Wie du mit einem CDN für Wordpress deine Ladegeschwindigkeit verbesserst

Wordpress ist beliebt, aber nicht gerade bekannt dafür besonders schnell zu sein. Selbst, wenn auf Code-Ebene optimiert und der Hoster schnell ist, bleiben langsame Ladegeschwindigkeiten häufig Realität. Meist liegt es u.a. daran, dass große auch Dateien wie Bilder oder Videos auf den Seiten verwendet werden.
In diesem Artikel zeige ich dir daher eine einfache Möglichkeit, wie du mit BunnyCDN* als CDN für Wordpress Bilder und andere Dateien über eine die Ladegeschwindigkeiten sehr kostengünstig verbessern kannst.
Was macht Bunny CDN?
Bunny* ist ein Anbieter aus Slowenien, der vor allem für das Produkt Content Delivery Network (CDN) bekannt ist.
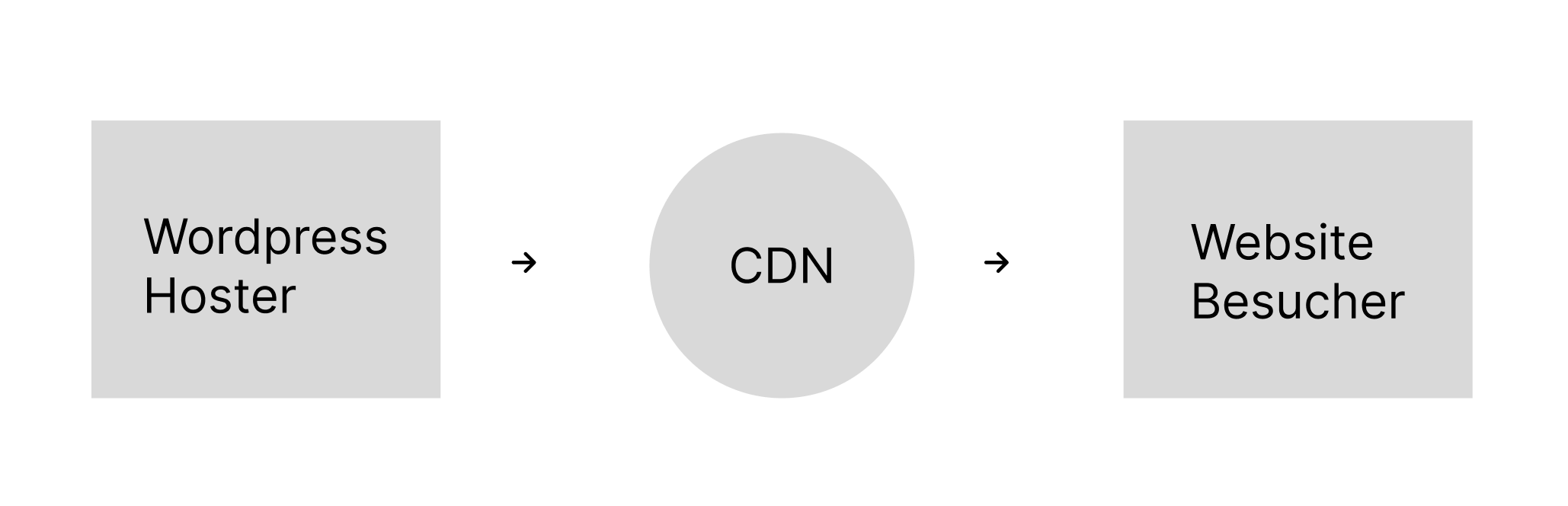
Ein CDN ist ein Zwischenspeicher, der die Auslieferung von Dateien über das Bunny-eigene Server-Netzwerk ermöglicht, und so nicht jede Anfrage zu 100% an den eigenen Wordpress Hoster erfolgen muss.
Besonders spürbar dürften die Effekte für alle sein, die einen günstigen Shared-Hoster nutzen, bei dem sich die Wordpress-Installation einen Server mit vielen anderen Seiten teilt.
Da ein CDN immer ein weltweites Netzwerk ist, bringt es die die Website auch "näher an den User", sollte er z.B. weit weg vom Ursprungsserver sitzen.
Beispiel: Der Aufruf einer Seite, die in den USA gehostet und in Deutschland aufgerufen wird, dauert allein aufgrund der Distanz etwas länger. Ein CDN mit einem Zwischenserver in Deutschland (bei einem Zugriff aus Deutschland) würde diese Distanz verringern.

Was kostet das BunnyCDN für Wordpress Nutzer?
Die Nutzung eines CDNs ist generell recht günstig. Ich nutze Bunny deshalb auch für das Hosting meiner Videos.
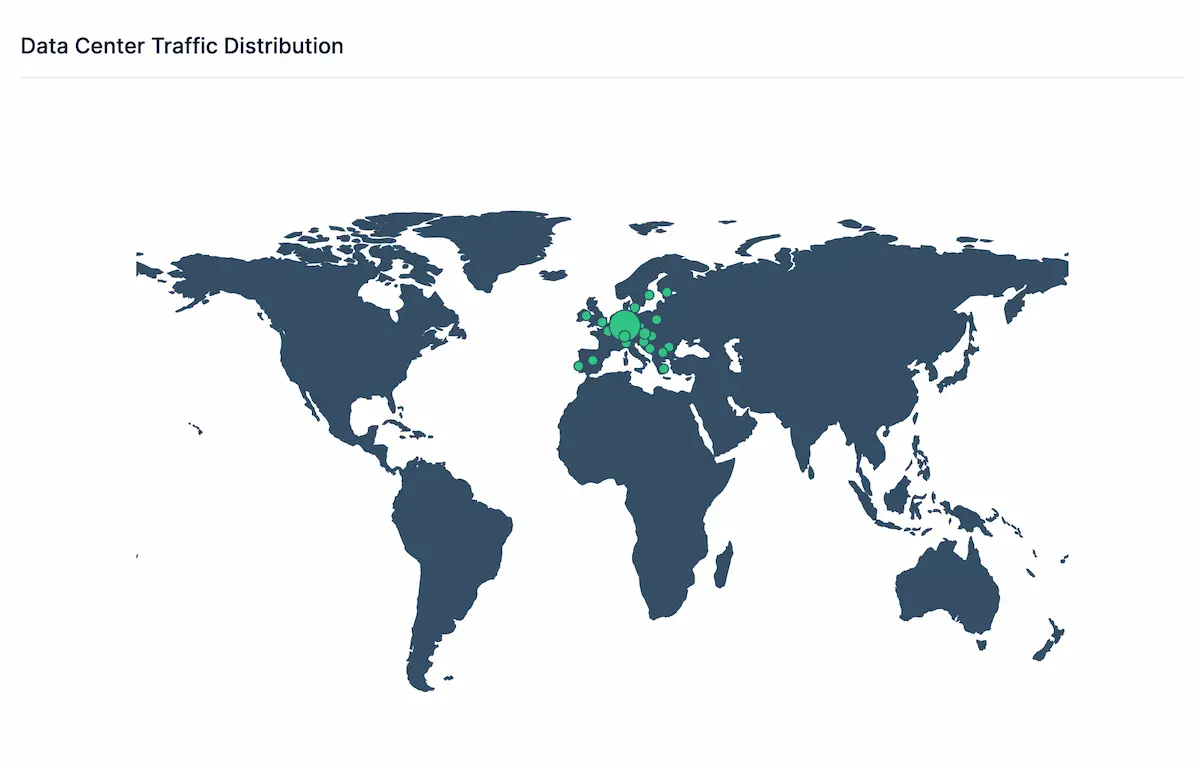
Allgemein wird nach verwendetem Speicher, Traffic und den verwendeten Pull-Zones (Servern bei Bunny) abgerechnet. Bunny entscheidet dann bei jeder Anfrage, über welchen Server die Seite ausgeliefert wird. Da die meisten meiner Leser aus Deutschland stammen, wird der Standort Deutschland am häufigsten verwendet.
So sieht die Traffic-Verteilung in meinem Fall aus:

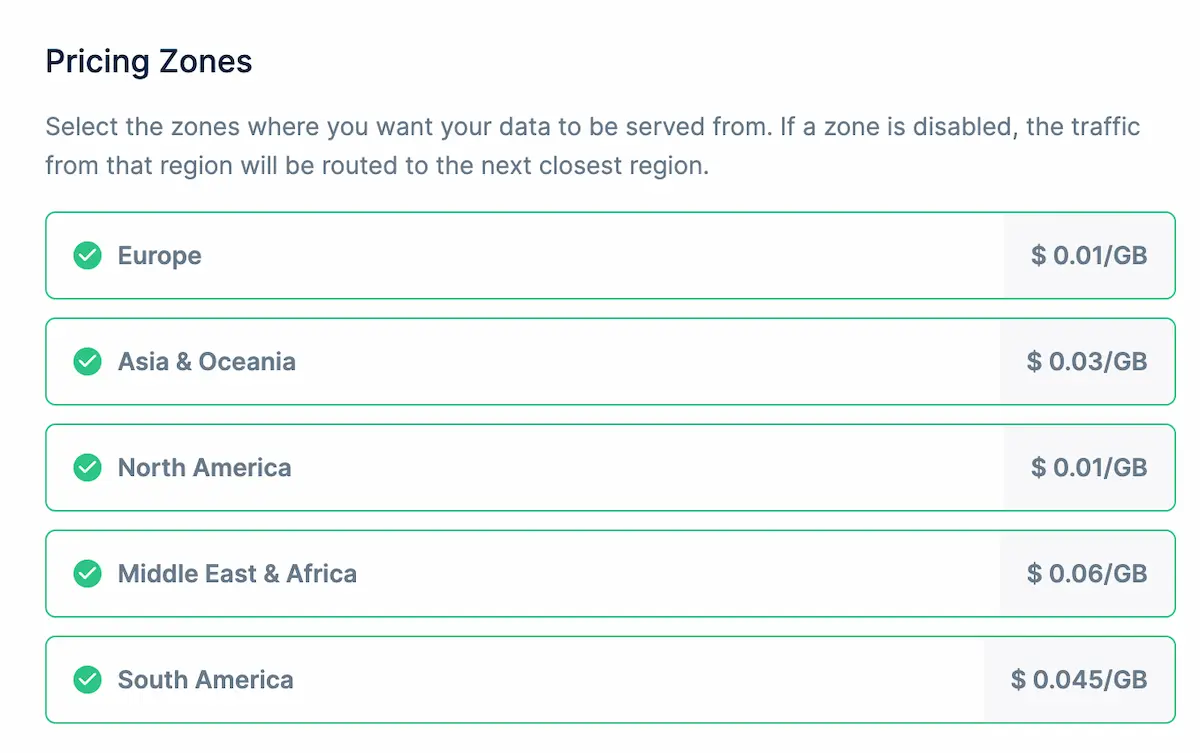
Ich selbst nutze lediglich Server in Europa und zahle 0,01 USD pro GB Traffic. Eine Grundgebühr für die Nutzung des CDNs gibt es nicht. 100 GB Traffic kosten also 1 USD. Damit sollten auch sehr bildlastige Wordpress-Seitenbetreiber noch gut leben können.
So sehen die Preise für andere Zonen bei Bunny aus:

Tipp: Wenn du wissen möchtest, wie du auch Videos günstig bei Bunny hosten kannst, lies diesen Artikel.

CDN für Wordpress mit BunnyCDN einrichten
Der Weg zum Ziel ist recht einfach und auch für Nicht-Techies einfach umsetzbar.
- Du benötigst einen Account bei Bunny*. Die Anmeldung ist kostenlos.
- Du musst bei Bunny eine Pullzone einrichten.
- Du musst deine Bunny CDN in Wordpress hinterlegen.
Pullzone einrichten
Eine Pullzone ist die Zone, über deren Server die Seite ausgeliefert werden soll. Welche das sein sollen, kannst du selbst entscheiden (s. Pricing Tabelle weiter oben).
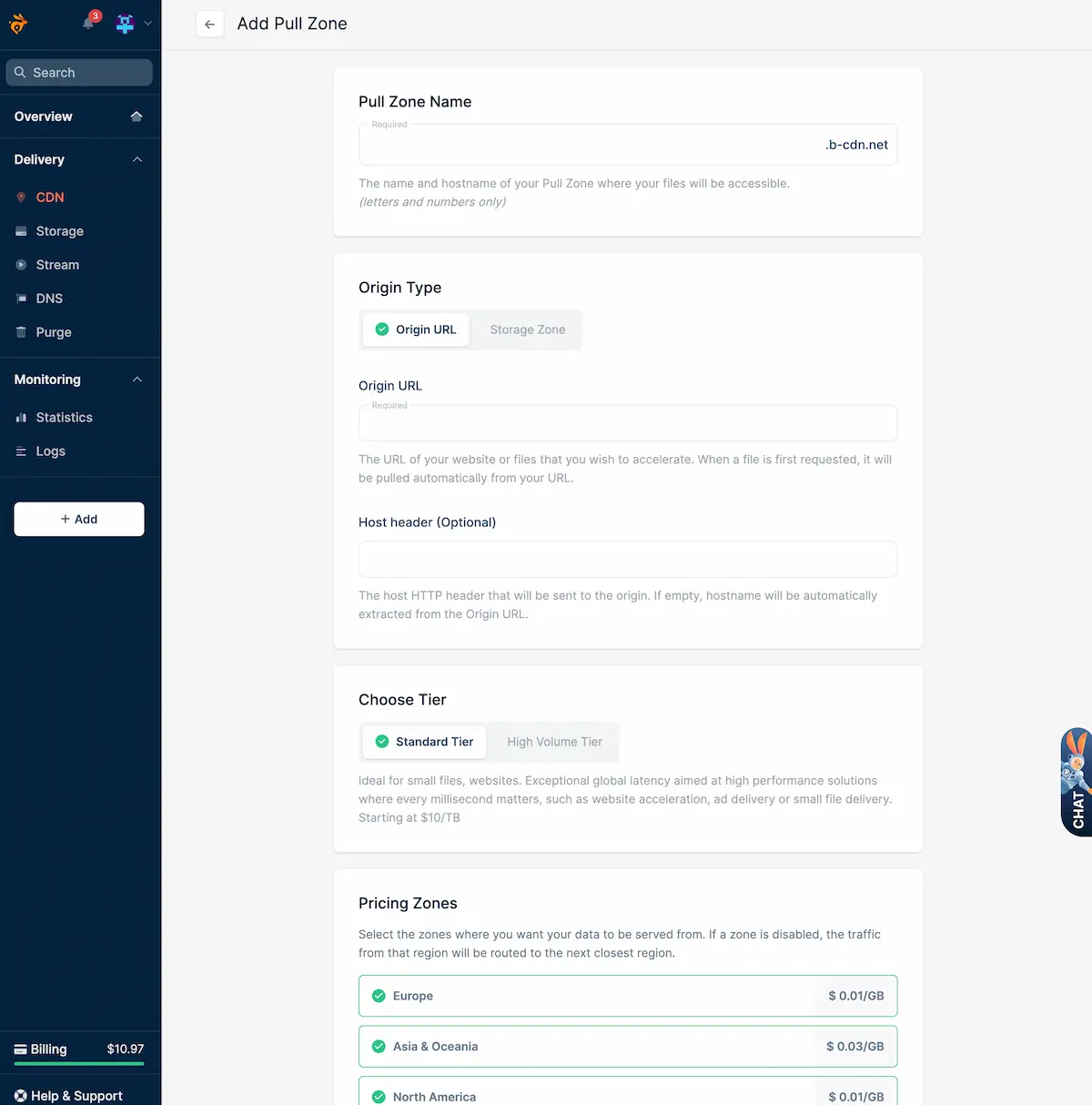
In deinem Bunny Account, gehe dazu auf CDN -> Add Pull Zone und
- lege den Namen als Subdomain von .b-cdn.net an. Über diese Subdomain werden am Ende deine gecachten Dateien beim Aufruf deiner Seite geladen.
- Wähle dann
Origin URLund hinterlege die Domain deiner Seite (z.B. www.meineseite.de) - Wähle den
Standard Tier, wenn du nicht gerade eine News-Seite mit Millionen Aufrufen betreibst. - Wähle deine
Pricing Zone(je nach Zielgruppe deines Blogs).

Bunny CDN in Wordpress einrichten
Der letzte Schritt erfordert, dass deine Wordpress Seite mit der Pullzone bei Bunny CDN "verknüpft" wird, damit das CDN weiß, von welcher Quelle die Daten in den Zwischenspeicher geladen werden müssen.
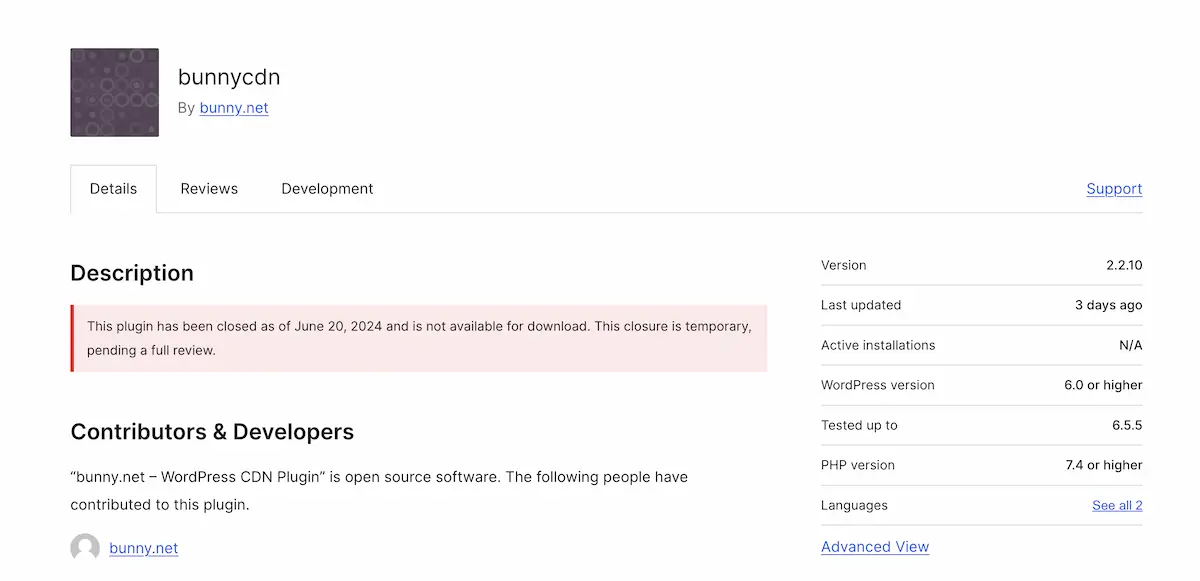
Bunny bietet dafür seit März 2024 zwar (eigentlich) auch ein neues eigenes Plugin an, allerdings scheint das bei Wordpress derzeit nicht mehr verfügbar zu sein. (Stand 02.07.2024)

Ein Umweg ist daher die Verwendung des ebenfalls empfehlenswerten Plugins WP Rocket*.
Das kostet zwar einmalig rund 44 USD, bringt aber dafür weitere Performance-Verbesserungen für Wordpress Seiten mit, darunter Caching & Lazy Loading, sowie JS und CSS Optimierungen.
Eine kostenpflichtige Verlängerung der WP Rocket Updates ist nicht zwingend für die dauerhafte Nutzung des CDNs erforderlich.
WP Rocket Einstellungen
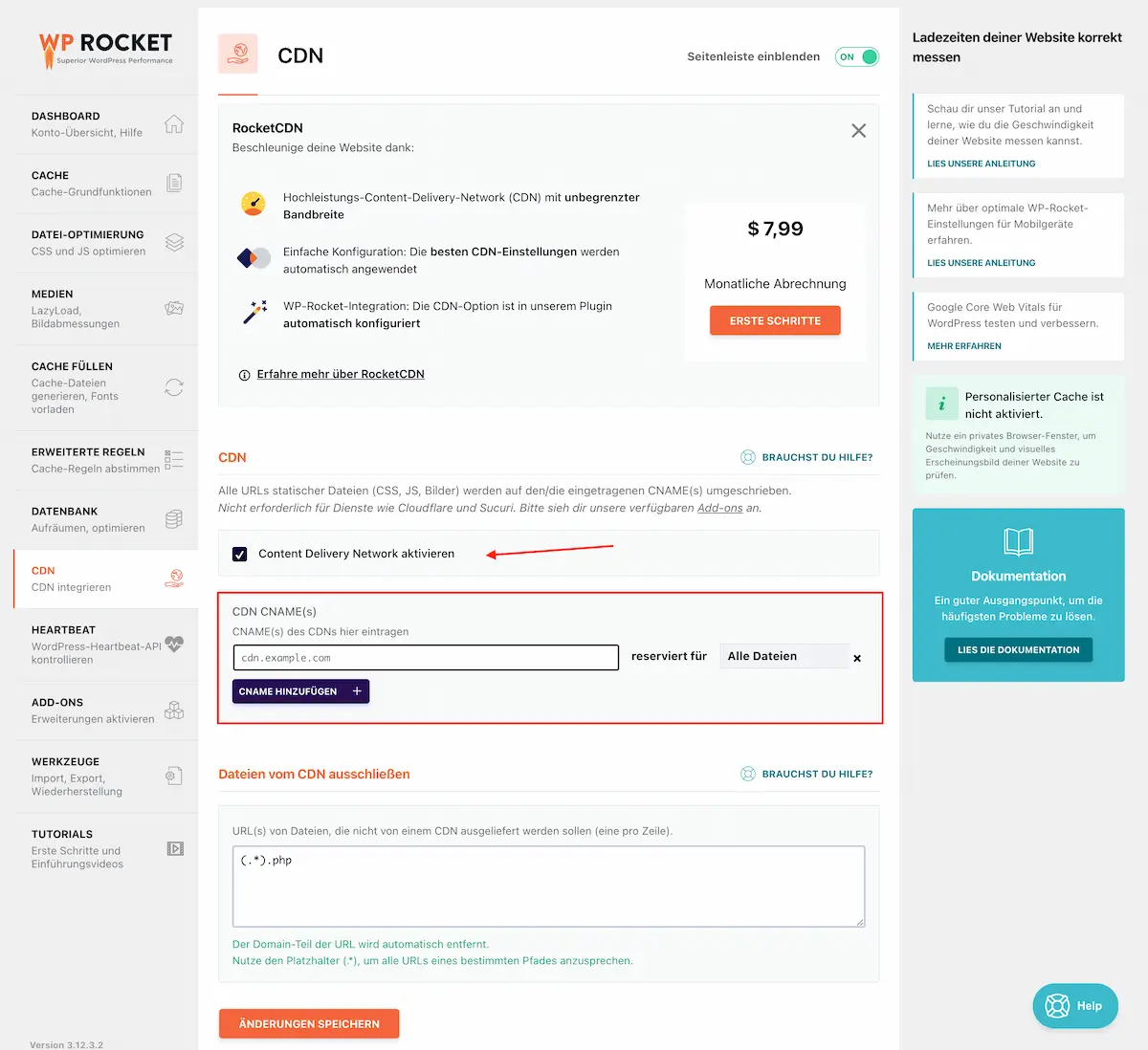
In den WP Rocket Einstellungen in deiner Wordpress Seite, gehe auf den Menüpunkt CDN und aktiviere "eigenes CDN".
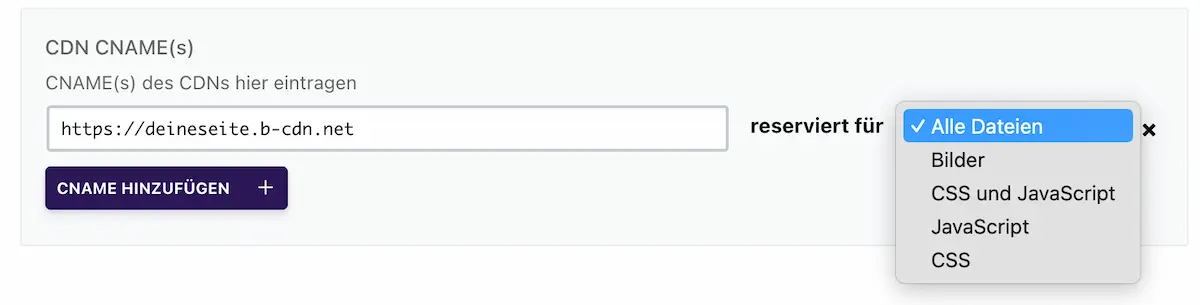
Hier kannst du nun die eben bei Bunny eingerichetete Pullzone hinterlegen (deinesubdomain.b-cdn.net).

WP Rocket bietet zwar selbst ebenfalls ein CDN, mit 7,99 USD / Monat ist das aber deutlich teurer als Bunny (wo du nur 0,01 USD / GB Traffic bezahlst).
Im letzten Schritt könntest du noch zusätzlich angeben, ob alle Dateien oder z.B. nur Bilder über das Bunny CDN laufen sollen, oder auch Dateien, Dateiendunden oder Verzeichnisse vom Caching über das CDN ausschliessen.
Alles, was ausgeschlossen ist, wird weiterhin in Zukunft direkt vom Wordpress Server geladen, und nicht über das CDN.

Die Einstellungen, sowohl für das CDN, als auch für WP Rocket, solltest du nicht einfach blind vornehmen, sondern deine Seite danach immer auf Funktionalität überprüfen. Besonders bei WooCommerce könnten die Caching-Einstellungen zu Problemen führen, sodass z.B. die Warenkorb-Funktionen nicht mehr richtig klappen.
Warten und testen
Ist alles eingerichtet, dauert es eine Weile, bis die volle Performance spürbar ist. Grund dafür ist, dass die Daten vom Wordpress Server erst nach und nach in den CDN Cache bei Bunny geladen werden.
Um zu testen, ob die Inhalte deiner Seite auch über das neu eingerichtete Wordpress CDN geladen werden, kannst du deine Seite über die Developer Console öffen und die Quellen überprüfen.
Klicke dazu z.B. in Chrome mit der rechten Maustaste auf deine Website (irgendwo hin) und dann auf Untersuchen. Gehe dann auf Sources und du sollte die Subdomain deiner Pullzone beim erneuten Laden deiner Seite hier sehen.
Gleichzeitig solltest du bei Bunny in deiner Pullzone sehen, dass Traffic hier fließt. Die Cache HIT Rate erhöht sich in den ersten Tagen nach und nach, und zeigt an, wie viel Daten für die Auslieferung an den Besucher direkt aus dem Bunny CDN geladen werden.

Optional: Eigene CDN Subdomain
Falls du nicht möchtest, dass der CDN über eine Subdomain bei Bunny geladen wird (.b-cdn.net), könntest du stattdessen auch deine eigene CDN Subdomain hinterlegen.
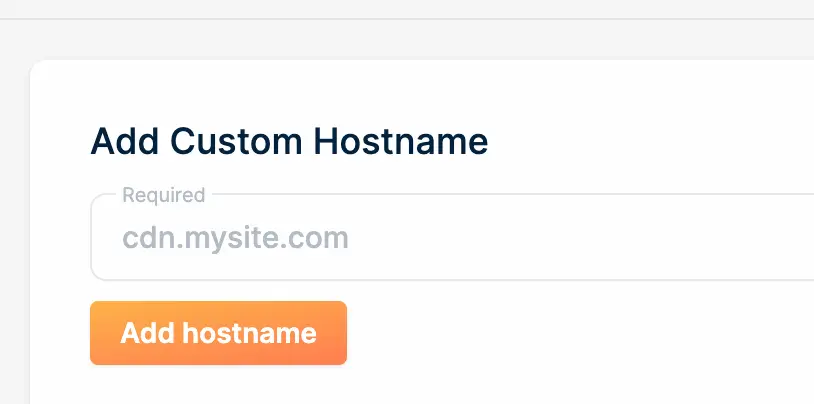
Gehe dazu in deiner Pullzone bei Bunny auf Add Custom Hostname und hinterlege deine Wunsch-Subdomain wie cdn.deineseite.com.

Gehe danach zu deinem Domain-Provider (oder dort, wo du deine Nameserver-Verwaltung machst), und hinterlege dort als neuen DNS Eintrag einen CNAME Eintrag für die neue Subdomain, der auf die von Bunny angezeigte bisherige Subdomain deineseite.b-cdn.net zeigt.
Danach kannst du die neue Subdomain (cdn.meineseite.de) bei WP Rocket in den Einstellungen hinterlegen und die CDN-Daten werden künftig von deiner Wunsch-Subdomain geladen.
Tipp: Bilder automatisiert vor dem Upload komprimieren
Wenn du viel mit Bildern arbeitest, lohnt es sich dennoch, Bilder bereits vor dem Upload zu komprimieren, auch, wenn du mit dem CDN bereits große Fortschritte erzielen wirst.
Damit das nicht unnötigen Zusatzaufwand in deinem Arbeitsalltag bedeutet, lässt sich dieser Prozess auch automatisieren.

Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



