Wie du jedes Web-Tool per API Automation mit Make in deine Prozesse einbauen kannst

Webanwendungen im Internet kommunizieren über sog. APIs (Application Program Interface). Sie tauschen Daten aus, stoßen Funktionen an, empfangen Informationen, usw.
Im Anwender-Alltag mit Business Software nutzen wir diese Schnittstellen ständig, wenn auch selten bewusst. Denn meist ist die Bereitstellung von Schnittstellen ein Service des Anbieters einer Webanwendung.
Beispiele von API Automations
- Ein KI Text-Tool, was per API auf LLMs wie ChatGPT, Claude und andere zugreift.
- Ein Shopsystem, dass die APIs von Zahlungsdienstleistern integriert.
- Ein Buchhaltungs-Tool, dass die Schnittstelle zum Finanzamt (Elster) oder zum Steuerberater (DATEV) integriert.
- Ein ERP System, dass DHL Labels über die DHL API erstellt.
- Ein E-Mail Tool, das die Schnittstelle zu einem E-Mail Server nutzt.
In diesem Artikel zeige ich dir,
- Was APIs sind,
- wie sie funktionieren,
- wo du sie findest, und
- wie du die Kommunikation über API Schnittstellen mit make.com* selbst automatisieren und auf diese Art Funktionen beliebige Tools in deine Prozesse einbauen kannst.
Ich zeige dir dabei auch, wie du API Schnittstellen von Tools integrieren kannst, für die es noch keine Make-Integration gibt.
Konkrete Anwendungsfälle für API Automation
API Integrationen und API Automations spielen in der NoCode-Welt eine zentrale Rolle. Sie sind immer spannend, wenn ein bestimmtes Zusammenspiel zwischen zwei Webanwendungen "per se" nicht existiert, also nicht vom Entwickler einer Anwendung vorgesehen ist.
Ich selbst nutze recht viele API Automation Use Cases und finde die Technologie so spannend, dass ich den Umgang damit hier auch für Nicht-Entwickler einmal aufbereiten möchte.
Jeder NoCode-Developer sollte aus meiner Sicht ein Verständnis von APIs und deren Bedeutung kennen.
Beispiele, in denen ich jeweils selbst gebaute API Automations nutze:
- SEO GPT und SEO KI Blog Engine: Ich habe ein Tool gebaut, was per API Schnittstelle SEO Daten von der DataForSEO API* abruft und z.B. in einem Custom GPT darstellt.
- Ich habe eine Automation mit Airtable und Make* gebaut, die den Versand von Bestellungen über meinen Online-Shop überwacht, und dafür Daten über die DHL API automatisch abruft. Kunden erhalten z.B. eine SMS, wenn ein Paket nach 3 Tage noch nicht aus der Packstation abgeholt wurde.
- Wenn du bei LSWW eine Mitgliedschaft buchst, wird die Rechnung zu jeder Zahlung über Stripe automatisch per API über FastBill erstellt und verschickt.
In allen Fällen nutze ich die verfügbaren API-Schnittstellen der Anbieter (z.B. Stripe, DHL, FastBill, usw.), und definiere selbst mithilfe von Make, wie diese miteinander kommunizieren sollen.

Grundlagen: Wie funktionieren APIs?
Die Kommunikation zwischen Webanwendungen erfolgt in der Regel über sog. REST APIs, bei denen Anfragen per HTTP-Protokoll im JSON Format übermittelt werden. Klingt spanisch? Kein Problem!
Am Ende ist das sozusagen die Standard-Sprache, auf die sich das Internet geeinigt hat.
Hier eine kurze Übersicht der wichtigsten Begrifflichkeiten:
- API = Application Program Interface
- REST (oder auch RESTful-API) ist der Typ = Representational State Transfer
- HTTP das Übertragungsprotokoll (ja, dasselbe, was wir vor URLs im Browser sehen)
- JSON (JavaScript Object Notation) ist das Übertragungsformat
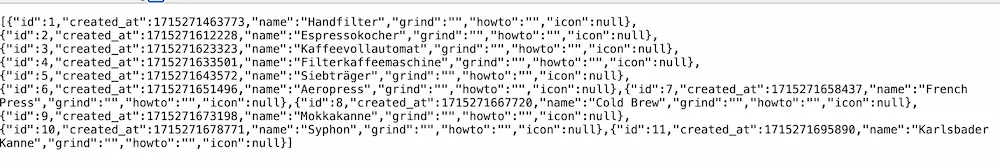
HTTP deutet bereits darauf hin, dass die Ansprache einer REST API per URL Aufruf erfolgt. Diese könnte ich ebenso über die Eingabe einer URL in die Browser-Zeile eingeben und dann eine reine Darstellung der Daten im JSON Format erhalten, die für das menschliche Auge nicht ideal lesbar ist.
Hier ein Beispiel einer API, die ich mit Xano umgesetzt habe, und die auf eine Tabelle mit Kaffee-Zubereitungsmethoden zugreift und diese darstellt.

Eine Webanwendung könnte diese Daten nehmen und z.B. auf einer Website entsprechend aufbereitet verarbeiten
Da wir aber automatisieren wollen, ist es üblich, dass eine andere Anwendung (ein Client) diesen Aufruf selbstständig (im Hintergrund) und im Falle einer API Automation auch automatisch macht.
Die wichtigsten API-Funktionen
Damit klar ist, was der Client beim "Anruf" einer API möchte, müssen mit jedem Anruf auch bestimmte Befehle ausgeführt werden.
Man spricht hier von den CRUD-Operationen, was für
- Create,
- Read,
- Update und
- Delete steht.
Damit diese Operationen ausgeführt werden können, gibt HTTP-Befehle wie diese:
- GET – Abrufen einer bestimmten Ressource (Read)
- POST – Erstellen einer neuen Ressource (Create)
- PUT oder PATCH – Aktualisieren einer vorhandenen Ressource (Update)
- DELETE – Löschen einer vorhandenen Ressource (Delete)
Was genau beim Aufruf einer API, bzw. eines konkreten API-Endpunkts passiert, liegt in der Verantwortung des Entwicklers der API. Typischerweise können das ein Abruf von Daten oder die Verarbeitung von Daten (z.B. von einem Input sein).
Jede Anfrage an eine API erfolgt immer in drei Schritten:
- Input
- Funktion
- Response
Input
Der Input beinhaltet z.B. auch die Authentifizierung, also die Bereitstellung des "Passworts" oder die "Anmeldung", mit dem ich die Berechtigung zur Anfrage an der Schnittstelle zeige. Der Input beinhaltet meist aber auch Variablen, um nur bestimmte Informationen aus einer Datenbank zu lesen/updaten/erstellen/löschen.
Beispiel: Der API Request "Zeig mir die Kundendaten" ist nicht spezifisch und würde in einer Datenbank alle Kundendaten von allen Kunden abrufen und anzeigen (wenn sie nicht limitiert werden). Um das zu verhindern, könnte die Variable "email" helfen. Der Request wäre dann "Zeig mir die Kundendaten für Kunden mit der E-Mail {email}", wobei {email} dann mit der eingegebenen E-Mail aus dem Input ersetzt wird.
Funktion
Funktionen definieren das, was dann konkret beim Request an die API passieren soll, wenn sie "angerufen" wird.
Wenn man sich kurz bewusst wird, dass Webanwendungen in der Regel aus Daten bestehen, die in Tabellen organisiert sind, dann betrifft eine Funktion meist eine Form der Datenabfrage oder Datenmanipulation. Bei Beispiel mit den Kundendaten wird also eine Tabelle (mit Kundendaten) angefragt, die aber nach einer E-Mail gefiltert wird.
Eine Manipulation könnten auch Rechenoperationen, Wenn-Dann-Bedingungen, oder z.B. die Groß- und Kleinschreibung betreffen. Die Möglichkeiten sind sehr vielfältig.
Response
Jeder API Request an eine RestAPI gibt eine Antwort aus, die dann vom anfrangenden System weiter verarbeitet werden kann. Bei meinem SEO GPT ist die Antwort zu "Keyword Recherche" (Funktion) für eine "Keyword" (Variable) eine Liste mit Informationen zu Traffic, Wettbewerbsindex und bis zu 3 ähnlichen Keywords (Repsonse). Das ist sind Infos, die die DataForSEO API* so definiert hat und an mich, bzw. meinen API Request zurückgibt.
Zusätzlich gibt es auch immer einen Response-Code, der z.B. über Fehler aufklärt. Die wichtigsten Codes sind:
- 200 = alles ok
- 401 = Unauthorized: Authentifizierung hat nicht geklappt (z.B. ungültiger API Key)
- 404 = Funktion wurde nicht gefunden
- 403 = Fehlende Berechtigung
- 500 = Internal Server Error (der von der API)
Eine komplette Übersicht findest du hier.
So findest du API Endpunkte von Webanwendungen
Der einfachste Weg ist, Google zu nutzen. Suche einfach "dein Wunsch-Tool" + "API" und ziemlich sicher kommst du zum Ziel.
Die API Dokumentationen enthalten in der Regel Beschreibungen für
- Authentifizierung und
- Funktionen.
Die Authentifizierung erfordert meistens einen API Key oder einen Access Token, mit dem man sich authentifiziert. Diesen findest du üblicherweise in den Einstellungen bei der Anmeldung in der Webanwendung.
So ähnlich wie mit der E-Mail / Passwort Kombination bei der Anmeldung einer Webanwendung, meldest du dich auch bei der API an, um Funktionen darüber auszuführen.
Schau dir gerne ein paar gut dokumentierte Beispiele an, um den Aufbau zu verstehen:
Du kannst auch eigene APIs erstellen
In einem anderen Artikel habe ich mich mit Xano* beschäftigt, einem NoCode-Tool, um ein eigenes Backend aufzubauen, und zwar mit passenden APIs. Wenn du also noch keine Anwendungen mit APIs gefunden hast, die deine Wunsch-Prozesse und Funktionen abbilden können, könntest du diese mit Xano auch komplett selbst aufbauen.

Was ist Make.com?
Nachdem die Grundlagen geklärt sind, geht nun weiter mit Make*.
Make ist eine Integration Platform as a Service (IPaaS) und damit zwar selbst grundsätzlich auch eine SaaS (Software as a Service). Die einzige Aufgabe von Make ist es aber, jeweils Anwendungen per API miteinander zu verknüpfen.
Alternativen zu Make sind z.B.
- N8n
- Pipedream
- Activepieces
- Zapier
Für mich ist Make aber ein Favorit, weil das Interface einfach, die Preise (im Gegensatz zu Zapier) fair, und die verfügbaren Integrationen sehr umfangreich sind.
Die Idee von Make ist, verschiedene Anwendungen miteinander in einem fest definierten Ablauf (Scenario) zu verknüpfen und so Daten von einem Tool in einem anderen Tool zu nutzen.
Damit der Start recht schnell geht, bietet Make sehr viele Integrationen bereits an, die in der Make-Oberfläche einfach in sog. Nodes (Modulen) gesucht und verwendet werden können. In der Regel muss man sich also nur noch als Nutzer (z.B. von Gmail, ChatGPT, etc) anmelden und kann die bereitstehenden API Funktionen so direkt nutzen.
Beispiel Use-Case mit Make
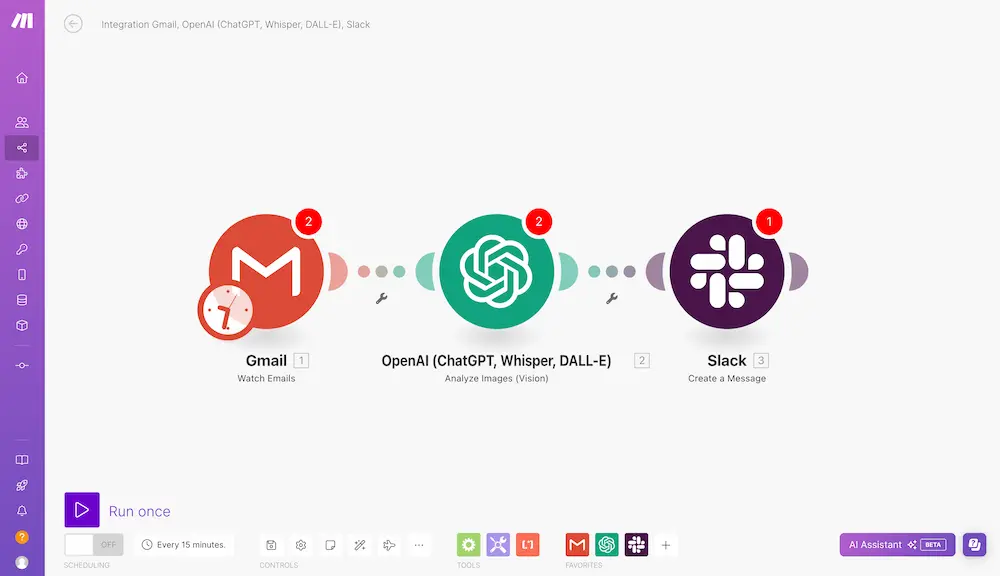
Ein Beispiel Szenario zeigt, wie Make funktioniert:
- Wenn eine E-Mail in meinem Gmail Postfach landet,
- gib den Inhalt an ChatGPT und lass ihn interpretieren/analysieren/zusammenfassen.
- Schicke mir das Ergebnis in meinen Slack Channel.

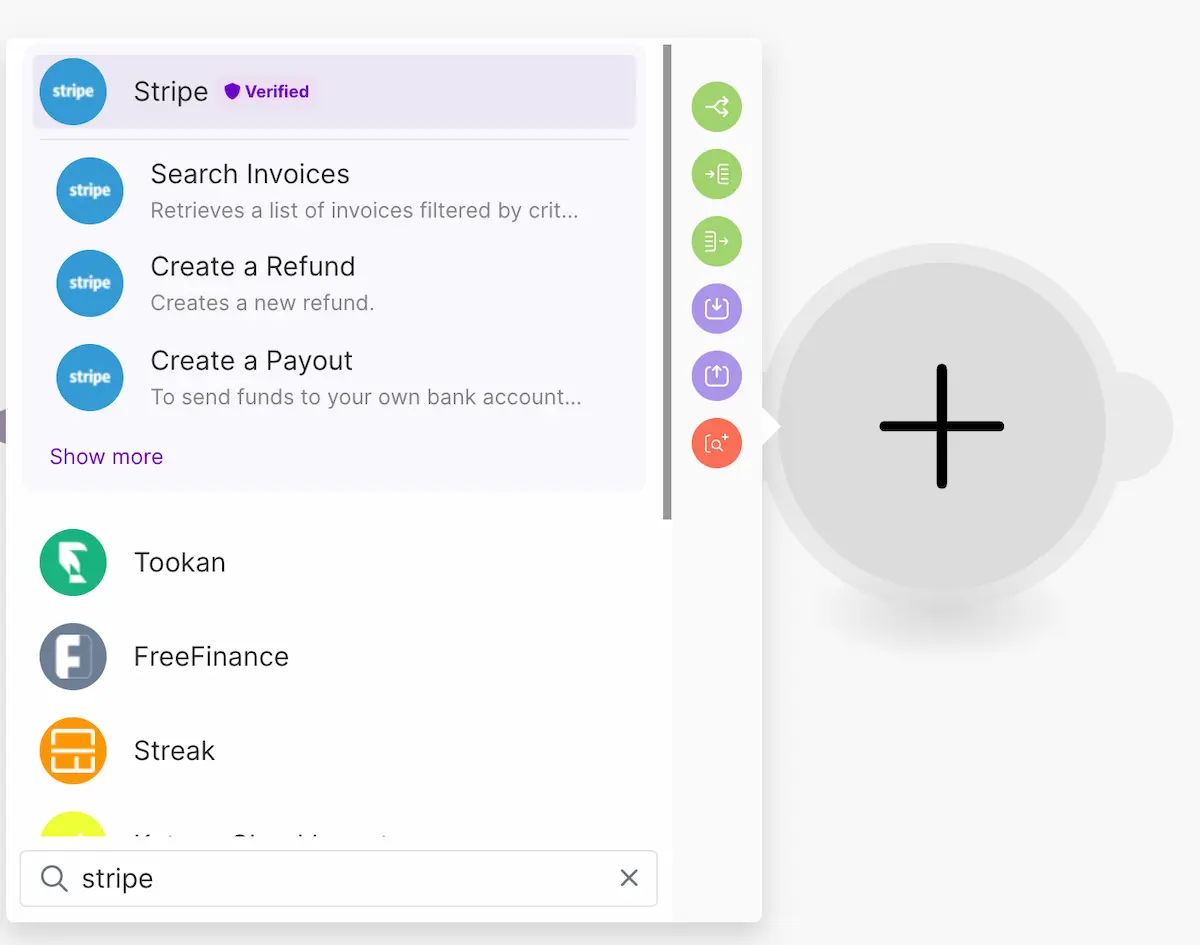
Es gibt jede Menge Tools und Funktionen, die sich einfach per Auto-Complete suchen und zusammenstellen lassen:

Jede Funktion wird in einem sog. Node (oder Modul) festgehalten, die visuell mit anderen Modulen verknüpft werden können.
Was genau innerhalb eines Nodes passieren soll, kannst du sehen und definieren, wenn du darauf klickst.
Zur Erinnerung: Die Möglichkeit, was ein Node (also ein Endpunkt einer API) macht, liegt in der Verantwortung des API-Entwicklers. Make ist lediglich in der Lage, damit zu arbeiten, was die API jeweils hergibt.
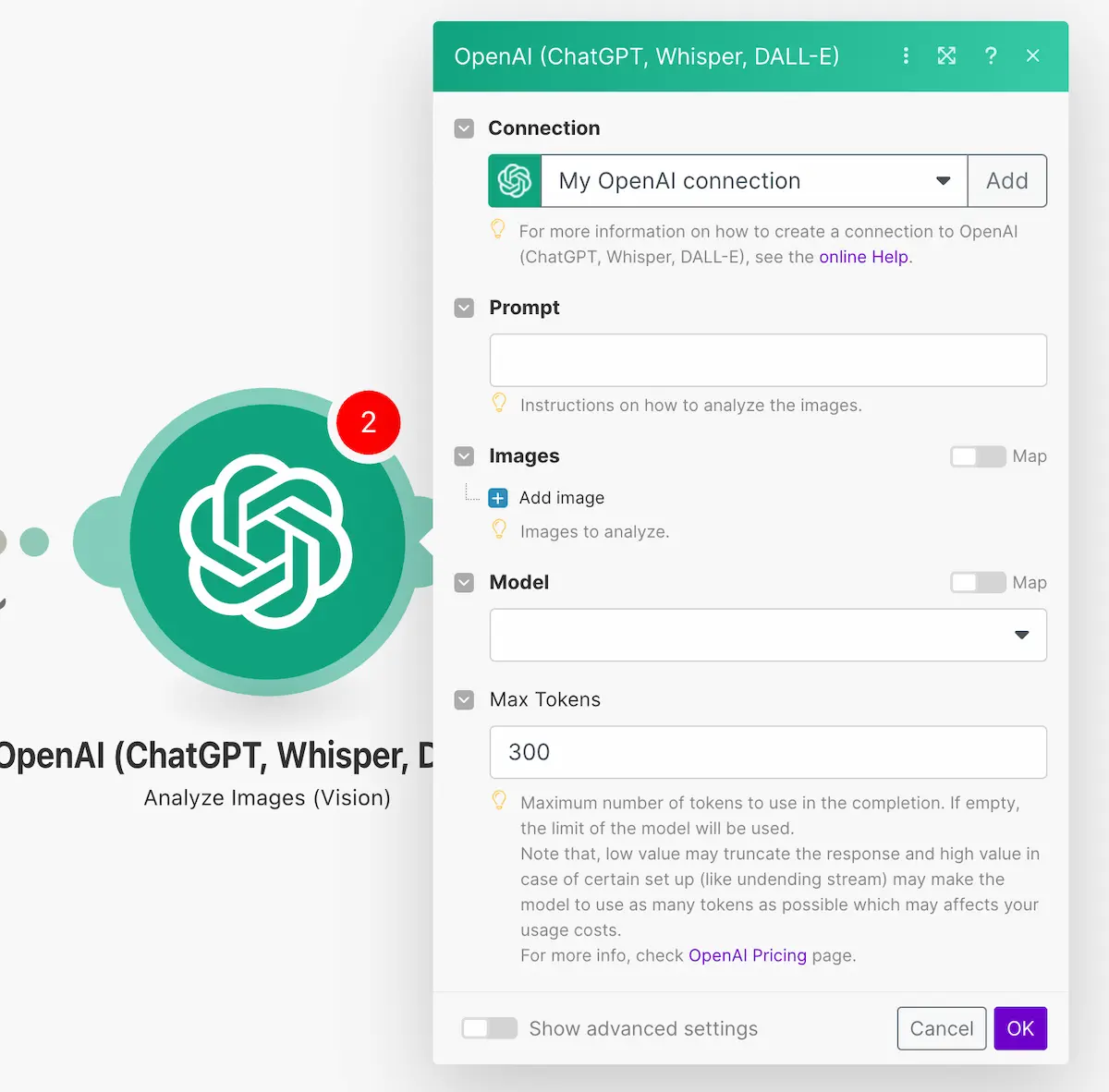
Der Node, in dem ich einen Input an ChatGPT weitergeben will, sieht so aus:

In dem Fall hat OpenAI (API Entwickler) festgelegt, dass ich per API einen Text-Prompt und/oder ein Bild als Input mitgeben darf, welches Modell genutzt werden soll (z.B. GPT 3.5), und ob die zu verwendenden Tokens limitiert werden sollen.
Wenn du die Grundlagen von Make lernen möchtest, empfehle ich deren YouTube Channel dazu.
Wie du API Requests mit Make machst, für die es keine Integration gibt
Make hat bereits sehr viele Integrationen, aber manchmal reicht das nicht aus.
Entweder sind nicht alle APIs eines Anbieters in Make als Modul verfügbar, oder es gibt noch garkeine Integration mit Make.
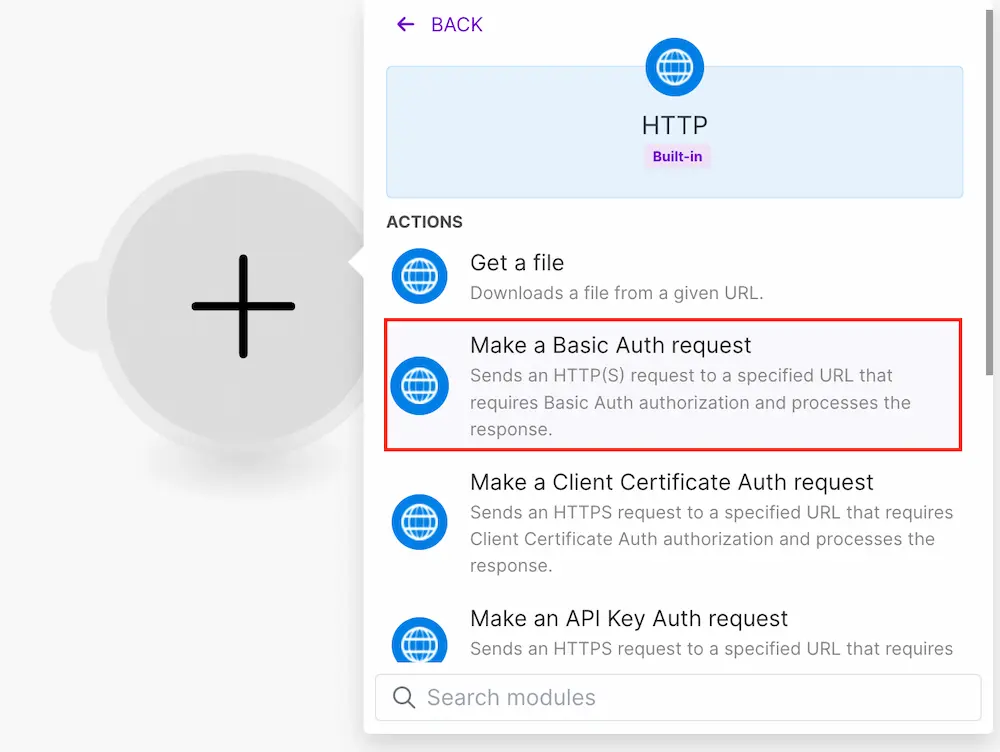
- Um das zu lösen, bietet Make ein Universal-Modul namens HTTP an, in dem die Funktion
Make a Basic Auth Requestausgeführt werden kann.

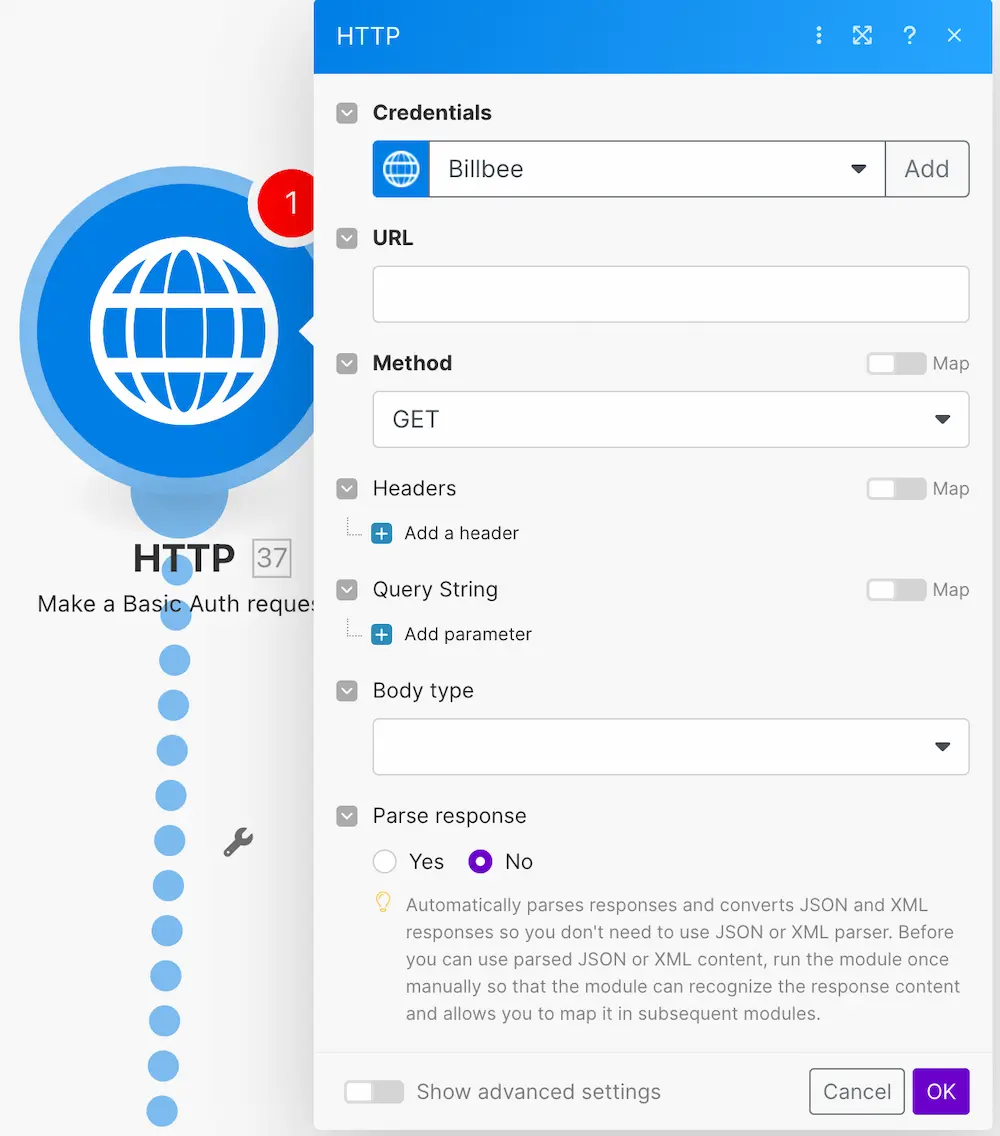
Klickst du darauf, lassen sich alle wichtigen Bestandteile eine REST API Requests eintragen:
- Credential (User + API Key)
- URL des Request
- Methode
- Weitere Angaben wie z.B. den Body, wo du variablen im JSON Format übergeben kannst.
Überlichweise ist all das in einer API Dokumeation (s. oben) klar dokumentiert.

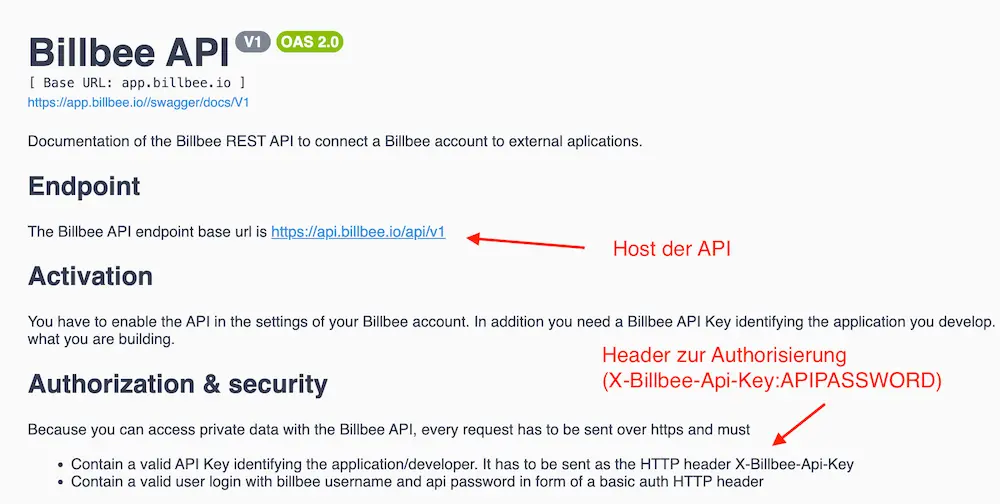
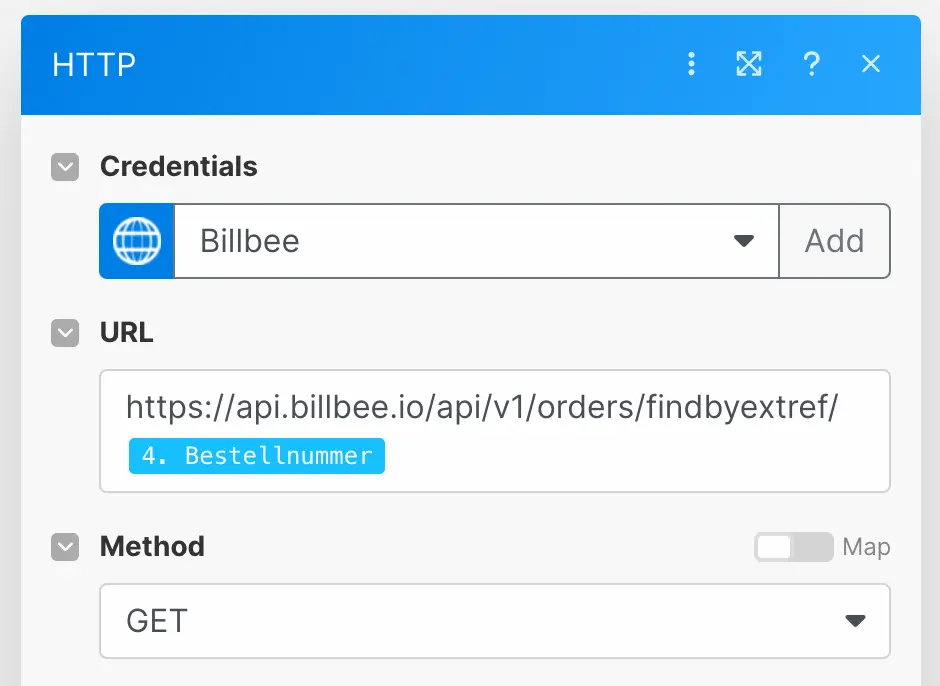
Hier ein Beispiel eine Requests an die Billbee API. Alle erforderlichen Infos findest du in der Billbee API Dokumentation.

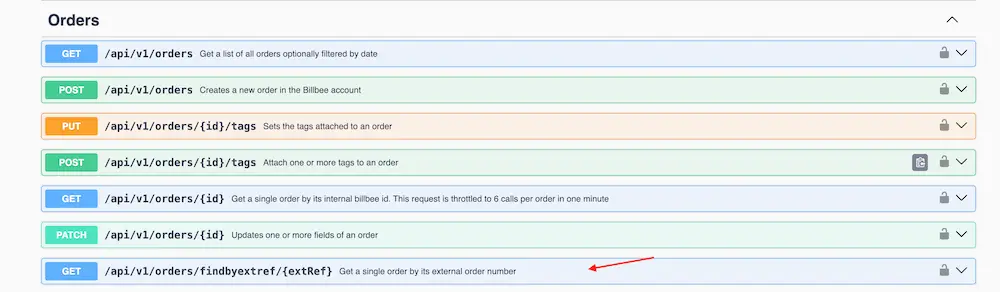
Den konkreten Endpoint, die ich nutzen will, ist der für den Abruf einer Bestellung, und zwar nach Referenznummer (Bestellnummer).

Und so siet das dann aus, wenn ich diese API in Make aufrufe, und statt der {id} aus der API URL einen Platzhalter aus einem vorherigen Node in Make einfüge (den ich aus meinem Shopsystem z.B. abgerufen habe).

Fazit: APIs sind die Basis für Automations
Ich bin mir bewusst, dass dieser Artikel sehr Oberflächlich an das Thema API Automation herangeht. Ich halte es aber für enorm wichtig, sich mit dem Thema auseinander zu setzen und APIs zu verstehen, um auch mit Tools wie Make und Co. besser arbeiten zu können.
Das Ziel ist es, sich nicht von Funktionsweisen von Standard-Websoftware abhängig zu machen (auch nicht von Make), sondern mit Hilfe von APIs und Tools wie dem HTTP-Modul in Make deutlich flexibler zu werden.
Wenn du API Use-Cases diskutieren oder Fragen zum Thema hast, komme gerne in unsere LSWW Community und lass uns dort diskutieren.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



