Shogun. Die neue Shogun Theme Datei wird weiterhin bei Shopify gehostet. Allerdings werden z. B. Bilder direkt bei Shogun gehostet und nach Bedarf (also bei Aufruf) in die Seite geladen.
So funktioniert Shogun für Shopify
Der Weg, um Landingpages mit Shogun für Shopify zu erstellen, ist recht einfach. So funktioniert es.
Shogun bei Shopify als App installieren
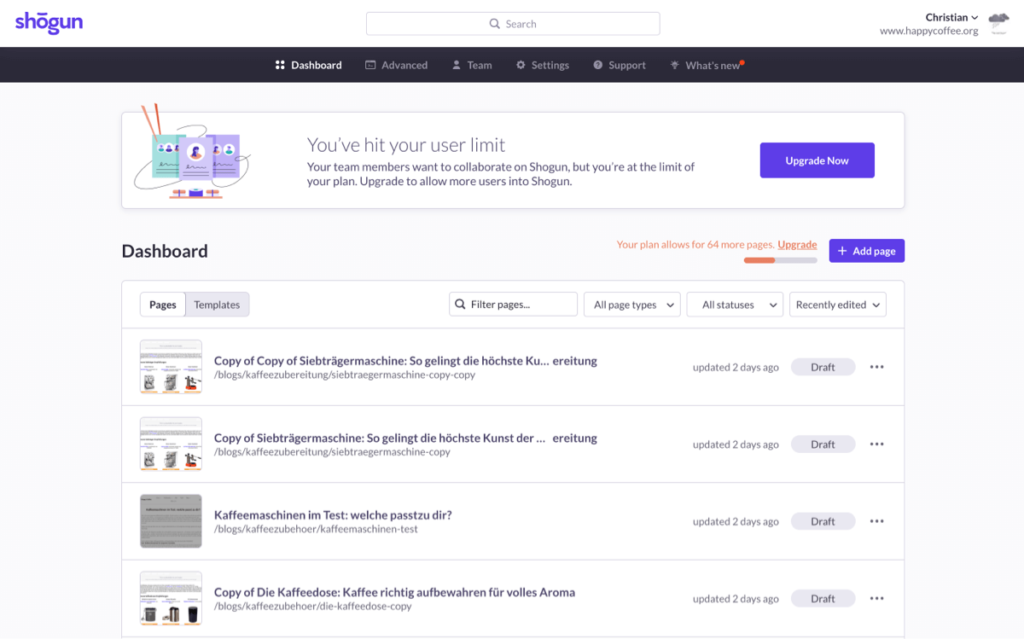
Im Fall von Shopify kann Shogun kann einfach über den Shopify App-Store gefunden und installiert werden, und ist anschließend in der App-Übersicht aufrufbar:

Ein Klick weiter landest du auch schon direkt in Shogun und kannst dort
- Artikel / Seiten importieren,
- Templates sehen und anpassen,
- komplett neue Seiten bauen.
Falls du möchtest, kannst du hier auch dein Team einladen oder weitere Store verknüpfen, zwischen denen du z. B. Templates teilen möchtest. In meinem Beispiel habe ich ein paar Artikel importiert und jeweils eine Kopie erzeugt. Eine Kopie zu machen, ist nicht erforderlich. Ich habe das in diesem Beispiel gemacht, die ich erstmal herumspielen wollte, ohne das Original zu überschreiben. Denn beim Import wird die ursprünglich URL ebenfalls mit übernommen.

Der Import ist aber nicht zwingend erforderlich. Es ist eine von zwei Optionen.
Option 1: Bestehenden Content importieren und individuell anpassen
Falls du bereits eine tolle Landingpage mit etwas Traffic hast, diese aber optimieren möchtest, könnte die Import-Funktion der schnellste Weg dahin sein. In dem Fall suchst du in Shogun deine Wunschseite (z. B. eine Collection, eine Produktseite, aber auch Seiten oder Blogartikel) und importierst diese. Beim Import erstellt Shogun eine Kopie des Inhalts (inkl. aller Formatierungen, Bilder, etc.) und packt diesen in eine Shogun-Version davon. Sobald du sie live schaltest, wird sie dann mit der neuen Shogun Theme-Datei ausgeliefert (unter gleicher URL).
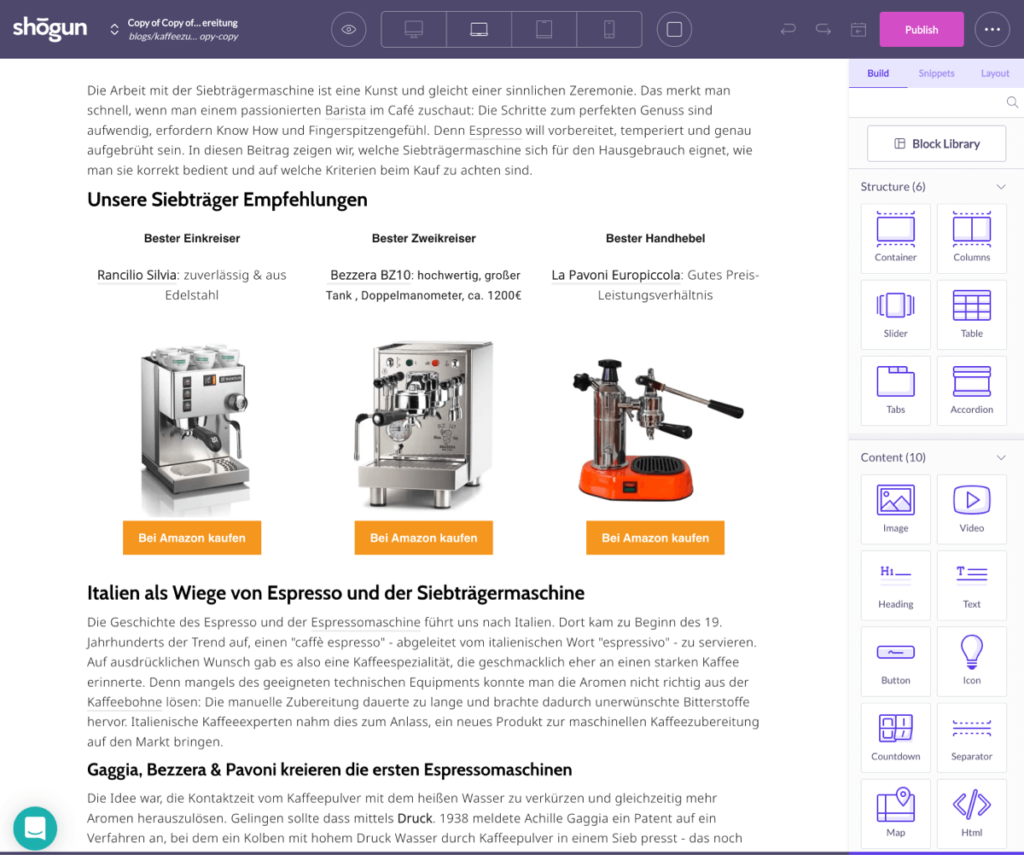
Der Vorteil: Du kannst nun einem Artikel oder eine Seite einfach zusätzliche Elemente hinzufügen, wie z. B. eine Tabelle mit (Affiliate oder eigenen) Produkten wie in meinem Beispiel. Der Text davor und danach stammt aus dem Import.

Rechts im Bereich siehst du, dass jede Menge Optionen zur Verfügung stehen. Die Arbeit mit Containern und Inhaltsblöcken ist ja mittlerweile weit verbreitet. Du kannst natürlich nicht nur neue Elemente mit Shogun hinzufügen, sondern auch bestehende Inhalte anpassen.
Option 2: Neue Seiten bauen
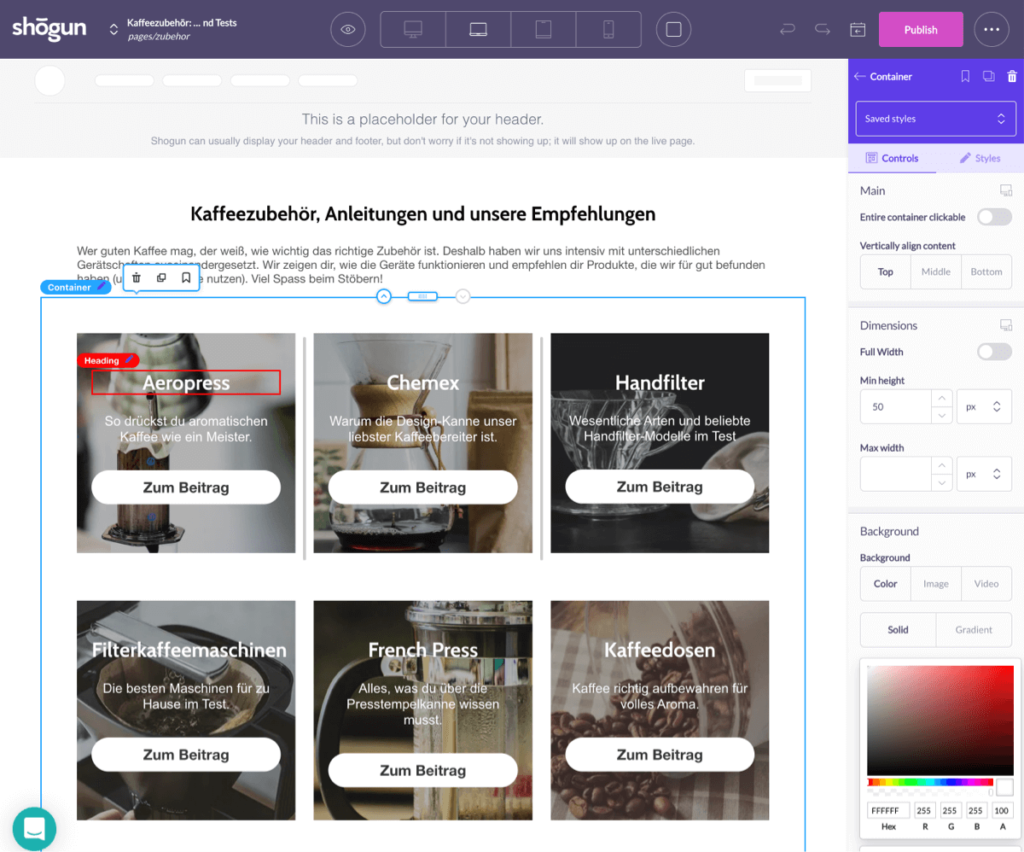
Bestehenden Content zu importieren, ist nicht erforderlich. Du könntest auch einfach komplett neue Inhalte bauen. Ich habe als Beispiel eine Seite gebaut, die eine Übersicht für bestimmte Artikel sein soll, damit Leser schneller zu wichtigen Seiten kommen. Angefangen habe ich mit einem Container Element, darin dann ein Spalten-Element eingefügt, in die dann jeweils ein Block aus Hintergrundbild, Titel, Beschreibungstext und Button eingefügt wurde. Alle Inhalte lassen sich komplett individualisieren, verschieben, für bestimmte Display-Größen optimieren, und und und. Die Möglichkeiten sind nahezu unbegrenzt. So sieht dann z. B. aus:

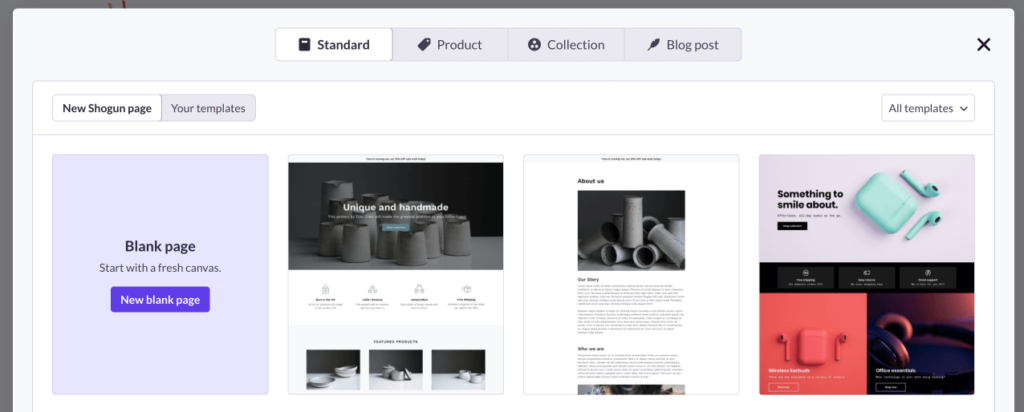
Templates und Snippets zur Wiederverwendung
Wer kein Designer-Händchen mitbringt, kann bei der Gestaltung auch auf Templates von Shogun zurückgreifen. Shogun bietet Vorlagen für ganze Landingpage-Layouts (inkl. Header, Icons, Produkte & Collections), aber auch für spezifischere Seiten wie "nur" Collections.

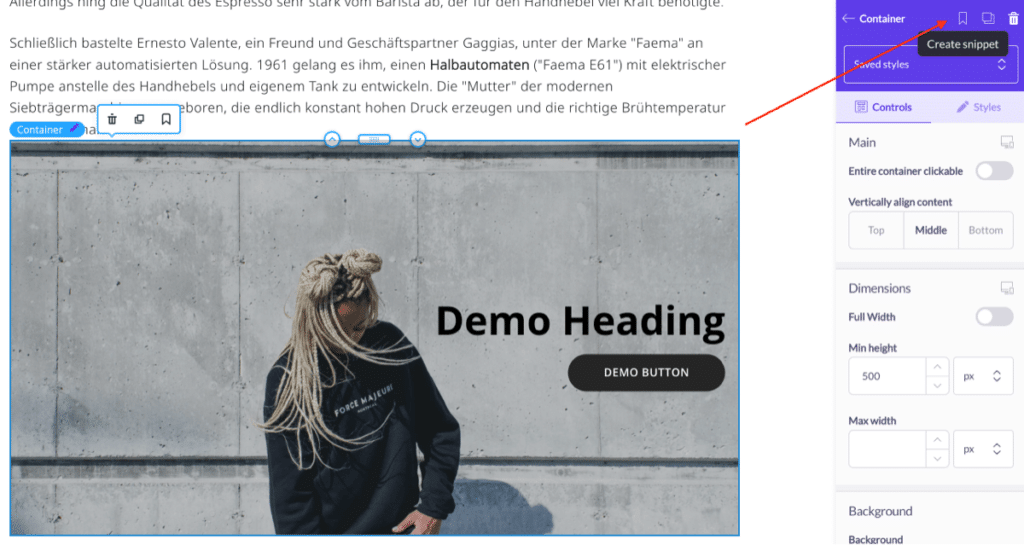
Eine weitere hilfreiche Arbeitserleichterung sind Snippets. Jeder in Shogun verfügbare Inhalte (egal in welchem Umfang) kann als Snippets definiert werden. Dazu kannst du einfach den gewünschten Inhalt markieren (beispielsweise eine Tabelle oder ein Banner, den du gebaut hast), und diesen dann als Snippet definieren:

Anschließend taucht dieser dann in der allen anderen Seiten in der Liste der Snippets auf und kann dort einfach erneut verwendet werden, auch in anderen Seiten innerhalb von Shogun.
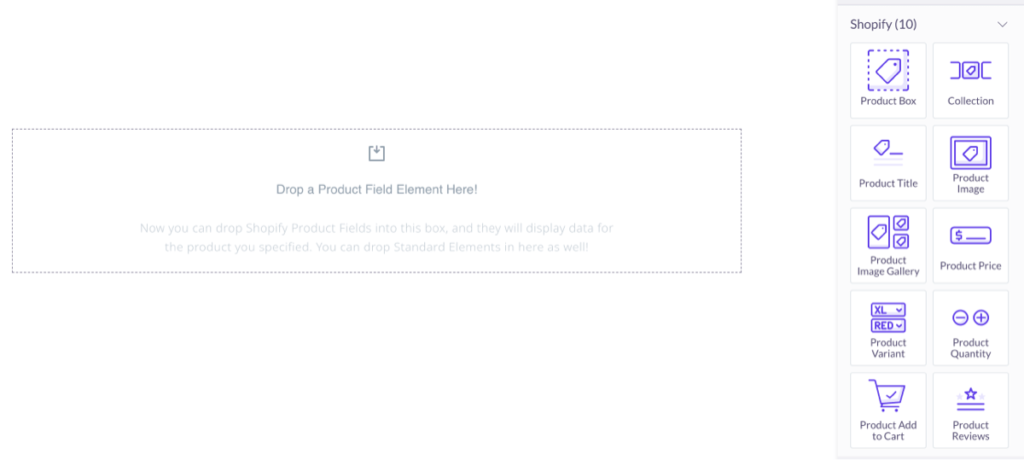
Produkte von Shopify über Shogun einfügen
Wer einen Shopify Store betreibt, möchte nicht nur irgendeine Landingpage bauen, sondern idealeweise eine, die auch verkauft. Dafür bietet der Pagebuilder auch eine direkte Abfrage von Produktdaten aus Shopify. Zunächst muss das Element Product Box an die gewünschte Stelle gezogen werden und das gewünscht Produkt ausgewählt werden, welches hier dargestellt werden soll. Danach stehen folgende Elemente zur Verfügung:
- Produkttitel
- Produktbild (nur das Hauptbild)
- Bild-Gallerie (alle Bilder)
- Produktpreis
- Varianten zur Auswahl
- Mengenregler (wie viele Produkte sollen in den Warenkorb?)
- den Add to cart-Button
- Produktreviews (wenn sie über Shopify Reviews verfübar sind)

Was kostet Shogun?
Shogun wird im Fall von Shopify über den App-Store von Shopify mit abgerechnet, also über die Rechnung, die du monatlich von Shopify erhältst. Die Shogun Preise sehen so aus:
- Build: 39 USD / Monat - 25 Seiten, 2 Benutzeraccounts
- Measure: 99 USD / Monat - 250 Seiten, 4 Benutzer, Analytics, Content Scheduling und AB Testing.
- Team: 299 USD / Monat - 500 Seiten, 6 Benutzer, zusätzlich gibt es Custom Elements, Data Collections und bei Bedarf auch Video Support von Shogun.
- Enterprise: Für große Unternehmen mit Sonderwünschen. Hier gibt es zusätzliche Logs, Benutzerzugänge und ein dediziertes Support Team.
Hier findest du die Tarife alle im Überblick. Die Kosten werden über dein Shopify Abo mit abgerechnet.
Vor- und Nachteile von Shogun
Landingpages können ein wirksames Marketinginstrument sein. Allerdings muss man sich ein paar Dinge vorher gut überlegen. Ich selbst würde Shogun (oder irgendeinen Pagebuilder für Shopify und Co.) nicht bedingungslos empfehlen. Es gibt nämlich auch Nachteile. Aber auch Vorteile.
Vorteile
Der Shogun Pagebuilder bietet vor allem Flexibilität und Möglichkeiten, die Shopify und die Standard-Themes nicht bieten. Wie auch bei Wordpress oder anderen Homepagebaukästen wie Jimdo, Wix oder Chimpify ist das Block-basierte Arbeiten einfach zu nutzen und macht einfache Shopify-Themes damit deutlich flexibler.
Die Integrationsmöglichkeit der Produkte direkt auch Shopify ist ziemlich cool und ein mächtiges Werkzeug. Für mich sind die Snippets aber eine der wichtigsten Funktionen. Denn mit Shogun zu arbeiten und schöne Inhalte zu bauen, kann ein ganz schöner Zeitfresser sein. Mit den Snippets kann die einmal investierte Arbeit auch einfach an anderen Stellen wiederverwendet werden. Ein einmal gebautes Tabellendesign mit (Affiliate) Produkten könnte so beispielsweise in anderen Artikeln verwendet werden, wo dann "nur" noch die Produkte ausgetauscht werden müssen.
Würde man Inhalte von einem Entwickler anpassen lassen, wäre der Spaß auch deutlich teurer als die monatliche Shogun-Gebühr.
Nachteile
Die Nachteile von einem Pagebuilder wie Shogun sind
- Langsamere Ladezeiten
- Mehr Komplexität bei der fortlaufenden Verwaltung
- Doppelte theme.liquid-Pflege
- Keine Unterstützung von 2.0 Theme-Optionen
- Mögliche Inkompatibilitäten bei z. B. einem Theme-Wechsel oder Theme-Update
- Inkonsistenzen beim Design
- Lock-in Effekt - Relevant, falls du irgendwann Shogun nicht mehr nutzen willst
Langsamere Ladezeiten
Viele Shopify-Themes sind mittlerweile darauf ausgelegt, möglichst schlanken Code anzubieten, um Ladezeiten schneller zu machen. Ein wichtiges Kriterium für die Suchmaschinenoptimierung. Shogun macht quasi genau das Gegenteil: Viele Customizations bedeuten auch viel extra Code, der das ursprünglich importierte, schlanke Konstrukt schnell aufbläht - und langsamer macht!
Keine Bearbeitung mehr im Shopify Customizer möglich
Mit Shogun erstellte Landingpages können auch nur noch über den Shogun Editor bearbeitet werden. Die Seiten und Beiträge sind zwar weiterhin auch in Shopify sichtbar (auch im Backend), allerdings würde eine Änderung und Speicherung der Inhalte dort das komplette Design "zerschießen", da Shogun mit einer eigenen theme.liquid und CSS Datei arbeitet. Würdest du in Shopify bei einer Shogun-Seite auf speichern klicken, würden nicht mehr die richtige CSS Quelle geladen werden und das Design "kaputt" gehen.
Doppelter Pflegeaufwand im Code
Shogun zu nutzen bedeutet auch bei der Code-Pflege doppelter Aufwand. Wenn du eine Anpassung an deiner theme.liquid Datei vornehmen möchtest, um beispielsweise einen Trackingpixel oder ein Script für dein Cookie Consent Tool einbinden möchtest, dann muss das immer an beiden Stellen eingesetzt und dort gepflegt werden. Es ist auch erforderlich, das immer per Hand zu kontrollieren, denn "sich-selbst-installierende Apps" suchen und bearbeiten immer nur die theme.liquid, nicht die von Shogun.
Lock-in Effekt
Wenn du irgendwann in der Zukunft mal nicht mehr mit Shogun arbeiten möchtest, kann das zu zusätzlichem Aufwand führen. Shogun bietet zwar die Funktion Revert Import für jeden Inhalt, allerdings wird dann der Zustand wiederhergestellt, der zum Zeitpunkt des ersten Imports vorhanden war. Damit gehen also nicht nur alle Custom-Änderungen (eingefügte Tabellen etc.) verloren, sondern auch einfache Änderungen am Text. Ganz neu gebaute Seiten in Shogun können nicht zurück zu Shopify überführt werden und müssten dort komplett neu gebaut werden.
Tipp: Beim Wiederherstellen von importiertem Inhalt empfehle ich, die Shogun Seite zunächst dort zu duplizieren und dann erst den Import beim Original Shogun Text rückgängig zu machen. So hast du den letzten Shogun-Zustand (im Duplikat) und den ursprünglichen Zustand in Shopify und kannst beide vergleichen, und ggf. Anpassungen vornehmen.
Inkonsistenzen beim Design
Shogun verwendet eigene Style-Definitionen und übernimmt nicht die aus deinem Theme. Deshalb ist es wichtig, dass du diese auch in Shogun nachbaust. Andernfalls sehen Shopify-Inhalte plötzlich ganz anders aus als Shogun-Inhalte. Das betrifft z. B. Schriftarten, Abstände, Farben usw.
DSGVO-konform?
Shogun ist ein US-amerikanischer Anbietet und hostet seine Daten in den USA. Das macht die Nutzung nicht nur datenschutzrechtlich fragwürdig. Ob eine DSGVO-Konformität gegeben ist, kann ich hier nicht final beantworten. Frag im Zweifel mal bei deiner zuständigen Datenschutzbehörde nach.
Welche Shogun Alternativen gibt es?
Es gibt zwei Arten von Alternativen zu Shogun:
- andere Pagebuilder
- kein Pagebuilder
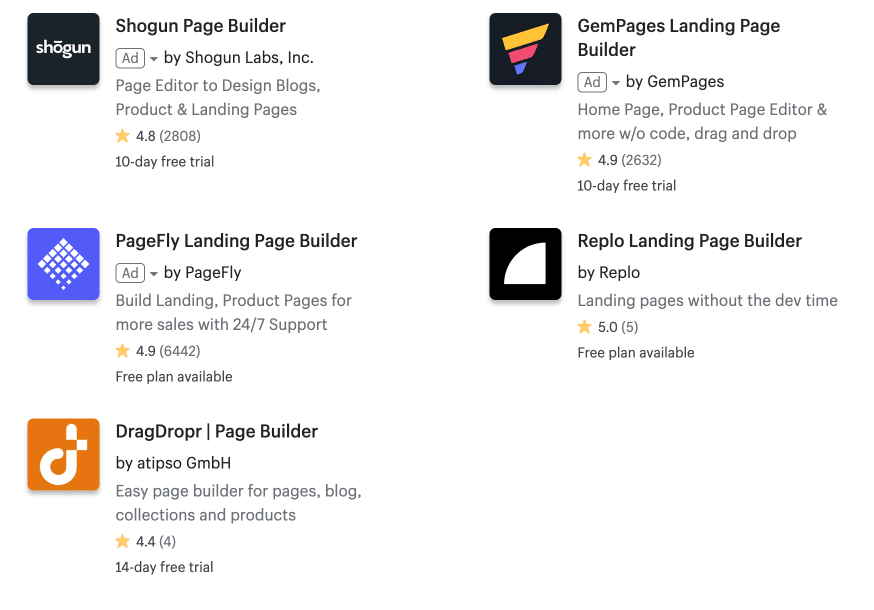
Andere Shopify Pagebuilder sind z. B. GemPages, Pagefly, Replo und DragDropr (Alternative aus Österreich).

Je nach Anforderung könnte es aber tatsächlich besser sein, keinen Pagebuilder zu verwenden. Das spart nicht nur Kosten, sondern macht den Store vor allem nicht langsamer.
Wenn es nur um einfache Tabellen geht, die du in deine Artikel einbetten möchtest, könntest du z.B. mit einem HTML Generator wie www.htmlcodegenerator.de oder divtable.com einfach eine Tabelle bauen. Die fertige HTML Snippets einfach über den Shopify Content Editor (oder über HTML Snippets im Customizer) einbauen.
Komplexere Copy&Paste Snippets könntest du auch von einem Entwickler anfertigen lassen. Für Shopify ist mein Favorit aktuell Storetasker*.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



