Server Side Tracking mit Server in Deutschland einrichten

Server Side Tracking ist neu und kann eine Lösung für Marketer sein, die sauberes Conversion Tracking betreiben wollen. Denn Datenschutz in Deutschland wird immer strenger und macht es Online Marketern nicht gerade einfacher. Ob DSGVO, ein gekipptes EU-Privacy Shield Abkommen und andere Gesetze - sie alle wollen u.a., dass keine personenbezogenen Daten mehr in die USA gesendet werden, wenn der Besucher nicht explizit zustimmt. Dazu kommen Ad-Blocker, iOS 14 Herausforderungen und die damit einhergehenden Herausforderungen, was ein präzises Ad Tracking bei Google Ads oder Facebook Ads nahezu unmöglich macht.
Zum Glück geht es auch anders. Die Lösung heißt serverseitiges Tracking, bzw. Server Side Tracking im Englischen. Die Idee ist, statt auf den Client (Browser des Nutzers) und deren Cookies angewiesen zu sein, nutzt man einfach die Aufrufe und Ereignisse auf dem Server, die auch ohne Client-Cookies auskommen und AdBlocker umgehen. Wenn diese Ereignisse und Events jetzt noch über einen Trackingserver in Deutschland erfasst werden, hat man auch ein rechtlich sauberes Konstrukt, sofern der Server-Anbieter nicht in den USA sitzt. In dem Fall werden keine Daten außerhalb des Landes geschickt und im Shopsystem werden zuverlässig und präzise Tracking Daten erfasst. Wenn du mehr über die Technologie des Server Side Tracking lernen willst, kannst du das z.B. hier oder hier nachlesen.
Ich selbst habe diese Anleitung an meinem eigenen Shopify Shop ausprobiert und führe dich hier durch die einzelnen Schritte. Am Ende steht
- ein Trackingserver in Deutschland über die Google AppEngine (kostenpflichtig)
- ein serverseitig konfigurierter Google Tag Manager, der
- Google Analytics 4 befüttert mit Daten aus einem
- DataLayer in Shopify (kostenlose und kostenpflichtige Option).
Die Anleitung sollte auch für andere Shopsysteme funktionieren. Der DataLayer muss dann entsprechend mit Variablen von anderen Systemen befüllt werden. Mehr dazu weiter unten.
Schritt 1: Google Tag Manager einrichten
Diese Anleitung erfordert das Setup des Google Tag Managers. Wenn du noch keine Ahnung hast, was der Tag Manager macht, dann hier ein kurzer Exkurs:
Der Tag Manager ist eine Art Sammelstelle für Scripte und Tracking Pixel, die dort verwaltet werden. Statt also z.B. Trackingcodes für Google Analytics, Facebook, Pinterest, Google Ads, Bing Ads und andere direkt im Theme Code oder per App in Shopify zu installieren, werden diese Codeschnipsel an zentraler Stelle - in sogenannten Containern - im Tag Manager verwaltet. Das Tag Manager Snippet wiederum muss einmalig im Shop-Theme eingebaut werden, damit er funktioniert. Ob und welche Tracking Codes oder Snippets später geladen werden, richtest du danach nur noch im Tag Manager ein. Das sorgt für weniger Code-Chaos und viel mehr Möglichkeiten, wie z.B. auch den Tracking Server individuell zu gestalten, an den die Events gefeuert werden sollen.
Wenn du noch keinen Tag Manager Account hast, richte ihn hier ein: tagmanager.google.com.
Für das Setup hier sind zwei Container erforderlich:
- Web
- Server

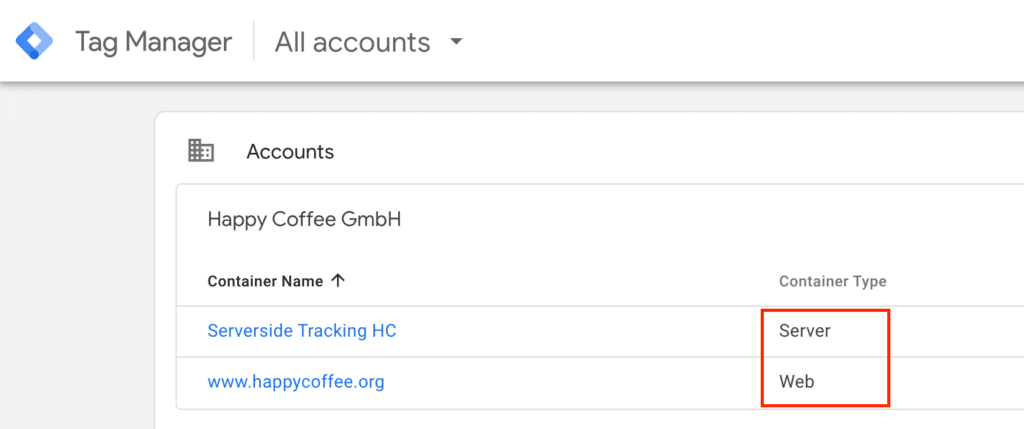
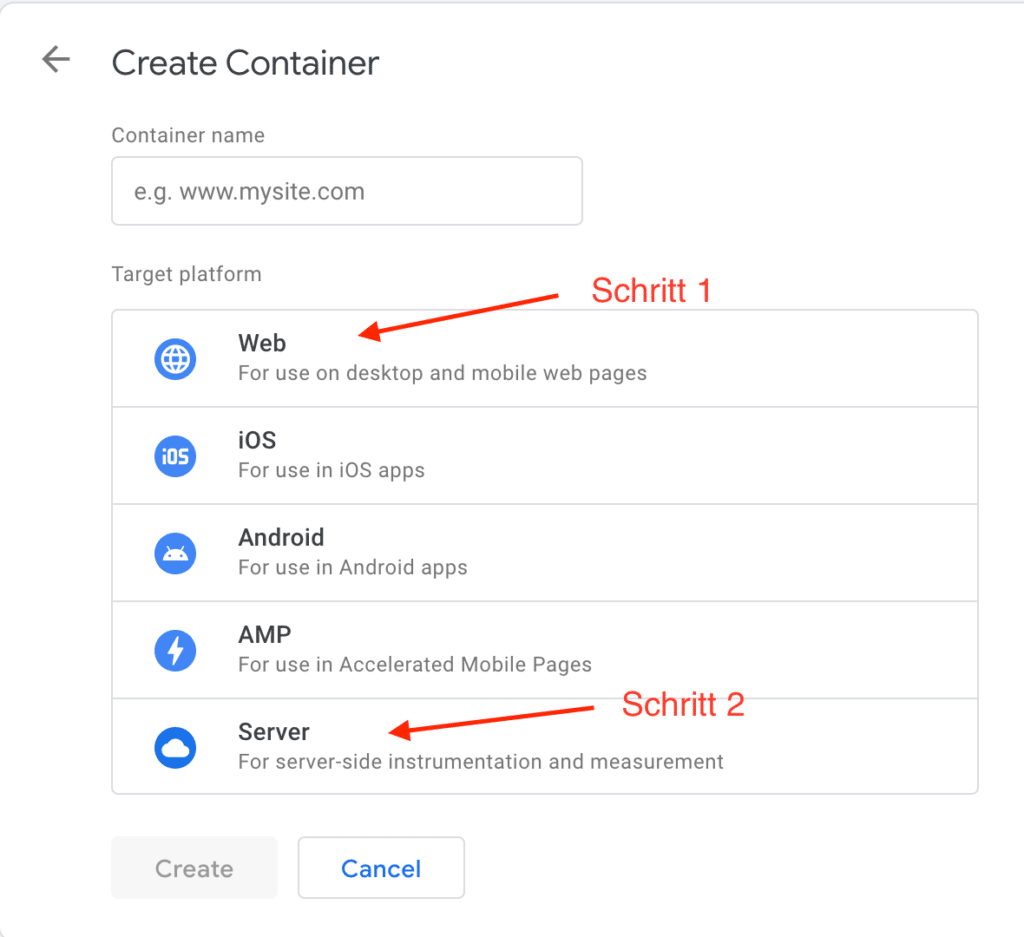
Richte zunächst einen Account (deine Firma / dein Business) ein. Im zweiten Schritt musst du beide Container nach einander im Tag Manager erstellen, sodass es am Ende aussieht wie im Bild oben. Der erste Container soll ein Web Container sein, der zweite ein Server Container.

Der Web-Container ist dafür da, um den Tag Manager auf deinem Shop zu installieren. Wie das geht, kannst du z.B. hier nachlesen.
Der Server-Container ist dafür da, um den Tracking-Server mit Daten zu bespielen. Beide Container werden später "verknüpft", sodass auch tatsächlich ein serverseitiges Tracking erfolgt.
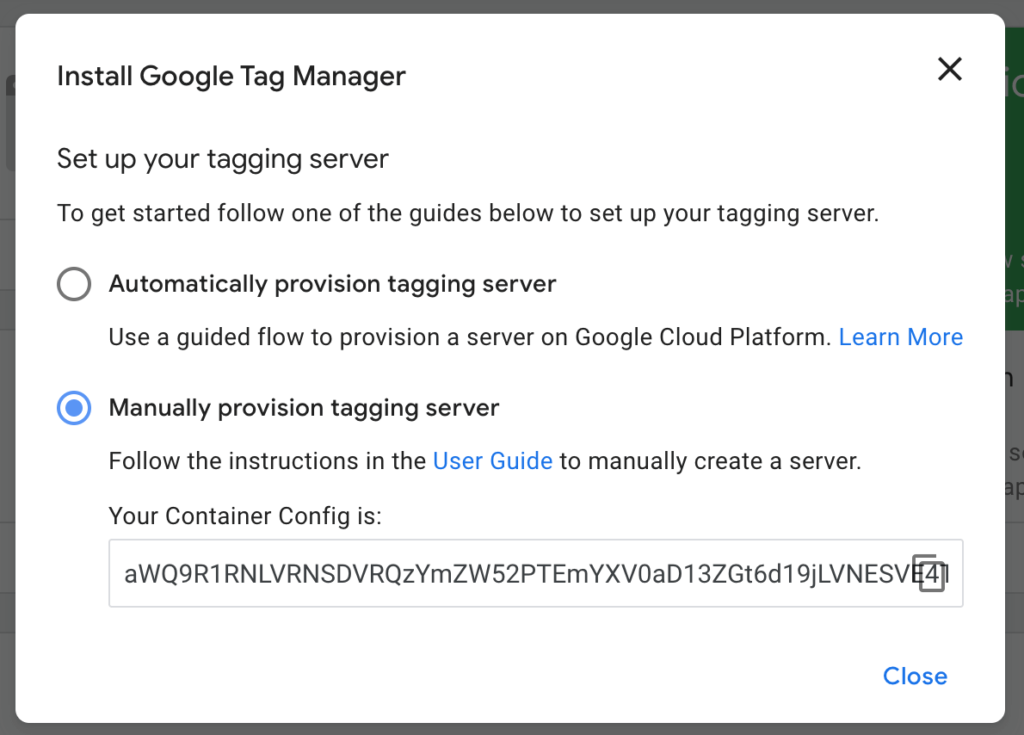
Sobald du den Server Container erstellst, wirst du im ersten Schritt gefragt, ob du einen automatischen Server zugewiesen bekommen möchtest, oder manuell einen einrichten willst. Wähle hier unbedingt die manuelle Auswahl und lass dieses Tab mit der Container Config zunächst erstmal offen. Beim automatisch zugeteilten Server wird dieser in den USA liegen, was wir nicht wollen. Den Schlüssel brauchen wir im nächsten Schritt.

Schritt 2: AppEngine in der Google Cloud Console einrichten
Mir hat dieses Video von Matle Helmhold zur Einrichtung des Server Side Tracking sehr geholfen (vielen Dank an der Stelle!). Wenn du das 54-minütige Video nicht komplett anschauen möchtest, hier eine schriftliche Kurzversion:
1. Richte dir hier einen Account für die AppEngine in der Google Cloud Console ein: cloud.google.com/appengine
2. Wenn der Account steht, hinterlege hier zunächst unter Abrechnung deine Zahlungsdaten / Rechnungdaten. Der Service kostet nach einer 90-tägigen Testphase leider etwas Geld (Abhängig vom Nutzungsverhalten -> Bei mir wurden in den letzten Tagen ca. 1,50€ / Tag berechnet für eine Konfiguration mit 2 Servern in Deutschland in ca. 1500 Hits / Besuchern am Tag). Am Ende kostet mich dieses Server Side Tracking Setup bei unserem Traffic also vermutlich weniger als 50€ / Monat).
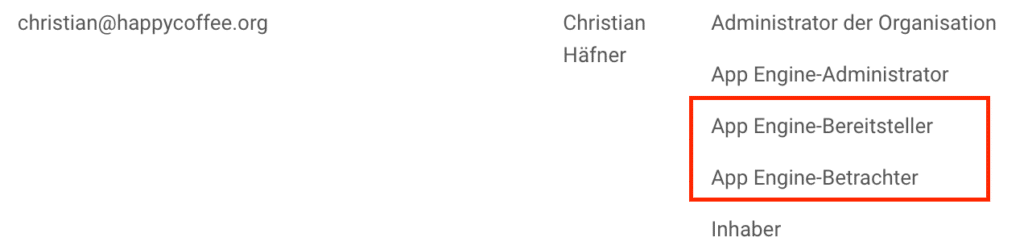
3. Prüfe, ob du als Benutzer ausreichende Rechte hast. Gehe dazu auf die Rollenverwaltung IAM: console.cloud.google.com/iam-admin/iam und suche deinen Benutzer (i.d.R. deine Google Mail). Für die nächsten Schritte benötigst du mindestens die Rollen "Betrachter" und "Bereitsteller". Wenn du diese noch nicht hast, richte sie am besten jetzt ein. Es kann eine Weile (ggf. auch ein paar Stunden) dauern, bis die Rechte gesetzt sind. Vorher kannst du mit Schritt 5 nicht weitermachen.

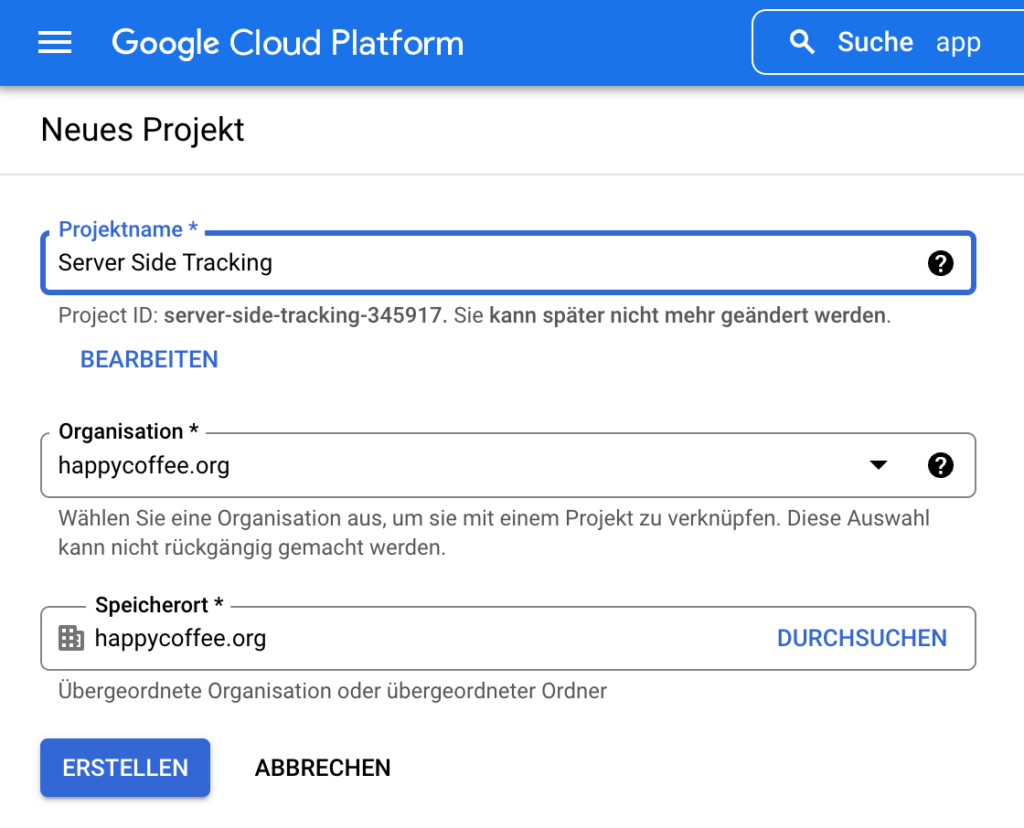
4. Starte die Anwendung AppEngine (nutze zur Not immer das Suchfeld oben) und richte ein neues Projekt ein. Gib dem Projekt einen Namen wie z.B. "Server Side Tracking" und wähle deine Organisation, die du vorher unter Abrechnung schon erstellt hast:

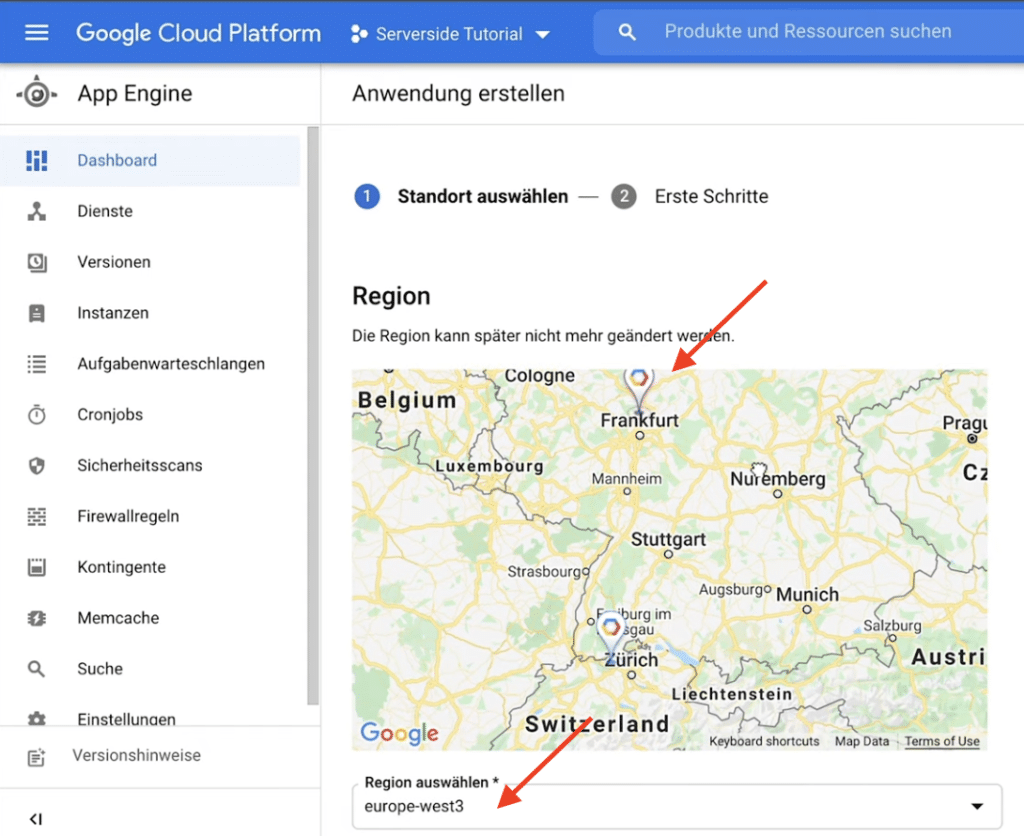
Wichtig: Wähle bei der Projekteinrichtung im nächsten Schritt "Anwendung erstellen" unbedingt einen Serverstandort in Deutschland! Nur so bleiben die Daten beim Server Side Tracking auch in Deutschland.

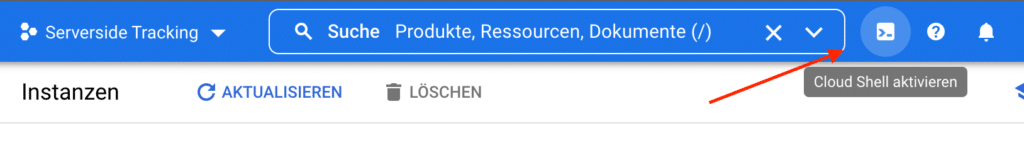
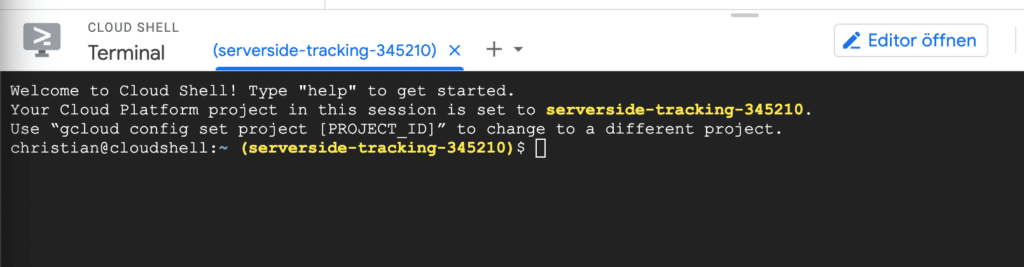
5. Gehe anschließend auf "Instanzen" in dem richtigen Projekt und öffne die Cloud Shell (Terminal) oben neben dem Suchfeld per Klick auf dieses Symbol.

Darauf öffnet sich unten im Fenster diese Console:

Hier gibst du jetzt ein hinter dem $ Zeichen:
gcloud config set project serverside-tracking(wenn du deine Projekt anders benannt hast, dann eben den Namen!)- Bestätige die Authorisierung!
- Lade das Setup Script mit der Eingabe:
bash -c "§(curl -fsSL https://googletagmanager.com/static/serverjs/setup.sh)"(ENTER). - Jetzt solltest du nach der Container Config gefragt werden. Das ist der Schlüssel, den du oben in Schritt 1 beim Einrichten des Tagging Servers im Tagmanger bekommen hast.
- Policy Script (optional): Einfach ENTER klicken, nichts eingeben
- Request logging:
ON(ENTER) - Deployment Type:
Production(ENTER) - Autoscaling:
ON(ENTER) - Minimum Servers:
1(auch wenn Google mehr empfiehlt) - Maximum Servers:
2(auch wenn Google mehr empfiehlt, aber ist deine Entscheidung) - CPU Target Utilization:
0.6(zweiter Server geht bei 60% Auslastung des ersten Servers dazu) - Do you wish to continue:
Y(ENTER) - Warten....
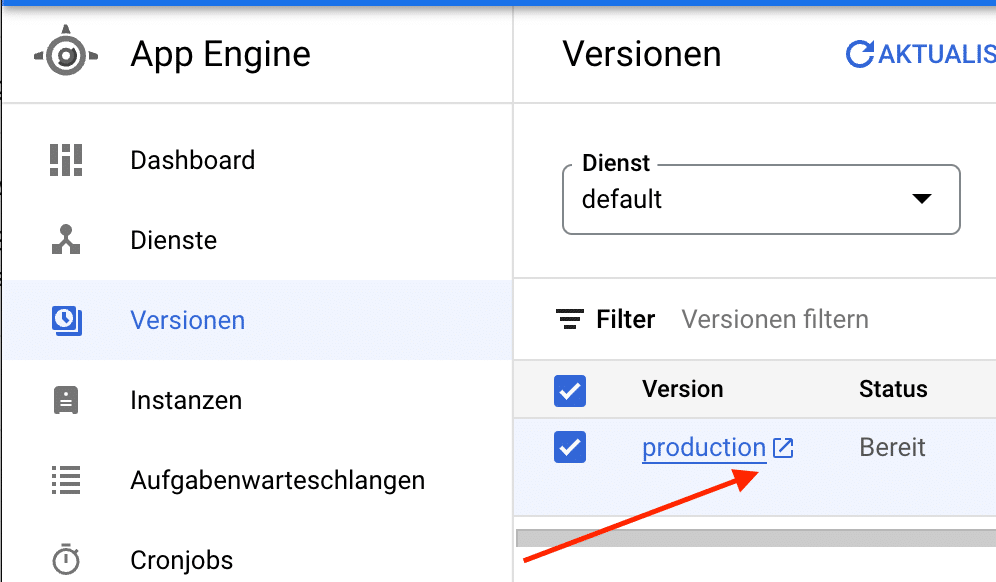
Danach kannst du die Shell Console verlassen und dann links auf "Versionen" klicken in der AppEngine. Bei der Version production, die du eben eingerichtet hast, siehst du nun das URL Symbol und kannst weiter rechts auch die ganze Konfiguration nochmal anschauen.

Klicke auf das Symbol, um deine Tracking Server URL aufzurufen. Schreibe hinter die URL ein /healthy, klicke erneut ENTER und wenn du dann ein "ok" im Browser siehst, ist alles richtig eingerichtet.
Unter Dashboard in der AppEngine kannst du rechts oben auch nochmal die URL sehen inklusive Server Standardort. Wenn du dieser Anleitung gefolgt bist, sollte dort eine Region wie "europe-west3" stehen, also Deutschland!
6. Um diese Serverdomain zu ändern, kannst du in der AppEngine dann unter Einstellungen -> Benutzerdefinierte Domains eine eigene Domain definieren. Klicke auf "Benutzerdefinierte Domain hinzufügen" und wähle eine Subdomain auf deiner Hauptdomain aus, z.B. tracking.DEINEDOMAIN.COM. Folge den Anweisungen und richte dann bei deinem Domainprovider den DNS Eintrag für die Sudomain (TXT Record) hinzu. Wenn dich das überfordert, dann frag den Menschen/Anbieter, der deine Domains verwaltet.
Wenn das hinterlegt ist, gehe zurück in die AppEngine und bestätige die Zurdnung. Danach folgt eine Bestätigung seitens Google und ein paar A Records & AAAA Records, die ebenfalls als DNS Einträge hinterlegt werden müssen. Dieser Schritt kann bis zu 24 Stunden dauern, bis alles funktioniert.
Schritt 3: Tracking Server im Google Tagmanger hinterlegen
Der Tracking Server läuft nun und die individuelle Tracking Domain ist eingerichtet. Damit nun auch die Anfragen aus dem Tagmanager über den Tracking Server in Deutschland laufen, musst du diesen nun dort hinterlegen.
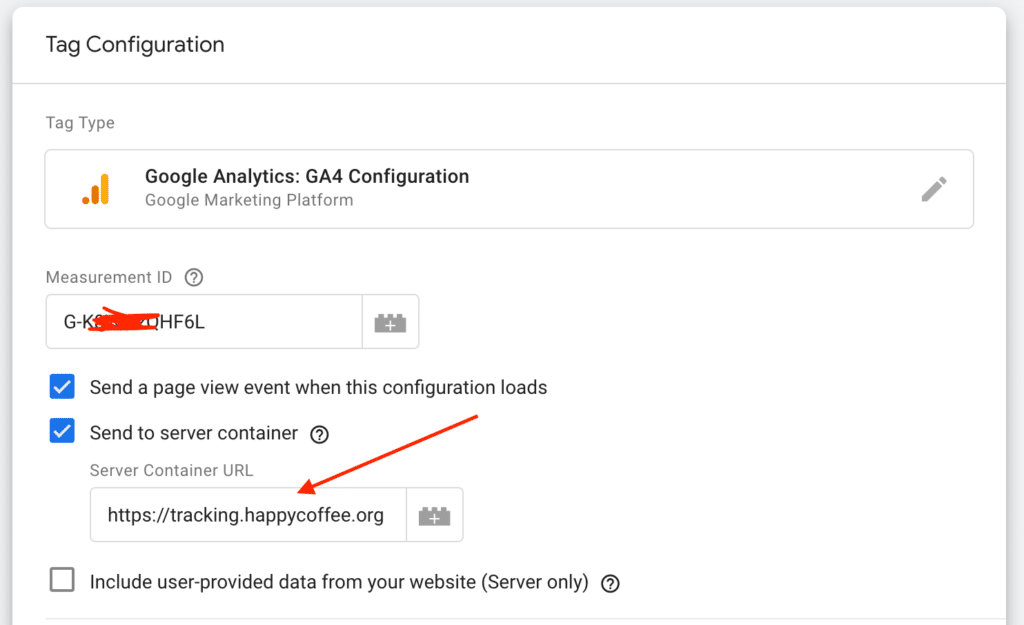
- Öffne den Tagmanager und wähle den Web-Container aus Schritt 1. Erstelle eine neues Tag und nen ne es z.B. GA4 Konfiguration. In meinem Fall habe ich Google Analytics 4 verwendet, du kannst aber auch Universal Analytics nutzen. Hier kannst du jetzt deine "Mess ID" von GA4 hinterlegen und u.a. sagen, dass Daten zu deinem Server Side Container unter deiner eben eingerichteten Tracking Server URL geschickt werden sollen:

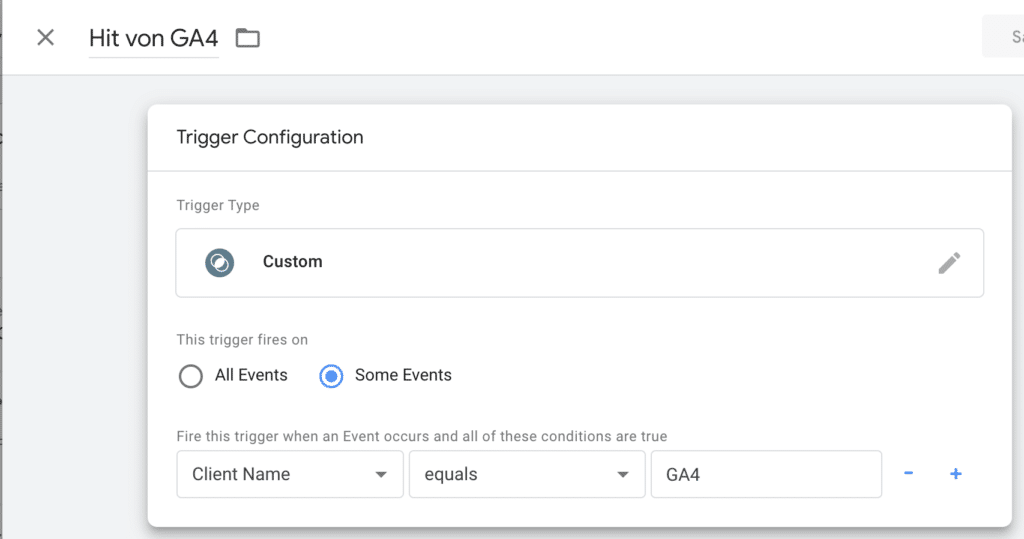
2. Gehe in den Server-Side Container im Google Tagmager und richte folgenden Trigger ein:

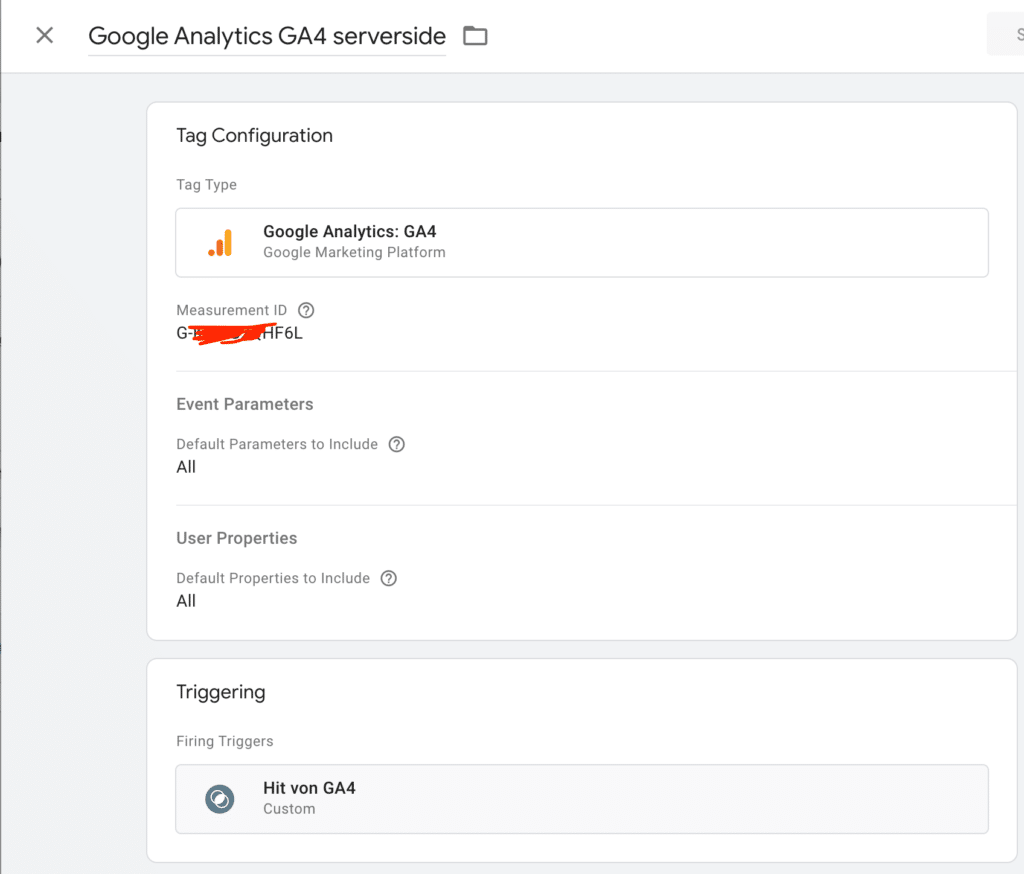
3. Erstelle einen Tag und wähle hier ebenfalls wieder GA4 Analytics aus. Hinterlege erneut deine Measurment ID und definiere als Trigger den "Hit von GA4".
Damit ist nun die Verbindung zwischen Web-GA4 und Server-seitigem Tracking hergestellt.

Veröffentliche jeweils die letzten Versionen im Tagmanager. Wenn jetzt der Tagmanager richtig in deinem Shop installiert ist, sollte nun alles klappen und die ersten Besucher angezeigt werden.
Schritt 4: DataLayer definieren
Die oben genannten Schritte sollten ausreichen, um Standardfunktionen von Google Analytics nun über serverseitiges Tracking über deinen Tracking Server in Deutschland zu zeigen. Was noch nicht funktioniert, ist ein ordentliches Tracking von Conversions. Damit du auch diese vernünftig in z.B. Google Analytics oder Google Ads sehen und nutzen kannst, ist es erforderlich die dafür nötigen Informationen aus dem Shop abzugreifen und entsprechen an den Tagmanager zu senden. Nur so landen die Daten aus dem Server Side Tracking dann z.B. in GA4 oder Ads schickt und dort als Conversion zählt.
Ich persönlich fand das ganz schön mühsam und habe mich letztlich für den Dienst Elevar entschieden. Elevar stellt mit wenigen Klicks sehr umfangreiche Datalayer für z.B. Shopify bereit und installiert sich quasi selbst im Tagmanager. Damit alles aktuell bleibt, bin ich bereit die 50USD / Monat zu zahlen.
Wenn du das lieber selbst machen möchtest, kannst du versuchen das z.B. mit dieser Anleitung selbst umzusetzen.
Fazit: Server Side Tracking ist nicht einfach einzurichten, aber dafür umfangreich & rechtskonform
Die DSGVO hat ein Problem damit, wenn Daten ungefragt in die USA geschickt werden. Das bestätigt auch mein externer Datenschutzbeauftragter. Mit dem aufgezeigten Weg zum serverseitigen Tracking mit Tracking Server in Deutschland sollten gleich zwei Fliegen mit einer Klappe geschlagen werden:
- Besseres Tracking, da die serverseitige Messung nicht mehr von Cookies oder Ad-Blockern und damit vom Willen der Website-Besucher abhängt.
- Bessere Voraussetzungen für mehr Rechtskonformität, da keine Trackingdaten mehr in die USA gehen, sondern in Deutschland bleiben.
Soweit zumindest die Theorie. Ich bin selbst kein Experte oder Berater. Bitte informiere dich im Zweifel selbst. An der Stelle möchte ich noch einmal auf das Video von Malte Helmhold hinweisen, der ggf. auch kostenpflichtig weiterhelfen kann.
Unterm Strich funktioniert mein Server Side Tracking aber sehr gut und die Ergebnisse sind deutlich besser als vorher.
Kein Spam, keine Weitergabe an Dritte. Nur du und ich.


