Mit Airtable Interfaces schöne Formulare und interne Apps erstellen

Airtable* ist in erster Linie ein NoCode-Datenbanktool, das sich u.a. von Excel und Google Spreadsheets dadurch unterscheidet, dass innerhalb der Tabelle keine besonders schöne, visuelle Aufbereitung von Daten erfolgen kann.
Eine Datenbank ist nun mal eine Datenbank, und kein grafisches Interface.
Mit der Funktion Airtable Interfaces hat aber Airtable jetzt nicht nur nachgebessert, sondern eine deutlich bessere Möglichkeit geschaffen, Daten darzustellen, zu erfassen, und zu verarbeiten.
In diesem Artikel zeige ich dir, wie genau die Interfaces funktionieren.

Für welche Fälle Airtable Interfaces sinnvoll ist
Um eine Webanwendung selbst zu bauen, braucht es ganz grob drei Dinge:
- Eine Datenbank
- Logiken (Wenn-Dann-Regeln)
- Ein Frontend, in dem man Daten sehen, hinzufügen oder ändern kann
All das bietet Airtable aus einer Hand. Dennoch würde ich nicht pauschal sagen, dass Airtable komplexere All-In-NoCode-Builder wie Bubble oder Webflow ersetzt. Dafür eignet es sich aber umso besser für interne Anwendungen. Denn ein Airtable Interface ist in kürzester Zeit erstellt, sieht gut aus, und bietet jede Menge Flexibilität.
Ich selbst nutze Airtable z.B.
- als Versandstation, in der DHL Labels erstellt und im Lager abgearbeitet werden,
- für die Versandüberwachung und Erinnerung, falls z.B. jemand sein Paket nicht aus der Packstation abgeholt hat,
- für die überwiegend automatisierte Erstellung von KI Blogposts,
- um Social Media Posts mit KI zu erstellen, uvm.
Alles Fälle, in denen Daten in Airtable landen (meist über eine Make*-Integration) und dort verarbeitet werden. Mit den Interfaces lassen sich die Daten und Automatisierungen innerhalb von Airtable um ein schönes Interface erweitern, was die Interaktion mit Daten deutlich verbessert.
Wie genau das aussehen kann, stelle ich anhand meiner DHL Versandstation kurz vor, die ich mit Airtable umgesetzt habe.
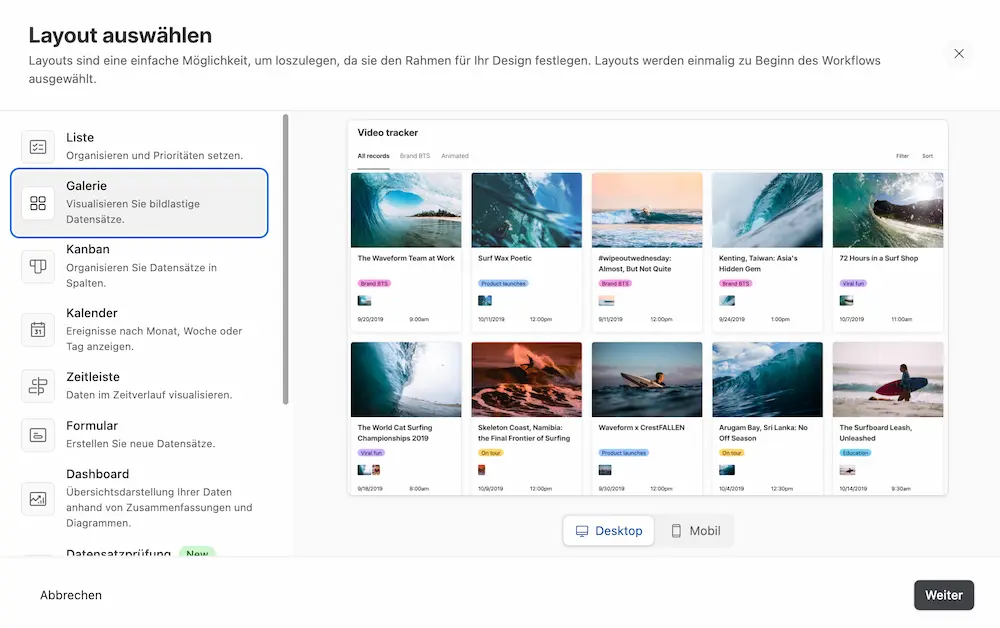
Airtable Interfaces Templates
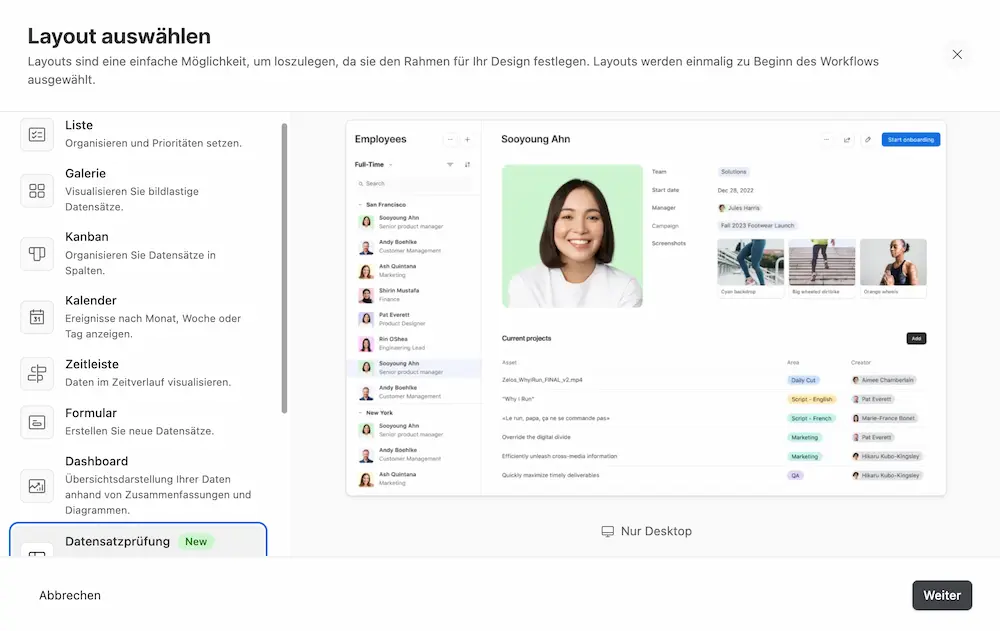
Der wesentliche Unterschied zu anderen Frontend NoCode-Tools wie Bubble, Webflow oder WeWeb ist, dass Airtable nur einige Interface Templates vorgibt, die sich zwar dynamisch befüllen und leichter verändern lassen. Eine Pixel-genau Individualisierung ist aber nicht möglich.

Nicht jedes Template kann alle Daten gleich gut darstellen. Einige Templates können z.B. grafische Darstellungen besonders gut, andere sind eher für Zeit-basierte Darstellungen, und wiederum andere für eine einfache Darstellung komplexer Datensätze.
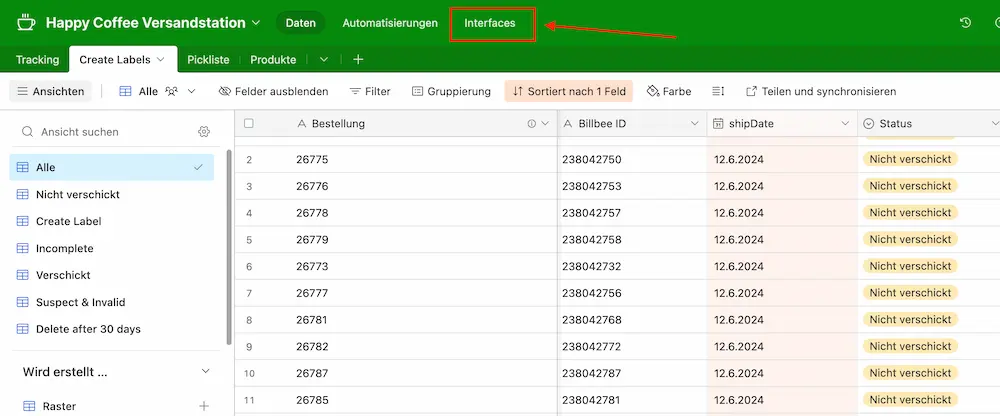
Um deiner Airtable Datenbank ein Interface zu verpassen, gehe auf den Reiter Interfaces in deiner Datenbank.

Dort findest du dann die Templateauswahl und kannst in einem einfachen Builder mit dem Aufbau des Interface beginnen.
Ein Interface kann Daten aus mehreren Tabs innerhalb einer Base (Tabelle) darstellen und zusammenfügen, aber nicht Daten aus unterschiedlichen Bases nehmen.
Seitenstruktur
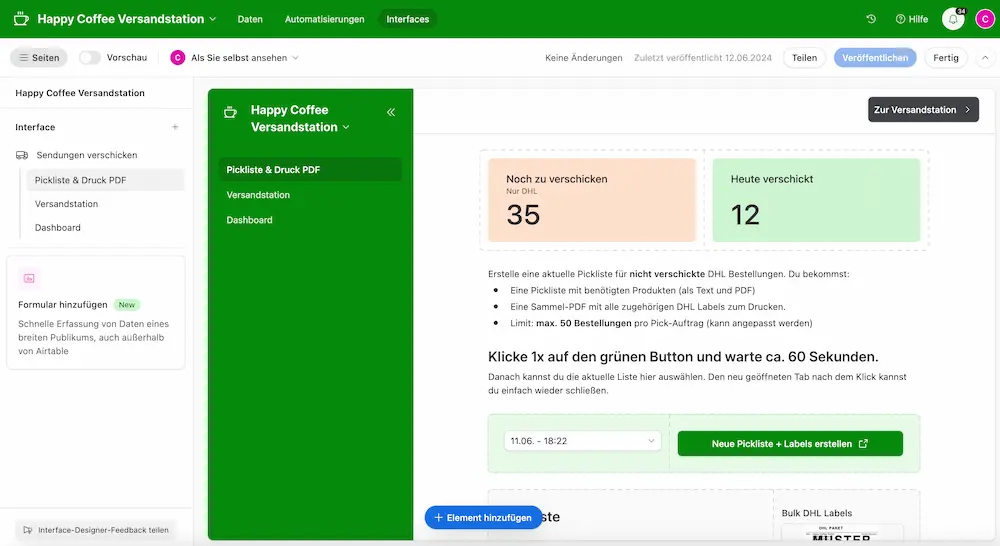
Eine Datenbank (Base / Tabelle) kann mehrere Interfaces haben und ein Interface mehrere Seiten. In der Seitenansicht kann man den Aufbau als Baum-Struktur gut sehen und erweitern.

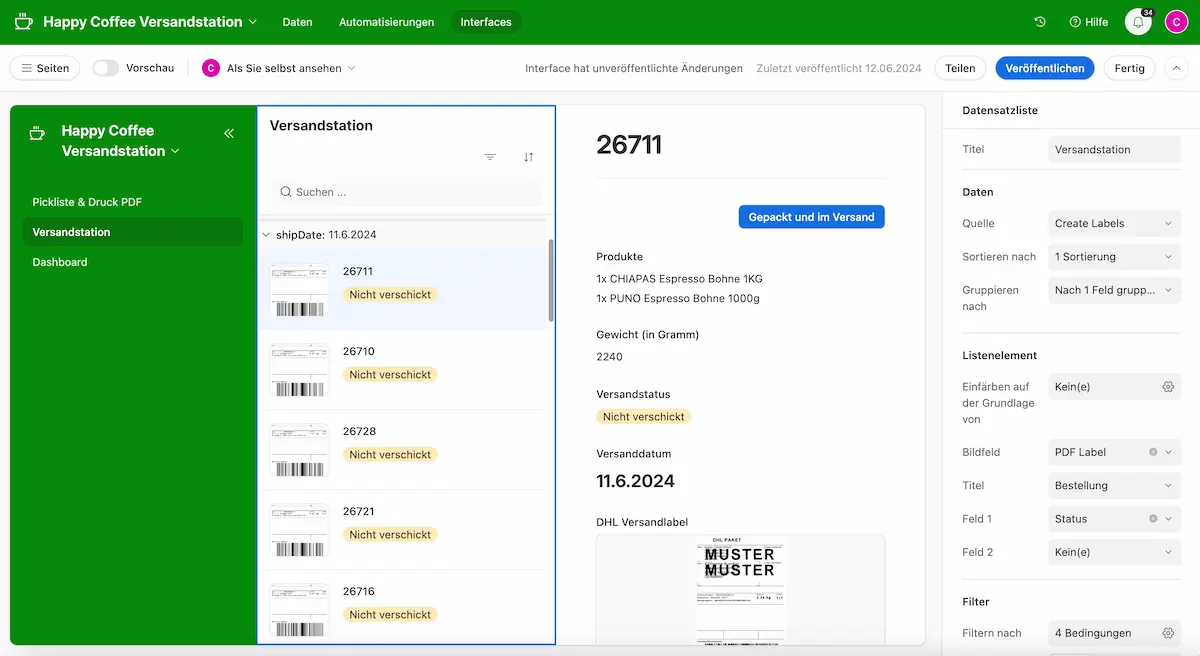
In meinem Fall habe ich ein Interface und drei Seiten für meine Versandstation gebaut (links im Bild):
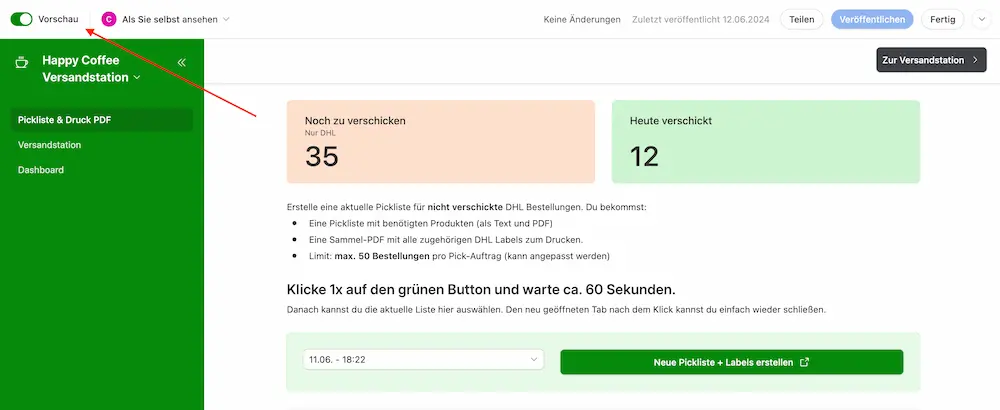
- Pickliste & Druck PDF: Hier werden Picklisten und Sammel-Druck-PDFs für alle zu verschicken Sendungen erzeugt und dargestellt.
- Versandstation: Hier kann jede Bestellung einzeln aufgerufen und als versendet markiert werden.
- Dashoard: Darstellung von Summen (verschickt pro Tag / 7 Tage / 30 Tage) + Zeitliste mit Darstellung aller versendeten Bestellungen pro Tag.
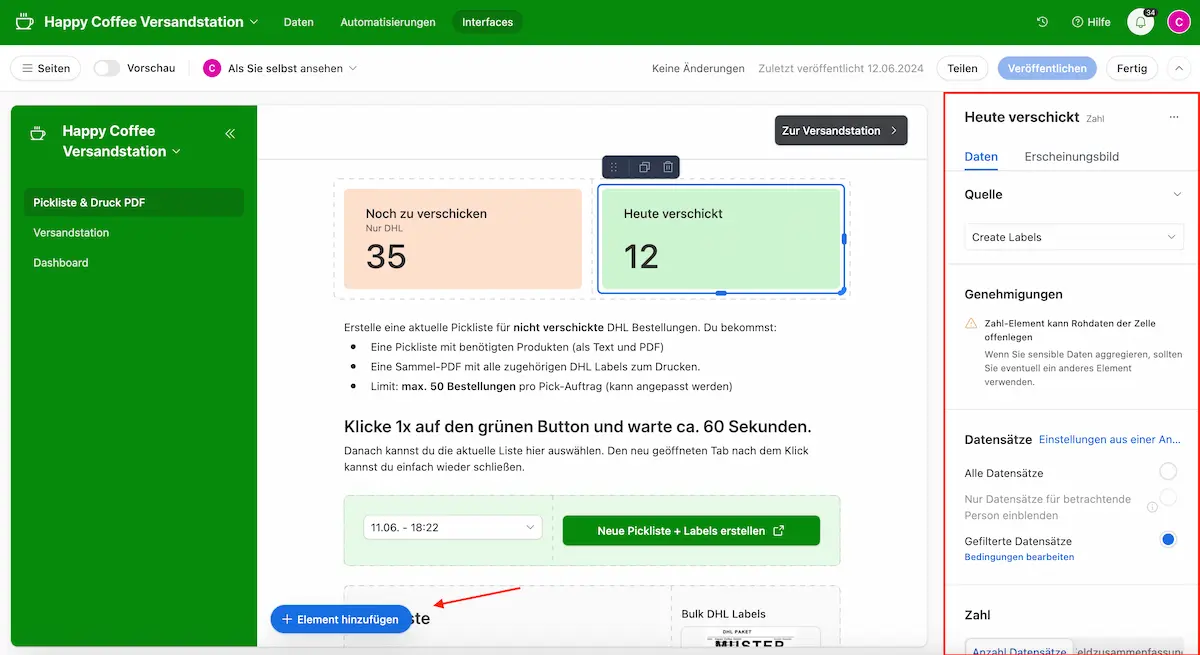
Seiteneditor
Die jeweils angeklickte Seite kann per Klick auf die Elemente (rechts) bearbeitet werden.
Unten über den Button Element hinzufügen lassen sich neue Elemente auf der Seite platzieren. Neue Elemente können per Drag-and-Drop auf der Seite platziert werden.
Airtable bietet je nach Template bereits ein festes Raster. In der Regel können Elemente in der Breite und Höhe bearbeitet werden, und nebeneinander oder untereinander platziert werden. Egal, wie du die Inhalte platzierst, am Ende sieht es durch das Raster immer schön und sortiert aus. das macht die Entwicklung deutlich schneller als bei anderen Frontend Tools (aber auch unflexibler).
Zusätzlich gibt es auch eine Menüleister (ganz oben), in der sich Elemente wie Buttons gut platzieren lassen, die z.B. zu anderen Reitern im Interface springen.

Von hier aus lässt sich auch sehr einfach vom Editier- in den Vorschaumodus wechseln.
Ist dieser aktiviert, verschwinden die Editieroptionen und die Elemente folgen den zuvor festgelegten Regeln (z.B. können verändert werden oder sind nur lesbar).

Multiple Filter, Gruppierungen und Sortierungen
Damit die Daten nach den eigenen Vorstellungen anordnen kannst, gibt es nicht nur einfache Filter und Sortierungen, sondern gleich in mehreren Ebenen, die miteinander kombiniert werden können.
In meinem Beispiel habe ich links Bestellungen, die jeweils nach Datum gruppiert, und innerhalb des Datums nach Status und Änderungsdatum des Versands sortiert werden. Herausgefiltert habe ich außerdem Datensätze, die den Status versendet haben und nicht heute verschickt wurden.

Diese Kombination aus Möglichkeiten macht es einfach, den Überblick zu behalten und selbst komplexe Datensätze je Interface-Seite genau so zu gestalten, wie sie benötigt werden.
Dateien und Bilder
Ein Vorteil von Airtable ist auch, dass Dateien (wie Bilder oder PDF) direkt bei Airtable gespeichert werden können. Der Upload kann direkt über die Datenbankdarstellung oder auch per Automatisierung (z.B. über Make*) erfolgen.
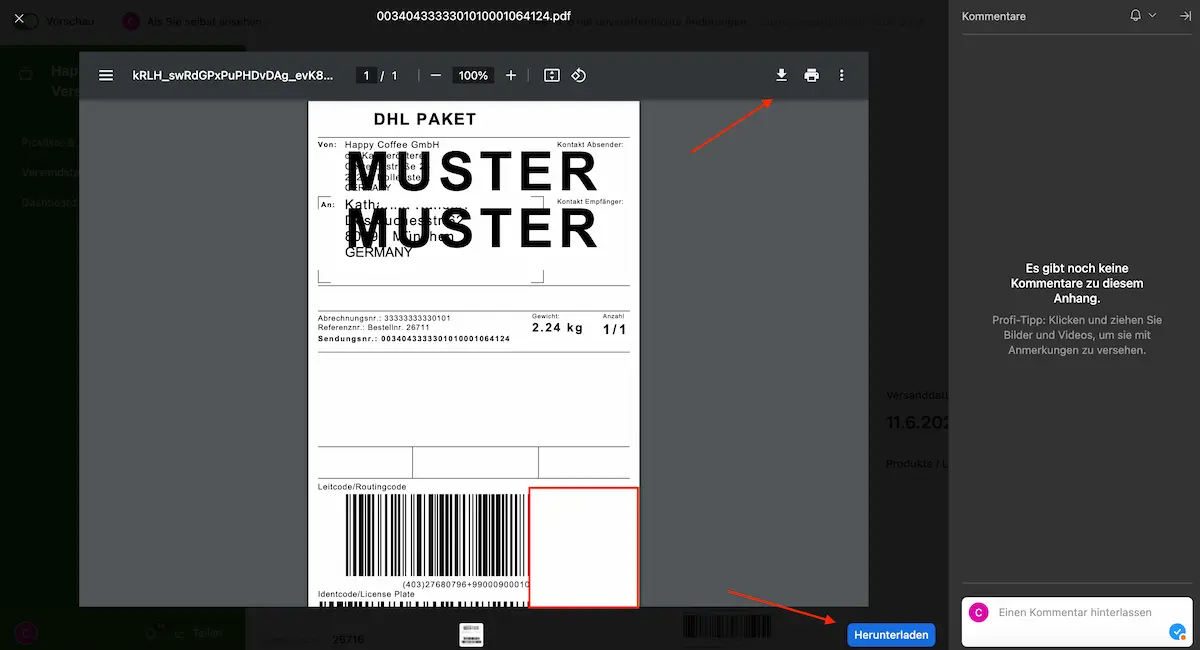
In meiner Versandstation nutze ich keine Bilder, aber erzeuge z.B. DHL Labels als PDF über Make, die dann in der Airtable Datenbank landen.

Die Darstellung der Dateien ist aus meiner Sicht schön gelöst. PDF Dateien lassen sich bequem per Klick im Browser direkt im Interface vergrößern und über einen Download-Button auch herunterladen oder drucken (ideal für meinen Fall mit den Versandlabels). Falls es mal Rückfragen vom Nutzer gibt und der Anwendungsfall es erfordert, kann auch kommentiert werden.

Bei Bildern funktioniert es ähnlich. Wer viel mit Bildern arbeitet, für den bietet Airtable auch ein schönes Galerie-Template an.

Datensätze per Interface editieren
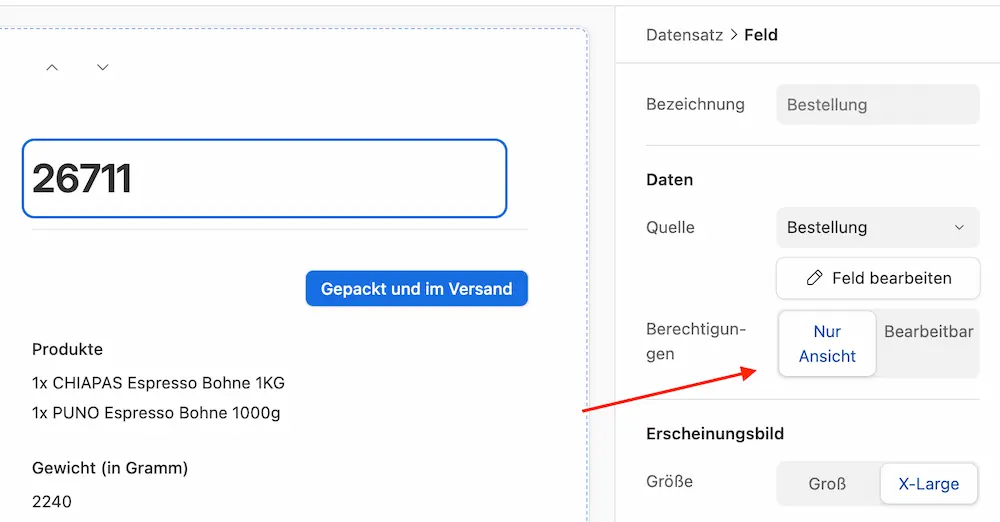
In allen Elementen, in denen Daten aus der Datenbank im Interface dargestellt werden, kann je Elemente festgelegt werden, welche davon auch über das Interface editierbar sein sollen.

Ist die Funktion für ein Element aktiviert, kann es (wie auch direkt in der Datenbank) über das Interface geändert werden. Eine Alternative sind Automatisierungen / Funktionen, mit denen z.B. Button Elemente belegt werden können.
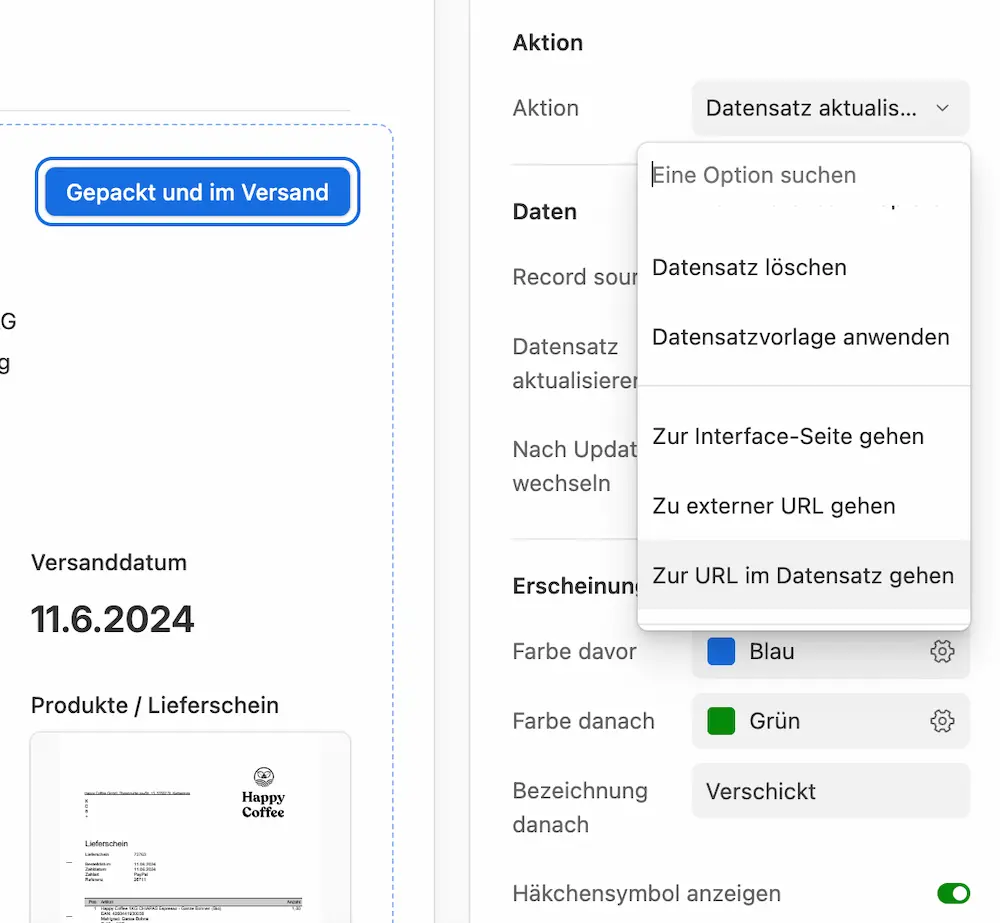
In meinem Beispiel nutze ich den Button mit der Bezeichnung Gepackt und im Versand, mit dem der Mitarbeiter die Sendung als versendet markieren kann.
Der Button ist interaktiv und bietet mehrere Funktionen:
- Kann eine Aktion ausgeführt werden. Das kann z.B. sein, einen Datensatz zu aktualisieren (wie den Status auf
versendetzu setzen), aber auch der Aufruf einer URL wäre möglich. Hierüber könnte beispielsweise ein Webhook ausgelöst werden, der wiederum komplexere Automations in Make und Co. anstößt. Diese Funktion nutze ich, um neue Picklisten zum Zeitpunkt X zu erstellen und gleichzeitig dafür auch die Druck-PDF mit allen zu verschickenden Sendungen, die zu diesem Zeitpunkt existieren. - Kann ein vorher / nachher Verhalten eingestellt werden, und zwar sowohl für die Farbe des Buttons, als auch für den Text. In meinem Fall ändert sich der Button nach Klick auf die Farbe Grün und der Text zeigt "verschickt".

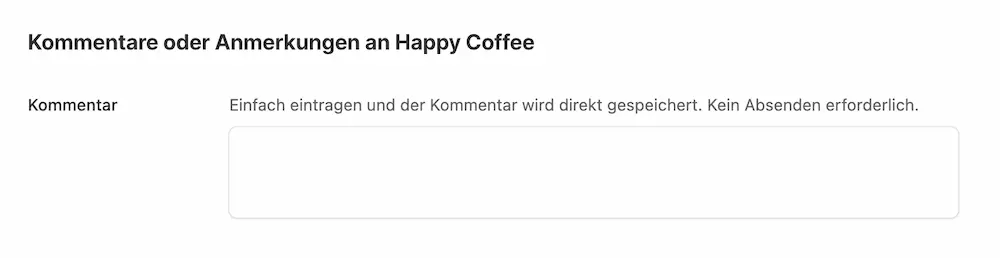
Daten lassen sich so nicht nur ändern, sondern auch erfassen. Ich nutze z.B. ein Textfeld Kommentar in der Datenbank für jeden Datensatz, über den hier ein Kommentar vom Nutzer hinterlegt werden kann. Es reicht, hier einfach einen Text einzutragen. Danach könnte eine Airtable Automation eine E-Mail mit dem Inhalt des Feldes an mich schicken.

Neue Datensätze erfassen per Interface
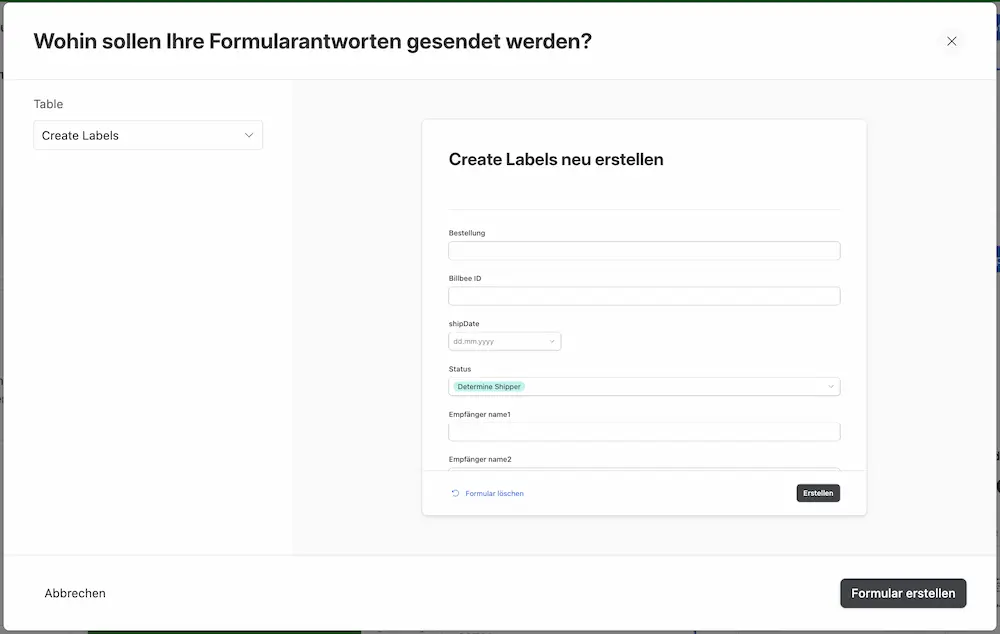
Wer nicht nur Änderungen an Datensätze vornehmen lassen, sondern ganz neue Datensätze per Interface erfassen will, der kann ein Formular-Template nutzen.

Im Gegensatz zu den Kommentarfeldern (s. oben) werden hier die in der Datenbank verfügbaren und nicht gefilterten Spalten als Felder dargestellt, die gesammelt per Knopfdruck abgeschickt werden können.
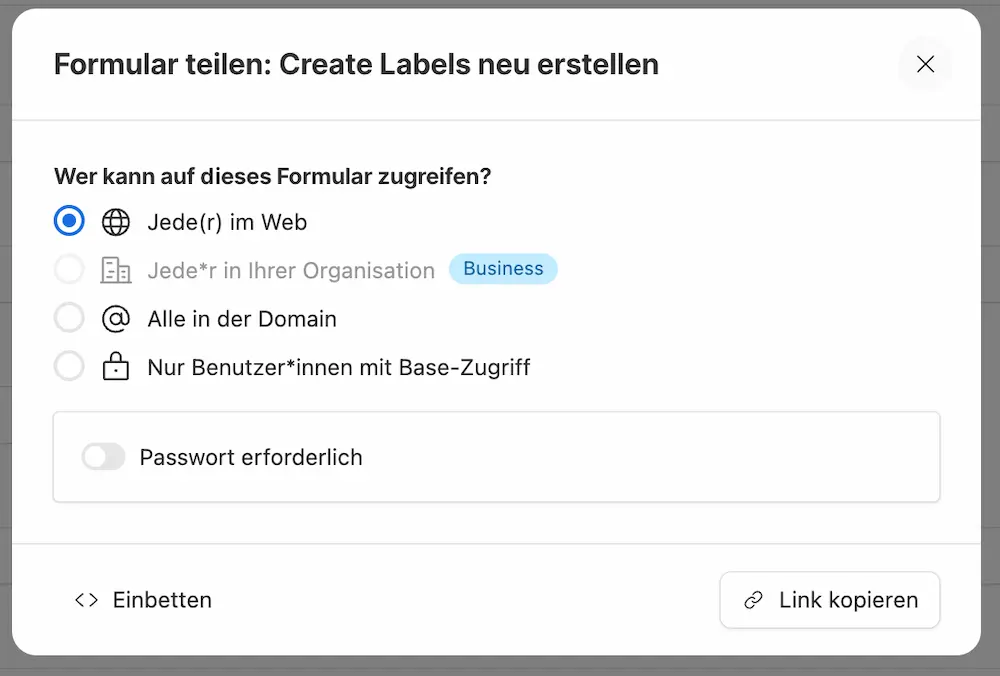
Diese Formulare können nicht nur im Editor schön gestaltet werden (z.B. auch mit einem Header Bild), sondern anschließend auch geteilt werden. Auch eine Einbettung (wie in der eigenen Website) ist möglich.

Fazit: Praktisch für interne Anwendungen und Formulare
Airtable Interfaces ist eine tolle und sinnvolle Erweiterung in Airtable, mit der die Nutzung noch einfacher wird.
Besonders für interne Anwendungen halte ich das für eine tolle Lösung. Für externe Anwendungen ist das allein deshalb nicht geeignet, weil es aktuell keine Möglichkeit gibt, eine eigene Domain per CNAME für die ein freigegebenes Interface zu hinterlegen.
Aber: für kleine Formulare zur Datenerfassung eignet sich die Einbettungs-Option prima. Das funktioniert zwar genauso gut und kostenlos mit Tally. Bis zu 100 Ausführungen der Automations lassen sich sogar im kostenlosen Tarif nutzen. Danach geht`s ab 20 USD / Monat los.
Mit Automations in Kombination mit Interfaces zeigt Airtable klar, wo der Unterschied zwischen einer einfachen Tabelle und einer Webanwendung liegt.
Probier die Interfaces und das ganze Tool am besten selbst kostenlos und unverbindlich aus. Auch der Interface-Designer ist bereits in der kostenlosen Version von Airtable verfügbar!
Dafür benötigst du einen Paid LSWW Membership (ab 6 / Monat), mit dem du die Arbeit auf LSWW unterstützt und möglich machst.
👉 zu den Membership Optionen (inkl. FAQ)
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.



